
在车管所选了车牌号怎么查看进度
新车上路需要有各种手续,其中之一就是必须有牌照才能上路。牌照办理时,不少车主都希望知道牌照的办理进度,那么在车管所选了车牌号怎么查看进度? 车管所选牌照有两种情况。一种是工作人员直接拿出十个或五十个车牌号,让车主自己选择自己喜欢的号码。这种车牌号是现成的,车主选...
2024-01-10
网上申请临时牌领取有限制车管所吗
1、申请途径:网上车管所申请:网上申请首先要先通过账号密码(没有的要先注册)在网上车管所登录,进入申请页面并填写相关资料进行申请预约。车管所窗口办理:窗口办理则需去到车管所,填写申请表并拿号排队(类似于银行开户),并准备好相关资料。 2、车辆办理临时牌照是不需要...
2024-01-10
在车管所怎么选车牌(在车管所怎么选车牌号)
一.车管所怎样选车牌号1.首先开通自编号牌业务,车主只要登录车管所互联网门户网站,进入互联网自编选号程序,选择相应的辖区,录入车主、车辆相关信息后,就可以进行自编号牌。2.另外网上自选车牌号注意事项如下:互联网自编自选号牌仅限于小型汽车新车注册登记,中型车、二手车还不...
2024-01-10
从网上怎么查汽车违章(在网上怎么查汽车违章)
一.在网上怎么查询汽车违章?1.各省市机动车违章信息查询: /296/2004/1026/HTML 全国机动车违章信息查询: /weizhang。 二.车辆违章在网上怎么查?在百度里搜 输入保定市车辆违章记录查询 再点任意网站 输入车牌号 即可 三.汽车违章网上如何查询?1.你有几种方法:1、登录违章查询网 /peccanc...
2024-01-10
福州车管所官网电话多少(福州车管所电话)
一.福州运管所电话0591 8333 0080 二.福州市车管所的详细地址和电话福州市仓山区城门镇黄山 059187027610 三.福州黄山车管所EMS电话是多少啊 急!!83534759或11185四.福州车管所在哪里福州有五区八县,范围可大了。福州市车管所地址:城门镇黄山车管所电话:(0591)87027605纠错福建省公安厅车管所地址...
2024-01-10
中山车管所在哪里
中山车管所是中山市交通运输局直属的车辆登记和驾驶员考试管理机构,是中山市重要的车管机构之一。那么,中山车管所到底在哪里呢?接下来,我们将为您详细解答。1、中山车管所的位置在哪里?中山车管所位于中山市石岐区建设路12号,靠近德胜中路口,是中山市内的主要车辆登记和驾驶员考试...
2024-01-10
青浦区车管所在哪里
青浦区车管所在哪里,是广大驾驶者和车主们比较关心的问题。青浦区车管所目前设立在青浦区徐泾镇培育路888号,靠近上海青浦徐泾工业园区,交通便利。交通路线青浦区车管所紧邻上海青浦徐泾工业园区,距离上海虹桥机场约20公里,距离上海市区约30公里。交通路线较多,可以选择地铁、公交、...
2024-01-10
青浦车管所在哪里
青浦车管所在哪里?如果你需要了解这个问题,那么你来对了地方!青浦车管所位于上海市青浦区青草路1777号,周边有很多交通线路方便前往。下面我们来详细了解一下青浦车管所:交通路线青浦车管所位于青草路1777号,周边有多条公交、地铁线路方便前往。其中,乘坐地铁11号线青浦新城站1号口出...
2024-01-10
创建中间件,但它不在Laravel 5.5中工作
我想为特定用户验证视图文件。我为此创建了中间件。以下是中间件的代码: -创建中间件,但它不在Laravel 5.5中工作namespace App\Http\Middleware; use Closure; use Illuminate\Support\Facades\Auth; class ClientAuth { public function handle($request, Closure $next) { if(Auth::user() && Auth::user()->...
2024-01-10
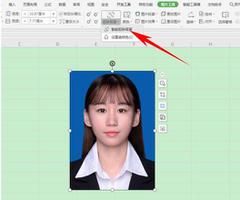
如何使用Excel修改证件照底色?
在日常生活当中,不管是因为考试还是因为投简历,不管是学生党还是上班族,都会有用到自己证件照的时候,大多情况下,准备好白蓝红三种底色就足以应对。去照相馆修改底色还需要花钱,今天就给大家分享一种不花钱的方法,那就是使用Excel修改照片底色。 使用Excel修改证件照底色方...
2024-01-10
命运2永夜赛季PVE狙击枪武器与perk选择攻略
命运2狙击枪是游戏中的一类常用武器,永夜赛季有哪些PVE好用的狙击枪?那么下面给大家分享命运2永夜赛季PVE狙击枪武器与perk选择攻略,一起来看看吧。狙击枪武器与perk选择攻略1: 选框架狙击一共有三种框架。下图是3种框架的伤害数值:伤害取自永夜赛季卡莉Max mag指搭配最大弹夹(mod,无尽悲痛),...
2024-01-10
伊苏9营救某个囚犯任务流程攻略
伊苏9营救囚犯任务怎么做?营救某个囚犯是游戏中比较重要的一个任务,可以解锁同伴和功能,一些玩家不清楚这个任务时怎么完成的,下面小编就为大家带来伊苏9营救某个囚犯任务流程攻略,一起来看看吧。伊苏9营救某个囚犯任务流程攻略任务流程1.揭示板接到委托,与本部地下室的帕克斯 对话开...
2024-01-10
《DNF》合金战士职业神话装备排名解析
DNF游戏中最新推出的合金战士职业的神话装备排名如何呢?2022年的神话装备排名将会有一些改动,大家对于当前版本的一些该强度装备可能还不是很了解,那么下面就让小编给大家分享一下合金战士2022年的神话装备排名吧。 《DNF》合金战士职业神话装备排名解析 武器选择自动手枪海石...
2024-01-10
原神鸣神大社电气石机关连接流程一览
原神鸣神大社下方有一个电气石机关,部分玩家可能不知道怎么正确的连接,接下来带来原神鸣神大社电气石机关连接流程一览,有需要的玩家可以参考。原神鸣神大社电气石解密流程位置如下图首先要把电气石放在下图这个位置,让电气石自身连接完成接下来,需要说明一下,自身导电的原因是接触...
2024-01-10
永劫无间道具携带心得及建议
《永劫无间》游戏中携带的消耗道具主要有五种,凝血丸、护甲粉末、飞索线轴、武备匣以及地煞符,除了地煞符比较特殊外,每种物资都会携带一些,但是由于我们的背包空间非常有限,所以规划好各类道具的携带数量非常重要。这里小编带来了一份详细攻略,希望可以帮助到大家!下面按照不同的...
2024-01-10
《绝地求生》冬季竞速模式玩法介绍说明
绝地求生游戏中最新推出的冬季竞速模式该怎么去玩?这是游戏中最新推出的一个玩法模式,不少玩家对于这个新模式的玩法肯定不太清楚吧,那么今天小编就为大家带来了详细的玩法规则,感兴趣的玩家们快来看看吧。 《绝地求生》冬季竞速模式玩法介绍说明 今天更新后上线了竞速模...
2024-01-10
《DNF》2022年新春活动汇总爆料介绍
DNF2022年的新春活动有哪些?当前DNF游戏中的各种新春活动已经出来很多了,不过也还有一大部分没有出来,不少玩家想必也是等的心痒痒了吧,那么下面就让小编为大家分享一下2022年剩下的新春活动内容吧。 《DNF》2022年新春活动汇总爆料介绍 不知不觉,DNF已经进行了3波新春活动爆料了...
2024-01-10
黎明杀机5周年版本逃生者及屠夫技能搭配
不知不觉《黎明杀机》已经五周岁了,而这时也上线了5周年版本,那么在5周年版本中幸存者与屠夫都该怎样搭配技能呢?这里小编带来了一份详细攻略,希望可以帮助到大家!下面放上具体操作的视频,有需要的小伙伴可以自行观看哦:以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
chinajoy举办时间 chinajoy什么时候举办
一年一度的chinajoy即将开始,各位小伙伴们都准备好了吗,还有很多小伙伴不知道今年chinajoy具体举办时间,下面小编就带大家一起看看2021chinajoy举办时间啦。2021第十九届ChinaJoy第十九届ChinaJoy将于2021年7月30日至8月2日在上海新国际博览中心隆重举办。本次展会将严格按照上海市及浦东新区防疫部门要求...
2024-01-10
原神1.6神秘的远航活动指南 远航情报与纪念册内容分享
原神神秘的远航是1.6版本推出的一个活动任务,玩家可以在活动中收集远航情报和航海纪念册,下面带来原神1.6神秘的远航活动指南,感兴趣的玩家一起来看看了解一下吧。活动规则与奖励(1)冒险等阶≥10级的旅行者可参与本活动。活动时间:07/13 12:00 ~ 07/20 23:59。(2)活动开启时间内,可以完成能量补给...
2024-01-10
鬼谷八荒6月18日0.8.2029版本更新内容一览
鬼谷八荒这款游戏在今天6月18日进行了0.8.2029版本的更新,那么这次更新都有哪些内容呢?下面一起来看鬼谷八荒6月18日更新内容一览了解一下吧。鬼谷八荒6月18日更新内容【0.8.2029 版本更新内容】2021年6月18日10时更新1.新增了以下奇遇:乾坤一梦。坠龙。2.新增了2套立绘。3.修复了替换逆天改命小跟屁虫...
2024-01-10
原神 神无冢海螺屋三雷灵解谜教程
原神在神无冢之中有三雷灵解谜,很多小伙伴不知道解谜的顺序,这里小编带来了一份详细攻略,希望可以帮助到大家!第一步我们来到这个位置。第二部需要完成一个挑战。海乱鬼,仕女,还有个愚人众水胖还是冰胖来着,没把握的记得带个盾,或冰系角色,打冰冻很舒服,怪基本都动不了。完成后...
2024-01-10
星际战甲堕落全息密钥获得方式说明
星际战甲堕落全息密钥是游戏中的一种兑换材料,可以使用堕落全息密钥来兑换指定的系列武器,那么堕落全息密钥如何获取?下面请看星际战甲堕落全息密钥获得方式说明,希望能帮到各位玩家。一种堕落解密钥匙,起源可以追溯到Corposium之城建立的时期。当帕尔沃斯·格拉努的旗舰被炸毁时,数以...
2024-01-10
原神1.6全副本BOSS平民低配打法攻略
原神免费角色是很多零氪平民玩家的主力,那么全免费角色阵容如何打副本BOSS?下面给大家分享原神1.6全副本BOSS平民低配打法攻略,一起来看看吧。原神1.6全副本BOSS低配打法周常boss 风魔龙核心阵容:芭芭拉 香菱 安柏利用芭芭拉本身高额的倍率,搭配锅巴进行元素反应可以打出核爆级伤害,安柏则用...
2024-01-10
圣剑传说玛娜传奇第43关另一个自己完成方法详解
圣剑传说玛娜传奇怎么触发43关?43关是游戏中触发条件比较苛刻的任务,任务名称叫另一个自己,下面小编就为大家带来圣剑传说玛娜传奇另一个自己完成方法,一起来看看吧。圣剑传说玛娜传奇另一个自己完成方法触发条件43号任务:另一个自己。当多米纳镇的暗属性达到3级时(将玛娜圣域放在旁边...
2024-01-10
云顶之弈s4五费卡有哪些
云顶之弈s4五费卡首先是山隐之焰-奥恩:其羁绊为永恒之森、重装战士和铁匠,唯一的铁匠英雄,具有独特的打装备机制。其次沙漠玫瑰-莎弥拉:其羁绊为主宰、神射手和战神,非常强力的输出C位英雄。 时光守护者-基兰: 其羁绊为腥红之月和秘术师,其技能可以复活队友,在辅助英雄中独树一帜。 ...
2024-01-10
一人之下心猿秘境副本攻略
一人之下心猿秘境怎么打?心猿秘境是一个高级副本,每天是可以无限打的,但是只能获得3次奖励,同时每次进入都需要20体力,下面小编就为大家带来一人之下心猿秘境副本攻略,一起来看看吧。 心猿秘境一共有10层,前3层是没有门槛的,等级到了就能够参与,打完前三层后面的才会开启,同时又...
2024-01-10
不休的乌拉拉输出职业——黑猪Toy延续大法
本期为大家带来不休的乌拉拉输出职业——黑猪Toy延续大法。 效果介绍:黑猪玩具BUFF同时生效在2个技能之上。(但不是完整的黑猪效果,是部分效果,黑猪受作战作用下的那部分) 需求技能:战士的作战、都是的我们上。(下文直接说“作战”) 技术要点:把 作战技能 安排在输出职业2个输出技之...
2024-01-10

