
js实现炫酷的左右轮播图
本文实例为大家分享了js左右轮播图的具体代码,供大家参考,具体内容如下html代码<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta keyword="左右轮播图-效果比较好"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/css.css"> <script type="text/javascript" src="js/ani...
2024-01-10
界面炫酷图片,好用的软件!这款 Linux 性能实时交通监控工具超好用!
对于维护、管理Linux系统来说,它的性能监控非常重要,特别是实时监控数据,这个数据有利于我们判断服务器的负载压力,及时调整资源调配,也有助于更好的服务于业务。所以,今天民工哥给大家安利一款 Linux 性能实时监测工具:Netdata。先搞张效果图大家先look lookNetdata介绍Netdata是一款Linux系统...
2024-01-10

《慶餘年》背景設定介紹
《慶餘年》是與同名小說有著相同背景的手遊,慶餘年中蘊含神祕力量的神廟到底是什麼?神廟中隱藏著不為人知的祕密究竟是什麼呢?,下面請看官方帶來的《慶餘年》背景設定介紹,希望能夠幫助大家。【探祕神廟 揭祕神廟由來】由於主角範閒是帶著現代的知識穿越到慶國的,很多人會認為慶國...
2024-01-10
【网页特效】12 个炫酷背景特效库
1.particles-bg地址:https://github.com/lindelof/particles-bg效果:2.particles-bg-vue地址:https://github.com/lindelof/awesome-web-effect这是一个基于VUE的粒子动画组件。3.jquery.ripples地址:https://github.com/sirxemic/jquery.ripplesjQuery Ripples 插件向HTML添加一层水元素将波纹光标与WebGL的互动。您可以使用这种...
2024-01-10
《艾爾登法環》稀人背景設定簡析
《艾爾登法環》稀人是遊戲中非常缺少介紹的種族,很多玩家對稀人的設定非常感興趣,下面請看“卜卜口man”帶來的《艾爾登法環》稀人背景設定簡析,希望能夠幫助大家。現階段稀人的故事背景文字稀少、物品間描述存在出入。創角介面的稀人:來自另一個世界,長壽且少生。羅傑爾稱:黑刀刺客...
2024-01-10
【JS】前端图片资源优化实践
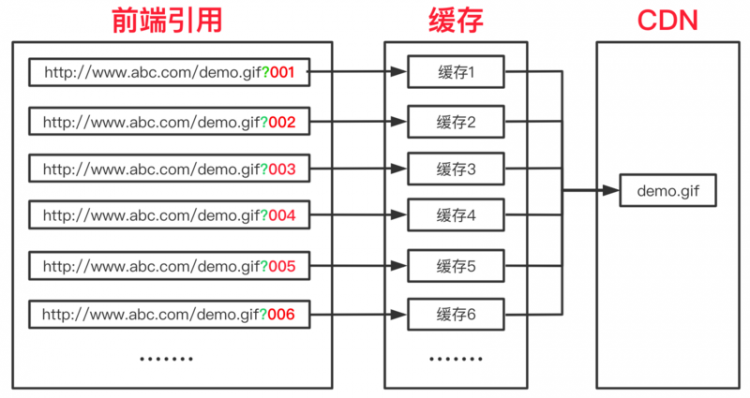
写在前面前段时间遇到了一个比较有意思的GIF图相关的问题,下面我先简单说一下遇到的问题,然后再说一下是怎么做资源处理的。问题页面中有很多个相同的GIF,可以手动触发播放其中一个。(这里播放的方案就不说了,直接说一下播放过程中遇到的问题)简单来说,预期是这样的:实际是这样...
2024-01-10
vue打包后,往包里放新的图片资源会报错
图片名是后台传过来的,前端显示打包前已有的图片就可以显示打包后往包里放新的图片就会提示找不到我是用require来引入图片的这种问题该如何解决回答:没办法。vue 打包资源分为三种吧。静态资源,不需要走打包,直接 copy。通过路径使用,不用 require。常见目录叫 public 或者 static。编译资源,需要走打包,通过 file-loader 之类的东西。通过 require 来使用...
2024-03-14
008.Nginx静态图片资源
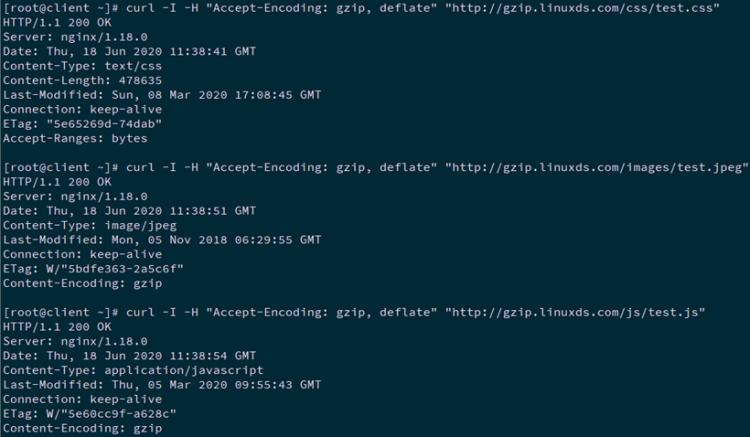
一 Nginx静态资源概述1.1 静态资源类型Nginx作为静态资源Web服务器部署配置, 传输非常高效, 常常用于静态资源处理,请求以及动静分离。通常非服务器动态运行生成的文件属于静态资源。类型种类浏览器端渲染HTML、CSS、JS图片JPEG、GIF、PNG视频FLV、MP4文件TXT及其他类型文...
2024-01-10
C#编程获取资源文件中图片的方法
本文实例讲述了C#编程获取资源文件中图片的方法。分享给大家供大家参考。具体实现方法如下:using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Reflection;using System.Drawing;namespace CL{ public class RES { /// <summary> /// 定义一个资源文件名 资源文件名 = 工程的默认命名空...
2024-01-10
宅在家的最经典说说,宅在家的最经典说说图片,
呆在家里最经典的说法是:1。我不听窗外的事。我只读圣贤的书和花草。我很自在。2.我可以把床从坑里睡出来。3.画了两个小时的妆,然后自拍并卸下。4.周末下雨天,呆在家里做戏。吃完后你不能停下来的美味鸡爪真的很酷。5.见面基本靠偶遇,能预约的都是生死之交。6.今天洗头,自信心超过全国9...
2024-01-10
乔家大院在哪 乔家大院图片
乔家大院是咱们都听说过的地方,但是其实真正地理位置上没有这个位置,拍摄乔家大院的地方在常家大院,所以说大家想看到的乔家大院就是常家大院,今天小编就把常家大院的信息以及美图发布上来给大家欣赏!寻常冬日,阳光昏黄,万物萧瑟,满目荒凉。在常家大院里走一走,看城墙高筑,灯笼...
2024-01-10
iOS如何将图片裁剪成圆形
本文实例为大家分享了iOS将图片裁剪成圆形的具体代码,供大家参考,具体内容如下原图:圆形图片裁剪效果:裁剪成带边框的圆形图片:核心代码:#import <UIKit/UIKit.h>@interface UIImage (image)/** * 生成一张圆形图片 * * @param image 要裁剪的图片 * * @return 生成的圆形图片 */+ (UIImage *)imageWithCli...
2024-01-10
【CSS】CSS半圆边框样式求指教,不用图片实现
由于要做响应式处理所以不能用图片,求CSS高手指教下这种突起半圆、该如何实现呀?回答:.test{ width:100px; height:50px; background-color:#fff; border-radius:50px 50px 0 0; border:2px solid #666; border-bottom:none;}<div class="test"></div>回答:border-radius: 100px 100px 0 0; height: 50px; bac...
2024-01-10
圆形电磁炉图片欣赏(选购指南+使用方法)
圆形电磁炉的外观设计非常时尚,一般采用玻璃面板和不锈钢外壳,看起来非常漂亮。同时,圆形电磁炉的尺寸也非常紧凑,占用空间小,非常适合小户型家庭使用。圆形电磁炉的加热功率一般在1000W左右,这个功率对于一般家庭来说完全足够了。不过,如果你需要烹饪大量的食物,那么可以选择功率更高的圆形电磁炉。圆形电磁炉的加热方式一般有两种电磁加热和红外线加热。电磁加热的圆形电磁炉加热速度较快,而红外线加热的圆形...
2024-03-12
【CSS】图片形状变换----:)
图片1;可以通过何种方式变形为如图片2通过html5,css3,javascript,svg,canvas来实现;而最后可以输出的格式也是图片或者svg;而不是通过photoshop等应用软件处理的;请问前端的朋友有没有什么样的思路?不胜感激。。。!ps:图片大小以及模糊方面的不做讨论啊;只是形状的变换;因为只是为了表达我想要...
2024-01-10
圆盘杯和半球杯区别图片详解(让你一目了然)
圆盘杯和半球杯是常用的实验室玻璃器皿,它们在形状和用途上有很大的区别。下面我们详细介绍一下它们的区别。圆盘杯的形状是类似于扁平的圆盘,它的高度相对于直径来说很小。而半球杯的形状则是类似于半个球形,它的高度相对于直径来说很大。圆盘杯主要用于储存小量的液体或化学试剂,例如用于混合试剂、加热试剂、盛放反应产物等。它们通常用于量少的实验中,因为它们的容积较小。半球杯则用途更加广泛,它可以用于储存大...
2024-03-04
怎么把方形图片变成圆形
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT2016 把方形图片变成圆形需要在PPT图片格式界面中,点击棱台型椭圆设置即可。以联想拯救者Y9000P电脑为例,把方形图片变成圆形的步骤为2步,具体操作如下: ...
2024-01-27
JNI方法实现图片压缩(压缩率极高)
前言直接使用项目或直接复制libs中的so库到项目中即可(当前只构建了armeabi),需要其他ABI可检下项目另外使用CMake构建即可。结果预览:效果图.png jni_278KB.pngquality_484KB.pngsample_199KB.pngsize_238KB.png原图大小5.99M~~ 我们把所有经过压缩的图片放到同等大小的情况后,很明显,采样压缩跟尺寸...
2024-01-10
如何用JS有效的压缩图片
目录前言转化关系具体实现file2DataUrl(file, callback)file2Image(file, callback)url2Image(url, callback)image2Canvas(image)canvas2DataUrl(canvas, quality, type)dataUrl2Image(dataUrl, callback)dataUrl2Blob(dataUrl, type)canvas2Blob(canvas, callback, quality, type)blob2Da...
2024-01-10
浅谈关于PHP解决图片无损压缩的问题
本文介绍了关于PHP解决图片无损压缩的问题,分享给大家,具体如下:代码如下:header("Content-type: image/jpeg"); $file = "111.jpg"; $percent = 1.5; //图片压缩比 list($width, $height) = getimagesize($file); //获取原图尺寸 //缩放尺寸 $newwidth = $width * $percent; $newheight = $height * $percent; $src_im = imag...
2024-01-10
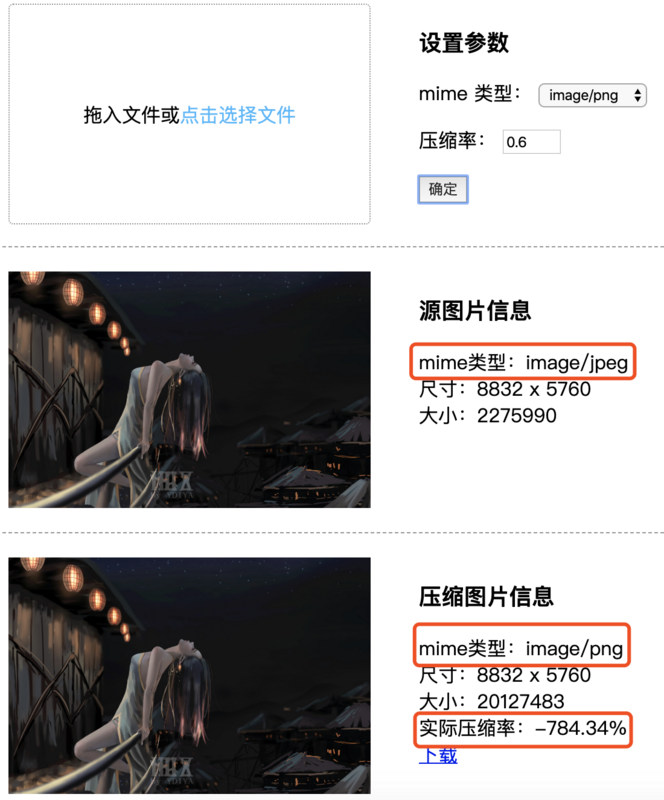
了解JS压缩图片,这一篇就够了
前言公司的移动端业务需要在用户上传图片是由前端压缩图片大小,再上传到服务器,这样可以减少移动端上行流量,减少用户上传等待时长,优化用户体验。插播一下,本文案例已整理成插件,已上传 npm ,可通过 npm install js-image-compressor -D 安装使用,可以从 github 下载。JavaScript 操作压缩图片原理...
2024-01-10
java图片压缩
图片压缩package com.pingpang.util;import javax.imageio.ImageIO;import javax.swing.*; import java.io.File;import java.io.IOException; import java.awt.*; import java.awt.image.BufferedImage; import java.awt.image.Kernel; import java.awt.image.ConvolveOp; ...
2024-01-10
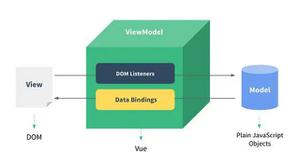
Vue前端压缩图片
一、在组件包下新建compressImage.js 1 // 压缩图片 2 // eslint-disable-next-line no-unused-vars 3 export function compressImage (file, config) { 4 // eslint-disable-next-line no-unused-vars 5 let src 6 // eslint-disable-next-line no-unused-vars 7 let files 8 //...
2024-01-10
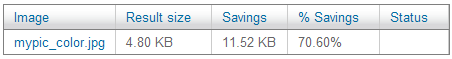
Smush.It无损压缩图片
我们无论在做网站还是写博客文章都经常需要用到图片素材,而图片越小(这里指的不是图片尺寸)就意味着"更快的网页加载速度和更小的带宽消耗",但是如果图片被压缩的很小,那么势必会影响图片的显示质量,所以即保证图片质量又使图片足够小是一个最佳的选择。我想你也应该听说过这么个...
2024-01-10
【转】手机图片主流纹理压缩标准
主流纹理压缩标准:ETC、PVRTC、S3TC 首先说OpenGL ES标准中的,2.0版规范中将ETC(Ericsson Texture Compression)作为基本的纹理压缩标准,这是大部分移动GPU都会支持的纹理标准。OpenGL ES 3.0中还引入了ETC2、EAC纹理压缩格式,二者基本一致,只不过EAC主要用于1-2通道数据的情况。目前ECT2还在改进中,除了高通的Ad...
2024-01-10
Java图片批量压缩像素的实现方法
目录图片压缩大法压缩前大小:压缩后大小:具体代码实现:附:利用Graphics类如何进行压缩图像总结图片压缩大法为了防止用户流量的丢失,即使在5g 即将来临的情况下,压缩算法依旧是很有必要的,额跑题了,不好意思,今天介绍的不是压缩算法,讲啥呢?主要讲讲如何通过 java 将图片进行压缩,...
2024-01-10
PHP按一定比例压缩图片的方法
图片压缩是我们日常开发中经常使用的操作,在如今需求很多的情况往往,上传的一张图片会被压缩成不同比例的图片,每次去操作也是一件非常繁琐的事情,于是进行了封装了一个压缩图片的操作类,希望大家遇到后,不用再为写很多压缩图片代码烦恼了。压缩图片的工具类:<?php/** 图片压缩操...
2024-01-10

