
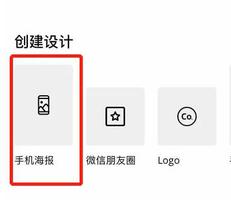
canva可画怎么添加图片
当我们在使用canva可画设计一些图片或者其他东西的时候经常需要添加图片来增加设计感,那么该怎么添加图片呢,现在就给大家带来具体的操作步骤,一起跟着文章来操作吧。 canva可画怎么添加图片 1、首先打开软件,在创建设计这里点击你要设计的图片。 2、点击“新建设计” 3、随...
2024-01-10
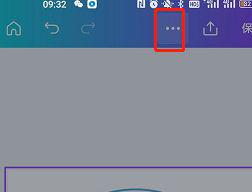
canva可画怎么保存图片
很多设计师都会选择使用canva可画这款软件,但是很多人在操作设计结束之后不知道该怎么把图片保存下来,现在就给大家带来具体的操作方法,一起来看看吧。 canva可画怎么保存图片 1、在你要保存的图片页面上点击上方菜单栏的三个点。 2、然后系统会弹出一个下拉的菜单,在这里可以点...
2024-01-10
使用Canvas在Java中绘图
我想绘制Java的Canvas,但由于我不知道自己在做什么而无法正常工作。这是我的简单代码:import javax.swing.JFrame;import java.awt.Canvas;import java.awt.Graphics;import java.awt.Color;public class Program{ public static void main(String[] args) { JFrame frmMain = new JFrame(); ...
2024-01-10
通过Maven生成UUID
我需要在maven pom.xml文件中设置一个属性,该属性应该是UUID。谁能告诉我将属性设置为UUID的最佳方法是什么?我正在使用启动gigaspaces的配置文件,并且gigaspaces需要组名,想要唯一(uuid)。因此,在我的个人资料中,我想设置一个groupName属性值每次构建都应更改。我自己写了一个UUIDGenerator插件,因...
2024-01-10
试图通过传递动态光标来生成导出到csv
我想构建可修复的函数来导出数据表格用户选择任意列的用户选择任意数量的列用户选择csv文件我搜索,发现他们是远离像... link here ...和另一种方式使用我选择的动态光标,但我得到如下所示的错误试图通过传递动态光标来生成导出到csv我试图使用具有RETURN类型的CURSOR但是,只有通过嵌入式动态OPEN...
2024-01-10
在Java中生成全局唯一标识符
我正在开发一个持久性Java Web应用程序,并且我需要确保持久化的所有资源都具有全局唯一标识符,以防止重复。我没有使用RDBMS,所以没有任何特殊的序列生成器(例如Oracle提供的序列生成器)我希望它速度很快,最好是全部在内存中-我宁愿不必打开文件并增加一些值它必须是线程安全的(我预...
2024-01-10
扩展核心数据生成NSManagedObject类
我一直在处理核心数据,我想知道最佳做法是什么扩展Xcode为我的NSManagedObject实体生成的类。扩展核心数据生成NSManagedObject类我看到了mogenerator,我也一直在使用类似于SUPER HAPPY EASY FETCHING IN CORE DATA中建议的方法。 所以我有三种类:EasyFetching类别(只有一个类);生成的NSManagedObject子类(即:_Entity);...
2024-01-10
使用HTML5 Canvas-围绕任意点旋转图像
将转盘旋转到半圆形(北半球)图像的顶部作为背景。范围可以是0-180度。输入进行画布转换的方法时,刻度盘将旋转并停在匹配的值上。这是我根据phrogz传递的帮助和示例进行的尝试回答:通常,您要执行的操作是:将上下文转换为画布上对象应旋转的点。旋转上下文。通过对象内旋转中心的负...
2024-01-10
如何生成一个Maven项目的所有模块之间的依赖关系图?
如何生成一个Maven项目的所有模块之间的依赖关系图(不包括第三方库,如JUnit,SLF4J等)?我找不到一种使用m2eclipse将所有模块包含到一个图中的方法。谢谢。回答:如果m2eclipse 的 功能不能满足您的需求,请查看MavenGraph插件,尤其是其graph:reactor目标。 : 功能已 在m2eclipse 1.0 中 删除 。...
2024-01-10
获取JavaFX中节点的高度(生成布局过程)
如何在JavaFX中获取节点的高度或首选节点的高度,我有3个节点VBox,我想将节点添加到最自由的面板中,例如: Childrens Total Height of the children's(Sum)VBoxA 5 890VBoxB 4 610VBoxC 2 720在这种情况下,最自由的是VBoxB,我...
2024-01-10
从ECPrivateKey生成ECPublicKey
我正在尝试在给定私钥和已知曲线的情况下生成公钥。下面是我的代码:// Generate KeysECGenParameterSpec ecGenSpec = new ECGenParameterSpec("secp256r1");KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("ECDSA", "BC");keyPairGenerator.initialize(ecGenSpec, new SecureRandom());ja...
2024-01-10
nokia5200(nokia5200图片)
一.nokia5200好用么1.还可以了26万色彩屏专用键,可打开调频收音机或音乐播放器当启动音乐播放器时,专用键可用作音乐暂停/播放键照相机启动时,可使用侧面的音量键作为变焦键30万像素播放MPWMA、M4A、AAC、AAC+以及eAAC+等格式的音乐文件,耳机接口为5毫米,提供一个5毫米的转接头音乐播放时间上...
2024-01-10
nokia8250(nokia8250图片)
一.诺基亚8250怎么样?1.,诺基亚诺基亚8250是诺基亚公司于2009年推出的采用Symbian 4 S60 0操作系统的3G智能手机。2.诺基亚N97在外形方面使用了全触屏+侧滑QWERTY全键盘的设计,112×53×19毫米的机身三围使该机拥有了大块头的称号,同时机身重量支持GSP/A-GPS导航功能及电子罗盘功能,支持最新版本的诺基...
2024-01-10
使用Java从生成的xml文档中删除xml声明
String root = "RdbTunnels";DocumentBuilderFactory documentBuilderFactory = DocumentBuilderFactory.newInstance();DocumentBuilder documentBuilder = documentBuilderFactory.newDocumentBuilder();Document document = documentBuilder.newDocument();Element rootElem...
2024-01-10
vscocam如何保存图片?vscocam保存图片教程
很多小伙伴使用VSCO Cam这款拍摄软件拍出了自己心仪的图片,但是却不会保存,那么小编今天就教给大家如何去保存,一起来学习吧。vscocam保存图片的教程1、打开VSCO Camer软件;2、点击下方工具栏的如图所示的图标;3、进入如图所示界面后,点击“相机”图标;4、接下来进行拍照;5、在相机左下角...
2024-01-10
Java 7:ThreadLocalRandom生成相同的随机数
我正在尝试Java 7的ThreadLocalRandom,并发现它在多个线程中生成完全相同的随机数。这是我的代码,在其中创建5个线程,每个线程打印出5个随机数://5 threadsfor(int i = 0; i < 5 ; i++) { final Thread thread = new Thread() { @Override public void run() { System.out.print(Thread.currentThread()...
2024-01-10
我在哪里放置.tld文件,以便正确打包使用maven2构建的生成的JAR文件?
我的代码目前具有以下目录结构:src|-- main| `-- java| `-- com| `-- upthescala| `-- tags| `-- ViewProtectTag.java|-- test|-- pom.xml|-- .project|-- .classpath`-- .hgignore我想为我的JSP标记包含一个tld文件,但不确定在哪里打包。我最初的想法是添加一个src/main/re...
2024-01-10
从XML节点Java生成/获取xpath
我感兴趣的是建议/伪代码/解释,而不是实际的实现。 我想通过xml文档,及其所有节点检查节点是否存在属性如果节点不具有属性,get/generate String with value of its xpath则为Case;如果节点确实具有属性,则为Case,迭代槽属性列表,并为每个属性(包括该节点)创建xpath。忠告?希望你会提供一些有用的...
2024-01-10
使用python抓取javascript生成的html
我需要用python抓取网站。我使用urlib模块获取了源html代码,但是我还需要抓取由javascript函数(包含在html源代码中)生成的html代码。该功能在站点中的作用是,当您按下按钮时,它会输出一些html代码。如何使用python代码“按”此按钮?可以帮助我吗?我用firebug捕获了POST请求,但是当我尝试在url上传递...
2024-01-10
未生成ApacheJMeterTemporaryRootCA.crt
我是JMeter的新手。我相信我已经成功安装了它,并且正在运行脚本记录器设置(http://jmeter.apache.org/usermanual/jmeter_proxy_step_by_step.pdf)。当我启动用于拦截浏览器请求的JMeter代理服务器时,应在jmeter/ bin文件夹中生成一个名为ApacheJMeterTemporaryRootCA.crt的文件。不是。因此,我无法继续安装JMeterCA证书以进行H...
2024-01-10
canva可画是干嘛的
很多用户刚刚接触canva可画这款软件的时候不清楚这款软件具体是做什么的,现在就给大家带来有关这款软件的相关信息介绍,好让大家更了解这款软件,这就一起来看看吧。 canva可画是干嘛的答:canva可画是一款设计软件。 主要是用来设计一些海报,logo,还可以简单地制作一些封面和修图之...
2024-01-10
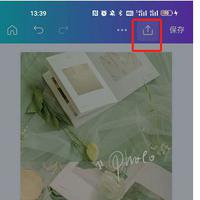
canva可画如何分享给朋友
canva可画软件能够为用户提供大量设计图片的素材以及模板,让用户们轻松完成设计并且还能直接分享给朋友看,下面小编今天为大家带来了canva可画如何分享给朋友的方法,不妨一起来看看吧! canva可画如何分享给朋友: 1、点击右上角的分享,选择下载,选择自己要的图片格式进行保存。 ...
2024-01-10
如何将HTML元素转换为canvas元素?
能够将常规元素临时转换为会非常有用canvas。例如,假设我有一个div想要翻转的样式。我想动态创建画布,将其“渲染”HTMLElement到画布中,隐藏原始元素并为画布设置动画。能做到吗回答:抱歉,浏览器无法将HTML渲染到画布中。如果可能的话,这将带来潜在的安全风险,因为HTML可以包含来自第三...
2024-01-10
canva可画怎么去水印
canva可画是一款图片编辑设计软件,在我们设计编辑完图片之后,在作品的内容中会存在一个软件的水印。那么我们该怎么去水印呢?下面小编为大家带来了canva可画怎么去水印教程,不妨一起来看看吧! canva可画怎么去水印: 1、在我们编辑图片的时候,一般水印都是在走下角的位置。 2、...
2024-01-10
canva可画怎么导出ppt
很多设计师和插画师都会使用canva可画这款软件来进行一些logo和PPT的制作,那么当我们完成了设计之后,想要把文件导出成PPT该怎么操作呢,不知道怎么操作的用户可以参考一下这篇文章的步骤。 canva可画怎么导出ppt 1、进入canva可画的官网,登录账号。【点此进入】 1、打开想要导出的文件...
2024-01-10
canva可画怎么添加文字
canva可画是一款非常好用的设计类的软件,许多设计师都会使用这款软件,当我们在设计的过程中需要加入文字时,应该怎么操作这款软件添加文字呢,现在就一起来看看吧。 canva可画怎么添加文字 1、打开软件,点击下方的“设计” 2、选择一个作品,点击进入 3、随便点击图片的某一...
2024-01-10

