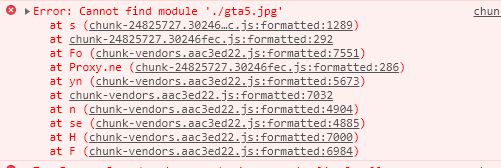
vue打包后,往包里放新的图片资源会报错
图片名是后台传过来的,前端显示
打包前已有的图片就可以显示
打包后往包里放新的图片就会提示找不到

我是用require来引入图片的
这种问题该如何解决
回答:
- 静态资源,不需要走打包,直接 copy。通过路径使用,不用 require。常见目录叫 public 或者 static。
- 编译资源,需要走打包,通过 file-loader 之类的东西。通过 require 来使用。。常见就在 src 下面。可以配置小于多少直接 base64 等等。因为走了打包系统,所以可以做各种处理。
- 远程资源。不走打包,甚至和项目无关。后台上传的资源应该属于这个资源。通过绝对路径使用,基本都是 cdn 的资源。
以上是 vue打包后,往包里放新的图片资源会报错 的全部内容, 来源链接: utcz.com/p/935867.html