
宝鸡冯家山水库建设历史(带你了解冯家山水库工程概况)
冯家山水库位于陈仓区冯家山村与凤翔县灵化村之间,渭河支流千河下游峡谷出口处,西南距宝鸡市约30公里。坝址以上控制流域面积3232平方公里,多年平均径流量4.85亿立方米,历史最大洪峰流量3840立方米每秒(1907年)。设计水库总库容3.89亿立方米,其中有效库容2.86亿立方米。水库回水17.5公里,...
2024-01-10
工程全部违法转包怎么维权(建设工程违法转包)
违法转包 违法所得的处理违反建筑法相关规定将被没收违法所得,并处罚款,严重会被吊销资质证书。法律分析承包单位将承包的工程转包分包的,或者违反法律规定进行分包的,责令改正,没收违法所得,并处罚款,可以责令停业整顿,降低资质等级;情节严重的,吊销资质证书。承包单位有前款规...
2024-01-10
电子数码信息(电子数码信息)
一.电子数码-手机还可以 音乐方面不错 操作系统不好 二.什么是电子数码?1.数码相机(又名:数字式相机英文全称:Digital Camera简称DC) 数码相机,是一种利用电子传感器把光学影像转换成电子数据的照相机。2.与普通照相机在胶卷上靠溴化银的化学变化来记录图像的原理不同,数字相机的传...
2024-01-10
【WPS教程】如何批量提取(保留)单元格内容?
使用WPS Office打开表格,选择需要操作的单元格或单元格区域。 依次点击「会员专享」选项卡 --->「智能工具箱」--->「文本」--->「保留内容」。 在弹出的批量提取界面根据需要进行相关设置后,点击「确定」即可。...
2024-01-10
【WPS教程】如何在插入图片时嵌入到表格单元格?
使用WPS Office打开表格。选择需要嵌入图片的单元格。依次点击“插入”--->“图片”--->“嵌入单元格”。选择图片插入即可。...
2024-01-10
Excel表格要将数据怎么导出高清图片?
许多用户在使用Excel的时候,经常需要使用到绘图功能,基本大部分用户都会。而导出图片就不会了,而且科研绘图一般都要求.tif格式,主要因为它有LZW无损压缩算法,可以用较小的容量保存高dpi的图片,非常适合色彩简单但要求清晰的科研图片,下面小编就带着大家一起看看怎么导出吧! ...
2024-01-10
大航海时代4威力加强版HD黄金航线开启条件一览
大航海时代4威力加强版HD之中,在贸易的数量到达一定数量以后就会发生变化,在变化之后就会变成黄金航线,很多小伙伴不知道达成这个要求的条件是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!大航海时代4HD黄金航线开启条件一览开启条件在各地买卖商品的时候如果一次卖出货物的...
2024-01-10
天神镇妖兽危害防治方法讲解
天神镇妖兽是游戏中的主要敌人之一,部分玩家可能还不太清楚妖兽怎么打,那么下面给大家带来天神镇妖兽危害防治方法讲解,一起来看看吧。游戏中目前会生成一处兽巢,根据的行为不同、有概率生成妖兽来掠夺城镇。应对方法目前妖兽的行动机制为:仇恨值依次为仓库 >防御塔>神庙>其它,而且一...
2024-01-10
新世界全地图资源标记点位图示分享
新世界这款游戏中的地图中有很多资源,那么这些各类资源都在哪里呢?可能有些玩家还不太清楚,那么下面请看新世界全地图资源标记点位图示分享,供各位玩家查阅参考。新世界全地图资源标记点位上图就是新世界全地图的资源点位了,玩家可以点击以下链接进入地图,可以显示地标,日志,箱子矿...
2024-01-10
米德加德部落委托任务玩法技巧心得
米德加德部落之中也有委托任务,这些任务可以得到很多资源,其中不乏碎片,那么完成这些任务有哪些技巧呢,这里小编带来了一份详细攻略,希望可以帮助到大家!米德加德部落委托任务玩法技巧心得布告栏任务是很少人注意,但任务简介就透露出不少情报的好地点。关键处在于任务委托人所在的...
2024-01-10
《部落与弯刀》提可沁强不强
《部落与弯刀》作为一款Steam国产游戏还是比较好玩的,而且玩法也是比较多的,游戏中提可沁是药师职业,比较特别的是她用长剑进行输出,接下来看看她的强度说明吧。部落与弯刀提可沁强不强 提可沁在游戏内为药师,但是比较擅长于使用毒药。 使用武器是长剑。 没有主动技能,但是拥有灵巧和...
2024-01-10
《神界原罪2》mod安装教程
很多喜欢玩神界:原罪2的玩家都觉得游戏很不错,但是想要增加更多的玩法,就需要使用mod,在这里给大家教教怎么安装mod,装了mod之后可以有更多的外观,赶快来看看吧。《神界原罪2》mod安装教程 首先我们先去下载一个MOD。 注意自己的MOD和游戏版本,DE为终极版,EE为普通版,...
2024-01-10
食人鲨新dlc Truth Quest内容一览
食人鲨新dlc内容有什么?食人鲨即将推出新的dlc,目前官方已经公布了新dlc的全部内容,很多玩家还不清楚内容有什么,下面小编就为大家带来食人鲨Truth Quest内容一览,一起来看看吧。食人鲨Truth Quest内容一览内容一览这款食人鲨的DLC将玩家带到克洛维斯港海岸外的一个全新岛屿——并且充满了新的进...
2024-01-10
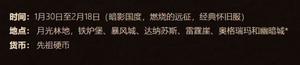
《魔兽世界TBC怀旧服》情人节无限刷巧克力教程分享
魔兽世界TBC怀旧服中的春节假期活动即将要结束了,不过春节结束之后,离情人节也就不远了,并且在情人节这个节日里面,还会掉落游戏中最为稀有的节日坐骑“爱情火箭”,然而在情人节里面“巧克力”这个物品也是十分珍贵的,今天小编就要教大家一个可以无限刷巧克力的小技巧,大家感兴...
2024-01-10
原神大世界探索及解谜相关技巧分享
《原神》中玩家在探索的时候会需要获取神瞳、宝箱,有时还需要进行解谜,那么我们在探索大世界的时候有哪些技巧呢?现在为大家带来原神大世界探索及解谜相关技巧分享,一起来看看吧。探索技巧神瞳【重要】风神瞳、岩神瞳,捡到就在地图上标记这两个物品必须全收集,标记后方便比对还缺哪...
2024-01-10
兽人必须死3龙骨坟场打法心得
兽人必须死3中不少不同关卡有不同的敌人袭击,玩家通过合理利用陷阱进行应对,下面请看兽人必须死3龙骨坟场打法心得,希望能对各位玩家有所帮助。兽人必须死3龙骨坟场打法又是战争场景,这关室外地形比较开阔,敌人会从多个方向冲过来,前期想要靠巨型陷阱把敌人抵御在正门门外还是很难的...
2024-01-10
原神风系角色通用突破素材收集详解
说到风系角色通用素材,首先第一可以想到的是蒲公英;《原神》中蒲公英籽既可以用作角色的突破材料,也能用于炼金。那么它到底可以在哪些地方采集呢?这里小编带来了一份详细攻略,希望可以帮助到大家!旁边的数字代表数量,没有数字的默认一个。以上就是本次的攻略啦,希望可以对小伙伴...
2024-01-10
《云顶之弈》12.2版本圣盾大嘴阵容运营思路
云顶之弈12.2版本中的圣盾大嘴阵容怎么玩?在12.2版本中,许多的阵容都进行了调整,不过对于圣盾大嘴这套阵容来说,变动并不是很大,可以继续用来上分,大家要是不清楚新版本中的圣盾大嘴怎么玩的话,可以来看看小编为大家带来的详细玩法思路。 《云顶之弈》12.2版本圣盾大嘴阵容运...
2024-01-10
暗黑4重回2代巅峰莉莉丝回归
在今年的暴雪嘉年华之上,暗黑系列再次成为了压轴之作。令大部分手机玩家失望的是,我们辛辛苦苦攒了一年钱才换上的高档手机,想要玩《暗盒破坏神:不朽》的梦想破灭了!暴雪直接推出了震撼人心的《暗黑破坏神4》的预告片段。 作为罪恶之女、女妖女皇和魔鬼女族长在四位人类盗墓贼的召唤...
2024-01-10
永劫无间新手长枪玩法
在永劫无间中有着各式各样的冷兵器,长枪就是其中之一,许多新手玩家想知道长枪应该怎么玩,下面小编就为大家详细的介绍一下,感兴趣的玩家一起来了解下吧! 永劫无间长枪新手怎么玩?永劫无间新手长枪玩法 长枪对于新手来说简单易上手,而且攻击速度与攻击伤害都可圈可点。我们中国自古以...
2024-01-10
《重装上阵》终极模块技能介绍
重装上阵手游是一款脑洞大开的手游,玩家可以探索未知星球,收集零件自由组装,打造出心中最完美的超级机甲。游戏中目前共有三种终极模块,那么它们的属性怎么样呢?还不知道的小伙伴快来一起看看《重装上阵》终极模块技能介绍的相关内容吧。 《重装上阵》终极模块技能介绍 一、终场谢...
2024-01-10
《崩坏3》碎片获取方式介绍
白练虽然是一个初始角色,但也有其培养价值。最好的方式就是获取碎片来升星,但很多玩家都不清楚崩坏3白练碎片怎么获得。那么本次就带来白练碎片的获取途径介绍,可以帮助玩家获得提升材料。 白练碎片获得渠道一:第一章1-5困难玩法会有机会在通过关卡完结后爆出白练的碎片,启动第一章的...
2024-01-10
不休的乌拉拉新手职业推荐
目前不休的乌拉拉已经公测了,对于大部分刚加入游戏的新手玩家来说首先该思考的问题就是要如何选择职业,那么,不休的乌拉拉有哪些职业可以选择?新手又适合玩什么职业呢?下面就一起去看看不休的乌拉拉新手职业推荐吧! 不休的乌拉拉新手职业推荐 斗士很弱,玩战士吧,战士挂机推图pvp都...
2024-01-10

