
小米mix2s怎么开通闪付 小米mix2s开通闪付方法【详细步骤】
在小米mix2s中怎么开通闪付呢?下面小编就为大家介绍小米mix2s中开通闪付的教程,我们一起去学习学习吧。 小米mix2s中开通闪付的教程 在小米钱包找到银行卡,用户要把添加闪付的银行卡,卡号,取款密码,手机号都填完整,填写完之后,点击【下一步】。 系统会自动进入开卡的过程...
2024-01-10
小米mix2s怎么开通小米公交 小米mix2s开通小米公交的步骤
小米mix2s怎么开通小米公交呢?下面就是小米mix2s开通小米公交的具体操作步骤,大家一起去看看吧。 小米mix2s开通小米公交的具体操作步骤 第一步:打开手机,在手机桌面找到【小米钱包】应用点击进入。 第二步:进入小米钱包之后,找到最上方【公交卡】一项,进入公交卡页面。 ...
2024-01-10
esim怎么开通(激活iPhone的eSIM的教程)
嵌入式SIM卡是将移动设备连接到网络提供商所需的物理SIM卡的行业支持的数字版本。 这项技术目前可以在许多旗舰智能手机上找到,包括2018年以来的所有iphone,预计在未来十年将迅速扩展。 在本文中,我们将了解如何为iPhone激活eSIM。为什么eSIM在iPhone上越来越强大 eSIM芯片的大小只是物理SIM卡的一小部分,但能够存储多个手机套餐,提供更高...
2024-03-01
小米8se怎么开通闪付 小米8se开通闪付方法【详细步骤】
在小米8se中怎么开通闪付呢?接下来小编为大家带来了在小米8se中开通闪付的具体步骤,我们不妨一起去了解了解哦。 在小米8se中开通闪付的具体步骤 在小米钱包找到【银行卡】选项,要把添加闪付的银行卡,卡号,取款密码,手机号都填完整,填写完之后,点击【下一步】。 系统会...
2024-01-10
小米8se怎么开通公交卡功能 小米8se开通公交卡功能方法【详细步骤】
小伙伴们你们知道在小米8se中怎么开通公交卡功能吗?今天小编很乐意与大家分享小米8se中开通公交卡功能的具体步骤,感兴趣的可以来了解了解哦。 小米8se中开通公交卡功能的具体步骤 第一步:在手机桌面找到【小米钱包】应用点击进入,找到最上方【公交卡】一项,进入公交卡页面。...
2024-01-10
怎么开通cmcc?
手机是联通卡的怎么样连接CMCC使用移动提供的WiFi网络CMCC,不是联通手机卡进行连接,而是使用手机连接WiFi功能,如果使用的手机支持WiFi功能就可以使用使用移动开放的CMCC网络。但必须有已经申请了移动CMCC功能的移动手机号码和相关密码。可按照以下方法连接使用:1、通过中国移动网上营业厅:手...
2024-01-10
cmcc怎么开通?
cmcc怎么开通多少钱一个月1.方法一:拨打10086,然后按0,请人工服务指导开通或者是帮忙开通。2.方法二:编辑短信KTWLAN(大小写均可)发送到10086即可开通Wlan。3.资费说明:月套餐费 时长 开通方式30元 15小时 KTWLAN1550元 40小时 KTWLAN40100元 200小时 KTWLAN200移动怎么开通cmcc发...
2024-01-10
we2000开通了怎么获取额度
we2000开通了获取额度的方法:在微信搜索“微众银行We2000”小程序首页点击“账户余额”下方的“获得支付备用金”进行申请,通过该平台审核后,即可获得支付备用金功能。we2000的备用金和微信的微粒贷一样,都是采取邀请制的,并不是所有人都有。我们可以通过微众银行的APP,或通过WE2000的微信小程序,进行查询。如果显示没有额度,那么则意味着目前尚未受到邀请。we2000是微众银行推出的综合...
2024-01-23
华为sim卡密码怎么设置
华为sim卡密码怎么设置,一起来了解一下华为sim卡密码怎么设置吧。 打开手机,进入手机设置界面,点击高级设置按钮。 进入高级设置界面,点击安全按钮。 进入安全界面,点击设置卡1卡锁,也就是设置PIN密码。 首先要开启锁定SIM卡功能,点击右侧开关按钮来开启。 输入初始的PIN密...
2024-01-10
联通esim智能穿戴设备服务在哪里?
联通esim智能穿戴设备服务可以通过微信公众号搜索找到。 1、在手机上找到微信后,打开微信app 2、进入微信主页面后点击通讯录,点击公众号 3、在新出现的页面上,点击右上角加号 4、进入微信公众号搜索页面后,搜索“联通esim智能穿戴”,找到联通esim智能穿戴设备公众号,点击页面的...
2024-01-10
将光标移动到ncurses中的上一行
如果光标在按下b(删除)键时位于行首,我想将光标移到上一行。 将光标移动到ncurses中的上一行void processKey() { char ch = getch(); char *check = unctrl(ch); int safe = (check != 0 && strlen(check) == 1); int Trow,Tcol; //Terminal's full rows and columns. getmaxyx(stdscr,Trow,Tc...
2024-01-10
OpenGL:在3D场景中移动
我正在尝试使用箭头键在场景周围移动车辆。我可以使用左/右键旋转车辆,但是当我尝试向前/向后移动时,无论车辆面部向哪个方向,它都只能沿着单个轴线旋转。OpenGL:在3D场景中移动glPushMatrix(); // movement glTranslatef(movement, 0.0, 0.0); // turning glTranslatef(base, 0.0, 0.0); glRotatef(turnAngle, ...
2024-01-10
巴比禄,关于巴比禄(Buffalo)移动硬盘和其他品牌移动硬盘推荐
1,关于巴比禄(Buffalo)移动硬盘和其他品牌移动硬盘推荐这个牌子的硬盘都是好东西,唯一一点需要注意的是购买的时候要发票,因为3年的保修需要提供发票才能提供,如果没有发票只能找经销商保修,经销商不干了或者找不到了,保修就没有了,不要相信经销商的鬼话,说什么用序列号或者保修...
2024-01-10
的ncurses无法区分鼠标移动轮
我试着写代码,使用鼠标移动和鼠标滚轮旋转。 事实证明,鼠标拖拽和滚轮旋转会产生完全相同的事件 - REPORT_MOUSE_POSITION(8000000) - 并且我无法从另一个中指出。我错过了什么?的ncurses无法区分鼠标移动轮MEVENT e; mousemask(ALL_MOUSE_EVENTS | REPORT_MOUSE_POSITION, NULL); while ((c = getch()) != 27){ // 27 = ESC ...
2024-01-10
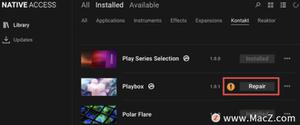
Kontakt 7如何移动音色库?
Native Instruments Kontakt 7是一款强大的音频采样器,它允许用户从各种来源采样音频并进行编辑和处理, Kontakt 7使用教程助您更高效的获取效果,今天分享Kontakt 7如何移动音色库,需要的来一起看看!关闭 KONTAKT、您的 DAW 和所有其他与音频/MIDI 相关的软件。将 Library 文件夹移动到新位置。启动 Native Access 并转到 Lib...
2024-03-04
6s港版不支持电信 国行版或是最好选择
9月9日,苹果公司发布了几款新产品,其中新一代的iPhone6s成了果粉们最为热捧的产品,虽然此次中国大陆成为iPhone6s首发地之一,但由于价格等原因,不少果粉不得不把港版iPhone 6s/6s Plus作为首选。遗憾的是解锁版的iPhone6s不支持电信网络。那么,电信用户该选择哪个版本的iPhone6s呢?首先看看国行...
2024-01-10
microSDXC卡是什么?如何选购?
您可能已经知道,安全数字存储卡也称为 SD 卡,广泛用作平板电脑、手机、数码相机和 GPS 导航设备等便携式设备的辅助存储设备。因此,对于 micro SD、micro SDHC 和 micro SDXC 等技术,您可能想知道它们的含义以及它们能为您做什么。虽然它们都是安全数字存储卡,但它们也有差异,了解这些差异可能意味着为您和您的便携式设备提供最佳性能。微型SD卡SD 卡是第一代安全数字卡...
2024-02-19
运营商锁sim卡已锁什么意思
品牌型号:华为MateBook D15系统:Windows 11运营商锁sim卡已锁的意思是手机卡已经被锁定了。SIM卡被锁主要是因为PIN密码输入次数超过三次而不正确,则SIM卡就会自动锁定。这时如果知道PUK密码就可以输入,正确后即能解开SIM卡。如果不知道或者忘了PUK密码,可以用手机解除SIM卡密码的软件强制解除密码,但该软件需要在专业网站上下载,操作难度比较高。SIM被称为智能卡...
2024-01-22
数字sim卡是什么意思
演示机型:Iphone 12&&华为P40&&小米11 系统版本:iOS14.4&&EMUI11&&MIUI12.0.7 数字sim卡的意思是用户身份识别卡。SIM卡是移动通信数字手机中的一种IC卡,该卡存储有用户的电话号码和详细的服务资料。SIM由CPU、ROM、RAM、EEPROM和I/O电路组成。用户使用SIM时,实际上是手机向SIM卡发出命令,SIM卡应该根据标准...
2024-01-10
锁定sim卡是什么意思
锁定sim卡是什么意思,一起来了解一下sim卡被锁定是什么意思吧。 锁定sim卡是指用户插入的是PIN码锁定的SIM卡,PIN码锁定的SIM卡需要解锁才能使用。 sim卡设了换机器需要输入pin码解锁,一旦sim卡换手机就需要输入pin码进行验证。 手机的PIN码是保护SIM卡的一种安全措施,防止别人盗用SIM卡。...
2024-01-10
Pixel7是否具有双SIM卡?你需要知道什么
谷歌的Pixel7系列为用户提供了原生的安卓手机体验和令人印象深刻的相机,但它们是否支持双SIM卡?随着智能手机的不断发展,旗舰设备包含了许多新的尖端功能,同时也省略了一些基本功能,例如音频插孔、SD卡插槽和电容式指纹扫描仪。然而,一些买家有超出手机旗舰功能的特定要求,例如双SIM卡、耳机插孔和可扩展存储空间。好消息是,Pixel 7系列与之前的 Pixel 机型(例如 Pixel 6a)一样...
2024-01-22
sim卡号码是什么意思
品牌型号:iPhone 13 pro系统:IOS15.4sim卡号码是数字蜂窝移动电话的用户识别卡。SIM卡(SubscriberIdentificationModule)是GSM系统的移动用户所持有的智能卡,可在不同的手机上使用,也称为用户身份识别卡。SIM卡主要用于存储用户身份识别数据、短信数据和电话号码,GSM手机必须装上此卡方能使用,一旦SIM卡从手机拔出,除了紧急呼叫外,手机将无...
2024-01-20
sim卡密码有什么作用
以华为P40、EMUI11、中国移动为例。 SIM卡密码又叫PIN码,SIM卡设置PIN码之后,一旦手机丢失,可以防止他人将SIM卡插入其他手机上使用,可以有效防范不法分子利用手机验证码修改用户的社交账号和各类APP的密码。 PIN码其实是分为PIN1和PIN2的,但是PIN2码一般是不向用户提供的,常用的就是P...
2024-01-10
联通esim是什么意思
联通eSIM卡是2014年苹果推出的一种概念SIM卡,eSIM卡的概念就是将传统SIM卡直接嵌入到设备芯片上,而不是作为独立体单独配备。它本质上还是一张SIM卡,只不过它是内嵌在智能手机或者智能硬件等设备主板中,无需安装SIM卡,只要通过无线开通就可以使用。目前的智能手机,都需要去运营商处更换SIM卡...
2024-01-10
移动超级sim卡和普通卡有什么区别
品牌型号:Redmibook Pro 15系统:Windows 10普通的SIM卡只有通信功能,而超级SIM卡不仅保留了完整的通信功能,还加入了存储芯片。移动超级SIM卡,既可以当饭卡、门禁卡、交通卡,也可以当做车钥匙或进行5G电子签名,大额转账等。超级SIM卡基于NFC-USIM卡安全芯片,利用SIM卡不同功能模块,以“SIM+CA证书”等模式,打造SIM盾、SIM数字身份、SIM认证等...
2024-01-08
手机显示SIM卡被锁什么意思
锁定sim卡意思是用户输入PIN密码错误超过三次,导致sim卡锁定后将无法使用,只有输入手机卡的PUK密码来解锁sim卡。用户碰到这种情况并且忘记PIN密码,需要联系运营商客服来进行解决。为了防止手机丢失后被盗用,每张SIM卡都可设置一个密码,即个人识别码,用来对SIM上锁。是由用户自己设定的,且可以随时更改。只有当用户输入正确的密码后,手机才能进入正常使用状态。连续三次输入错误的个人密码,...
2024-03-08

