Smush.It无损压缩图片

我们无论在做网站还是写博客文章都经常需要用到图片素材,而图片越小(这里指的不是图片尺寸)就意味着"更快的网页加载速度和更小的带宽消耗",但是如果图片被压缩的很小,那么势必会影响图片的显示质量,所以即保证图片质量又使图片足够小是一个最佳的选择。我想你也应该听说过这么个免费的在线工具:Smush.it,它可以快速地压缩你的图片,并且不影响图片质量。Smush.it提供了以下几种方式来压缩图片:
- 依次点击"UPLOADER"–> "Select Files and Smush",选择本地要压缩的图片即可,最后点击压缩结果的图片名称即可下载
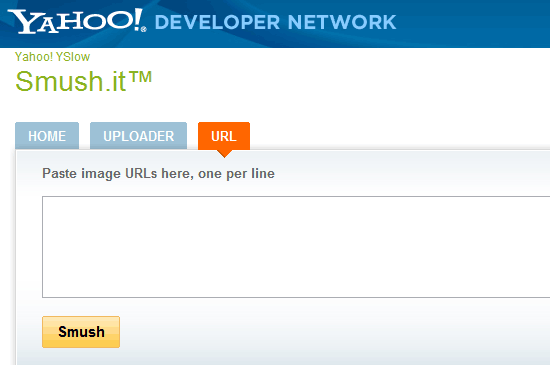
- 点击"URL",输入图片的URL地址,提交即可开始压缩
- 如果你使用WordPress作为你的博客系统,当然可以选择插件:WP Smush.it 来压缩你的图片
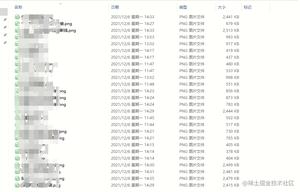
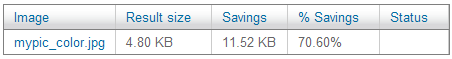
压缩成功后,Smush.it会给你提供压缩后的图片大小和压缩比例,数据清晰直观。看下图的数据,通过压缩该图片已经节约了70.60%的容量:

-- 完 --
以上是 Smush.It无损压缩图片 的全部内容, 来源链接: utcz.com/a/116083.html