008.Nginx静态图片资源
一 Nginx静态资源概述
1.1 静态资源类型
Nginx作为静态资源Web服务器部署配置, 传输非常高效, 常常用于静态资源处理,请求以及动静分离。通常非服务器动态运行生成的文件属于静态资源。
类型 | 种类 |
浏览器端渲染 | HTML、CSS、JS |
图片 | JPEG、GIF、PNG |
视频 | FLV、MP4 |
文件 | TXT及其他类型文件 |
1.2 静态资源场景
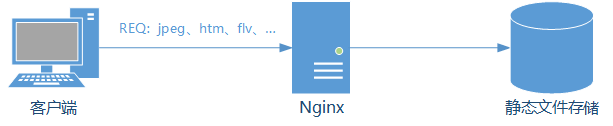
简单静态站点场景:
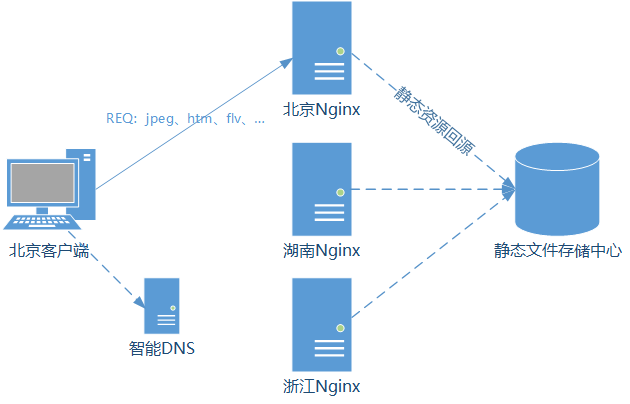
静态站点加速场景:
二 静态资源优化配置
2.1 sendfile
默认情况下,Nginx会自行处理文件传输,并在发送之前将文件复制到缓冲区中。启用sendfile指令跳过了将数据复制到缓冲区的步骤,并允许将数据从一个文件描述符直接复制到另一个文件描述符。同时,为了防止一个快速连接完全占用工作进程,也可以使用sendfile_max_chunk指令限制单个sendfile()调用中传输的数据量。
语法:sendfile on | off;
默认:sendfile off;
可配置段:http,server,location,if in location
配置示例:
1 location /mp3 { 2 #...
3 sendfile on;
4 sendfile_max_chunk 1m;
5 #...
6 }
2.2 tcp_nopush
将tcp_nopush指令与sendfile on;指令一起使用,可以使NGINX在sendfile()获取数据块之后立即在一个数据包中发送HTTP响应头。即在sendfile开启情况下,提高网络包的"传输效率"。
语法:tcp_nopush on | off;
默认:tcp_nopush off;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 sendfile on;
4 tcp_nopush on;
5 #...
6 }
2.3 tcp_nodelay
tcp_nodelay指令允许覆盖Nagle的算法,该算法最初设计用于解决慢速网络中小数据包的问题。该算法将许多小数据包合并为一个较大的数据包,并以200毫秒的延迟发送数据包。如今,在提供大型静态文件时,无论数据包大小如何,都可以立即发送数据。延迟也会影响在线应用程序(ssh,在线游戏,在线交易等)。默认情况下,tcp_nodelay指令设置为on,这意味着禁用了Nagle的算法。此指令仅用于keepalive连接。因此tcp_nodelay提高网络包的"实时性"。
语法:tcp_nodelay on | off;
默认:tcp_nodelay on;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 tcp_nodelay on;
4 keepalive_timeout 65;
5 #...
6 }
三 静态资源压缩选项
3.1 gzip压缩配置
Nginx将响应报文发送至客户端之前可以启用压缩功能,这能够有效地节约带宽,并提高响应至客户端的速度。
语法:gzip on | off;
默认值:gzip off;
可配置段:http, server, location, if in location
配置示例:
1 location /mp3 { 2 #...
3 gzip on;
4 #...
5 }
3.2 gzip压缩比配置
语法:gzip_comp_level level;
默认值:gzip_comp_level 1;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 gzip on;
4 gzip_comp_level 6;
5 #...
6 }
提示:
过高的压缩比比较耗费服务端性能。随着压缩级别的升高,压缩比有所提高,但到了级别6后,很难再提高;随着压缩级别的升高,处理时间明显变慢;gzip很消耗cpu的性能,高并发情况下cpu达到100%。 3.3 gzip压缩协议版本配置
语法:gzip_http_version 1.0 | 1.1;
默认值:gzip_http_version 1.1;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 gzip on;
4 gzip_comp_level 6;
5 gzip_http_version 1.1;
6 #...
7 }
提示:也可不设置,目前主流几乎都是v1.1版本协议。
3.4 gzip预压缩配置
Nginx的动态压缩是对每个请求先压缩再输出,会造成服务端一定程度的CPU消耗,因此可以利用nginx模块Gzip Precompression模块。同时nginx默认安装ngx_http_gzip_module,采用的是chunked方式的动态压缩,静态压缩需要使用http_gzip_static_module模块,进行pre-compress。对需要压缩的文件,直接读取已经压缩好的文件(文件名为加.gz),而不是动态压缩,对于不支持gzip的请求则读取原文件,即预压缩。
语法:gzip_static on | off | always;
默认值:gzip_static off;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 gzip_static on;
4 gzip_proxied expired no-cache no-store private auth;
5 #..
6 }
注意:
文件可以使用gzip命令来进行压缩,或任何其他兼容的命令,建议压缩文件和原始文件的修改日期和时间保持一致。
gzip_static配置优先级高于gzip。
开启nginx_static后,对于任何文件都会先查找是否有对应的gz文件。
gzip_types设置对gzip_static无效。
gzip static默认适用HTTP 1.1。
3.5 gzip_buffers压缩缓冲配置
设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
语法:gzip_buffers number size;
默认值:gzip_buffers 32 4k|16 8k;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 gzip_buffers 32 4k
4 #...
5 }
示例解释:如上32 4K表示按照内存页(one memory page)大小以4K为单位(即一个系统中内存页为4K),申请32倍的内存空间。
3.6 gzip_disable例外配置
针对特定的情况,排除在压缩之外,即不压缩。
语法:gzip_disable regex ...;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 gzip on;
4 gzip_buffers 4 16k;
5 gzip_comp_level 2;
6 gzip_disable "MSIE [1-6]\.";
7 #...
8 }
示例释义:关闭IE6及以下的浏览器压缩。
3.7 gzip_min_length特定的大小压缩配置
当返回内容大于此值时才会使用gzip进行压缩,单位为字节,当值为0时,所有页面都进行压缩。
语法:gzip_min_length length;
默认值:gzip_min_length 20;
可配置段:http, server, location
配置示例:
1 location /mp3 { 2 #...
3 gzip on;
4 gzip_buffers 4 16k;
5 gzip_min_length 1k;
6 gzip_comp_level 2;
7 gzip_disable "MSIE [1-6]\.";
8 #...
9 }
3.8 gzip_types压缩类型配置
语法:gzip_types mime-type ...;
默认值:gzip_types text/html;
可配置段:http, server, location
1 location /myhome { 2 #...
3 gzip on;
4 gzip_min_length 1k;
5 gzip_buffers 4 16k;
6 gzip_comp_level 2;
7 gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
8 gzip_disable "MSIE [1-6]\.";
9 #...
10 }
3.9 gzip_proxied反向代理压缩配置
Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果,匹配的前提是后端服务器必须要返回包含"Via"的header头。
语法:gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...;
默认值:gzip_proxied off;
可配置段:http, server, location
参数释义:
off:关闭所有的代理结果数据的压缩expired:如果header头中包含 "Expires" 头信息,启用压缩;no-cache:如果header头中包含 "Cache-Control:no-cache" 头信息,启用压缩;no-store:如果header头中包含 "Cache-Control:no-store" 头信息,启用压缩;private:如果header头中包含 "Cache-Control:private" 头信息,启用压缩;no_last_modified:如果header头中不包含 "Last-Modified" 头信息,启用压缩;no_etag:如果header头中不包含 "ETag" 头信息,启用压缩;auth:如果header头中包含 "Authorization" 头信息,启用压缩;any:无条件启用压缩。 四 静态资源压缩配置
4.1 创建站点目录
[root@nginx ~]# mkdir /usr/share/nginx/gzip/
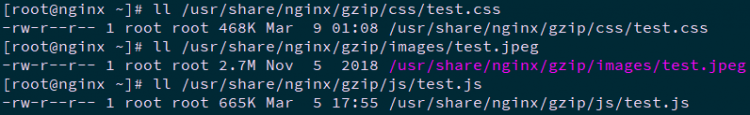
上传用于测试的html、png、css等文件,提前查看文件大小。
4.2 配置虚拟主机
1 [root@nginx ~]# vi /etc/nginx/conf.d/gzip.conf 2 server {
3 listen 80;
4 server_name gzip.linuxds.com;
5 sendfile on;
6 access_log /var/log/nginx/gzip.access.log main;
7 error_log /var/log/nginx/gzip.error.log warn;
8 location / {
9 root /usr/share/nginx/gzip;
10indexindex.html;
11
12 gzip on;
13 gzip_min_length 1k;
14 gzip_buffers 4 16k;
15 gzip_http_version 1.1;
16 gzip_comp_level 2;
17 gzip_disable "MSIE [1-6]\.";
18 gzip_types text/plain application/json application/x-javascript application/javascript text/css application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif imag
19 e/png;
20 }
21 }
1 [root@nginx ~]# nginx -t -c /etc/nginx/nginx.conf #检查配置文件 2 [root@nginx ~]# nginx -s reload #重载配置文件
4.3 确认验证
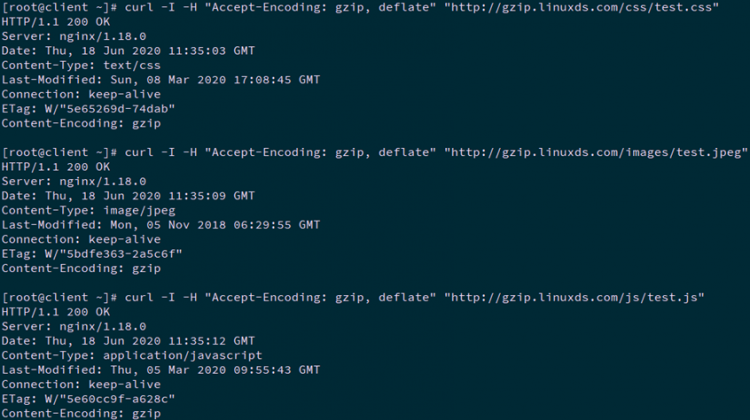
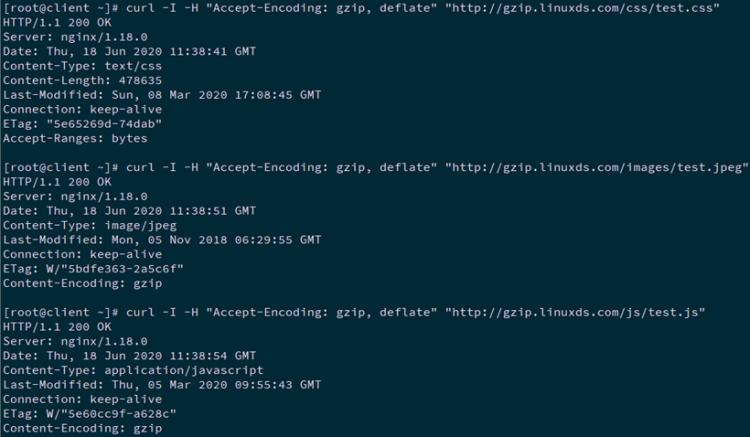
使用curl测试站点是否启用gzip:
1 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/css/test.css" 2 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/images/test.jpeg"
3 [root@imxhy ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://gzip.linuxds.com/js/test.js"
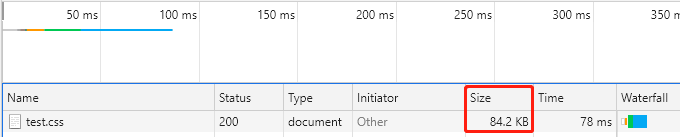
也可通过chrome浏览器,开启F12开发者模式后访问:http://gzip.linuxds.com/css/test.css
提示:同时可通过将gzip_min_length设置为500k再进行观察,可知只有test.png和test.js,两个大于500k的文件才会被压缩,css不会进行压缩。
参考:https://www.cnblogs.com/xzkzzz/p/9224358.html
以上是 008.Nginx静态图片资源 的全部内容,
来源链接:
utcz.com/a/58076.html