
《街球艺术》开发故事之动作
图文无关,今天不跟大家讲背锅五人组的故事??今天讲讲《街球艺术》的开发过程,大家当故事听,主要是得把挖的坑给填了,说到就要做到。。。 我们要做最好的篮球游戏,第二名没有意义,从立项到现在几百天了一直是这么想的。 要做好一个篮球游戏,角色动作的制作和处理就至关重要,...
2024-01-10
全新雷蛇灵刃17开启预售 为你呈现移动端性能天花板
前日,备受玩家们期待的2022款雷蛇灵刃17预售正式开启。新款雷蛇灵刃17最高可搭载Intel® 酷睿™i9-12900H处理器和GeForce RTX3080 TiLaptop显卡,为硬核玩家打造出一台梦幻般的游戏利器。在性能得到显著提升的同时,设备的声音表现也进行大幅升级,设备自带的扬声器增加至8个,让玩家可以随时随地享受THX...
2024-01-10
移动技术3G/4G/5G/LTE速度比较,差异区别解释
当谈到无线宽带标准时,有许多首字母缩略词需要跟踪。然而,没有什么比 LTE 和 4G 更重要的了。了解 4G 和 LTE(以及现在的5G )之间的区别可能会在您升级手机或手机运营商时为您提供更好的知识基础。下面的讨论概述了基础知识。最简单的解释就是4G中的“G”代表“generation”,因为4G是国际电信联盟(ITU-R)无线电部门定义的第四代移动数据技术。LTE 代表“长期演进”,更普遍...
2024-01-21
骁龙游戏技术赏:前沿移动科技,焕新游戏体验
7月29日,以“选骁龙 痛快赢”为主题的骁龙游戏技术赏在上海举行。高通公司携手包括腾讯光子、网易游戏、腾讯游戏语音GVoice和英雄体育VSPN在内的游戏产业链重量级合作伙伴,共同探讨移动技术创新赋能的全新娱乐方式,共话极致游戏体验背后的科技力量。移动游戏产业展势头强劲目前,游戏不仅...
2024-01-10
移动电竞赛事用机技术标准化推动电竞行业加速发展
2021年8月30日,粤港澳大湾区标准创新联盟组织召开大湾区团体标准专家评审会,会议一致通过对《移动电竞赛事用机技术要求和测试方法》大湾区团体标准的评审。iQOO与来自粤港澳的标准编写组成员共同起草了该标准,积极推动电竞行业的标准化,促进电竞行业的有序和健康发展。电子竞技是由国家...
2024-01-10


【WPS教程】如何在PDF文档中插入直线?
使用WPS Office打开PDF文档。在“插入”菜单点击“形状批注”下方的倒三角按钮。选择“直线”,即可进入到“绘图工具”编辑状态。按住鼠标左键进行绘制即可。...
2024-01-10
【WPS教程】移动表格时,出现“无法将工作簿插入到目标工作簿”,该如何解决?
当移动两个工作簿中的子表时,出现“无法将工作簿插入到目标工作簿”,有可能是遇到两个工作簿非同一格式的情况。此时只需要将两个工作簿另存为“XLSX”后,关闭重新开启,就可以移动两个工作簿中的子表了。...
2024-01-10
原神三千里的起点成就达成攻略 长次位置一览
原神稻妻地区三千里的起点这个成就该怎么完成呢?可能有些玩家不太清楚具体获取流程,下面给大家分享原神三千里的起点成就达成攻略,希望能帮到大家。原神三千里的起点成就完成条件此成就需要先完成八酝岛蛇骨矿洞附近长次给的“执望三千里”任务。这个任务比较麻烦的是需要收集2次共计24...
2024-01-10
云顶之弈11.12秘术小恶魔吃分阵容推荐
云顶之弈》11.12版的秘术阵容强度比较高,是吃分的不错选择。这里小编带来了一份详细攻略,希望可以帮助到大家!装备要求不高,主要装备黑骑,克烈主c,在5级的时候卡利息追3。以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
《光环:无限》鬼面兽克雷格彩蛋介绍
《光环:无限》游戏中的克雷格是在实机演示中出现过的兽人,现在官方把它纳入游戏中做了一个彩蛋!很多玩家还不了解这个彩蛋是什么!今天小编就为大家介绍一下游戏中的鬼面兽克雷格彩蛋!有需要的玩家们和小编一起来看看吧!《光环:无限》鬼面兽克雷格彩蛋介绍后面还有字发现地点是进开...
2024-01-10
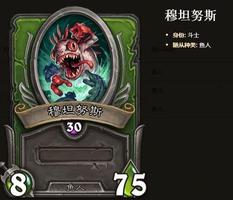
《炉石传说》佣兵战纪鱼人阵容玩法思路分享
炉石传说佣兵战纪模式里面的鱼人阵容该怎么去玩?这套阵容在游戏中虽然强度并不怎么高,但是却十分的有趣,并且玩的玩家们也比较的少,大家对上这个阵容之后也不知道该怎么去进行克制,那么下面就让小编初一十五为大家分享一下该阵容的玩法思路吧。 《炉石传说》佣兵战纪鱼人阵容...
2024-01-10
《英雄联盟》赛季炫彩皮肤获取方法分享年
英雄联盟赛季炫彩皮肤是根据段位来发放的,今天给大家带来了具体的不同炫彩获取条件,想要获取这个皮肤的小伙伴不妨先和小编看下《英雄联盟》赛季炫彩皮肤获取方法分享2021年,这样想要什么样的去奋斗就可以了。英雄联盟赛季炫彩皮肤怎么得首先告诉大家的是炫彩皮肤是根据玩家不同段位以及...
2024-01-10
漫野奇谭人物角色培养心得分享详解
漫野奇谭中英雄该如何培养,有着传承着机制在前期游戏之中培养自己的人物角色">人物角色对之后的游戏体验帮助巨大,那么我们该如何培养呢,这里小编带来了一份详细攻略,希望可以帮助到大家!漫野奇谭人物角色培养心得分享捏人属性每个人75以上魅力,战士工作年龄大于30。战士选莽夫,莽撞...
2024-01-10
《世纪:灰烬纪元》咬尾喷火躲避方法分享
《世纪:灰烬纪元》游戏中咬尾喷火可以把玩家黏住,只能让玩家原地等死!那么该怎么躲避咬尾喷火呢?很多玩家还不是很清楚!今天小编就为大家分享一下游戏中的躲避咬尾喷火的方法!有需要的玩家们和小编一起来看看吧!《世纪:灰烬纪元》咬尾喷火躲避方法分享火弹躲闪大抵是甩尾或地形急...
2024-01-10
《觅长生》九品金丹结丹方法说明
觅长生游戏中的九品金丹该怎么才能够结丹呢?想要在里面有很高的修为,那么结出好的金丹是最为快速的一步,不少玩家当前应该还不了解该怎么才能够结出高品质的金丹吧,没关系,下面就让小编初一十五来为大家分享介绍一下结丹的方法吧。 《觅长生》九品金丹结丹方法说明 耐药...
2024-01-10
云顶之弈S5.5版本龙族阵容运营思路
《云顶之弈》S5.5赛季即将到来,新的赛季中龙族阵容该如何选择装备以及运营呢,这里小编带来了一份详细攻略,希望可以帮助到大家!阵容推荐阵容推荐:瑟提、寒冰、婕拉、艾翁、加里奥、提莫、大头、狗熊、格温/盖伦阵容羁绊:5龙族2亡魂2神谕2复苏1大魔王1胜利军1驯龙宝宝阵容推荐:璐璐、艾...
2024-01-10
足球经理球队领袖培养指南
足球经理2021球队领袖是队伍中的关键球员,如何培养出一个强力的球队领袖?想了解的玩家请看下面的足球经理2021球队领袖培养指南,希望能帮到大家。领袖培养指南我们来聊聊球员性格培养的一些小技巧,首先请各位先记住,意志力这项可肉眼可见的性格属性实际非常廉价!与他同样廉价的还有工作...
2024-01-10
绝地求生M762配件选择与使用技巧推荐
绝地求生M762是游戏中常用的一把突击步枪,M762如何搭配武器配件?下面给大家推荐绝地求生M762配件选择与使用技巧,供各位玩家参考。M762配件选择与使用技巧关于M762的新皮肤,相信不少朋友不管是白嫖也好氪金也罢,是否拿到手里有那么一内内的不趁手?最近我也是苦练M762,本文就来分享一些个人的...
2024-01-10
帝国时代2决定版被遗忘的帝国战役攻略
帝国时代2:决定版的战役任务是游戏中的主要玩法模式,那么被遗忘的帝国战役该如何通过,想了解的玩家一起来看看帝国时代2决定版被遗忘的帝国战役攻略。综合难度: A+硬打并追求全灭的话, 除了被大削的约克城, 砺波山和塞浦路斯, 其他的难度都在A以上.美观程度: ★★★★★老版拖后腿的是征服家...
2024-01-10
我的勇者灼炎触碰怎么获得
觉醒前效果(五星):灼炎触碰命中敌方时会使其受到的火属性伤害逐渐提升(有上限),持续5秒。觉醒后效果:灼炎触碰命中敌方时会使其受到的火属性伤害提升翻倍(有上限),持续5秒。觉醒后特效: 你的纯度实在太低了… 属性:木 职业:通用 品质:超越 升星效果: 【精巧】:刃环命中敌方时恢复能...
2024-01-10
炉石传说酒馆战棋剧毒食尸鬼玩法怎么实现
炉石传说酒馆战棋近期更新了版本,多位英雄都根据表现情况进行了调整。由于这次加强了沙德沃克,玩家可以在游戏中利用它玩出剧毒食尸鬼。想知道具体怎么做吗?快来看看这篇攻略吧。 炉石传说酒馆战棋剧毒食尸鬼玩法怎么实现 一、剧毒食尸鬼操作 1、关于剧毒食尸鬼的梦幻康巴,具体操作是...
2024-01-10
《天涯明月刀》禅宗少林新神兵百晓生卷攻略
天涯明月刀的新版本禅宗少林已经正式上线,除了新门派少林之外,还有新神兵百晓生卷登场,下面就一起来看看天涯明月刀禅宗少林新神兵百晓生卷攻略吧。 禅宗少林版本中新增了神兵:百晓生卷下面就让我们一起看看这款神兵究竟如何。 百晓生卷介绍 技能:万雪之征 攻心决攻击增加2%(一重)/4%(二...
2024-01-10
《坦克世界》前线模式S1奖励一览
坦克世界前线模式第1赛季奖励怎么样有些小伙伴可能还没弄清楚的吧,所以呢今天就为大家带来了坦克世界前线模式S1奖励一览,下面就让我们一起来看看吧。 坦克世界前线模式S1奖励一览 在前线模式第1赛季中,每达成一个前线模式等级即可获得对应奖励。 奖励包括:可用来升级战斗储备的战斗储备...
2024-01-10

