
微信小程序怎么制作自己的程序?如何开发?
如今,微信的功能是越来越多,越来越有意思,例如之前的微信小程序,如今已经渗透到点餐、购物、企业服务、商务社交等方方面面,不过仍有很多新手对它还不够了解,因此今天就给大家解答一下关于小程序的几个常见问题,希望能帮你更深入了解小程序: 我不大懂软件编程,不过最近自...
2024-01-10
微信小老虎红包发送教程
微信近日更新了小老虎状态,但是需要收到拜年红包的用户才可以设置,所以很多朋友想知道微信小老虎红包怎么发。 微信小老虎红包怎么发: 1、首先,我们需要在“设置”-“关于微信”中更新到最新版本。 2、接着选择一个好友。(拜年红包只能私聊发送,不能在群里发) 3、然后...
2024-01-10
微信多开软件的步骤教程
现在很多人都在用电脑版的微信,不过正常情况下,电脑版微信只能打开一个,但是对于一些有特殊需求的用户来说,可能要同时登陆两个或者更多的微信账号,下面下边就来教大家电脑版微信多开方法,下面来看看微信多开软件的步骤教程。第一步,我们找到微信电脑版的快捷方式,右键属性,找到...
2024-01-10
微信边写边译安卓打开教程
早在很久之前,ios的微信就开通了边写边译的功能,不过在最新的微信中,安卓用户终于也可以使用了,不过很多朋友不知道微信边写边译安卓怎么打开,其实我们只需要连续输入一段英文就可以开启了。 微信边写边译安卓怎么打开: 1、首先进入微信,进入一个对话。 2、接着连续发送三段...
2024-01-10
教你华为手机企业微信双开教程
现在大多数人都是将办公与生活的微信分开,但下载外挂软件又担心泄露个人隐私,那么华为手机企业微信双开怎么操作呢?接下来小编把华为手机企业微信双开的方法带给大家。一起来学习下吧。 华为手机怎么微信多开方法步骤如下: 1.首先我们打开华为手机的桌面,找到”设置“按钮点...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
微博一键防护开启教程
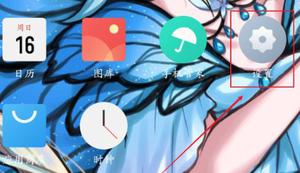
相信微博重度用户总是会由于一些言论收到陌生人的骚扰和攻击,今天微信终于为用户带来了一键防护的功能,可以保护我们不受陌生人的侵害,快来看看怎么开启吧。 微博一键防护怎么开启: 第一步,打开微博,点击右下角“我”。 第二步,点击右上角的“齿轮”打开设置。 第三步...
2024-01-10
微信视频美颜打开教程
有的朋友更新微信后,找不到微信隐私中添加我的方式了,想知道微信8.0.19添加我的方式在哪里,其实只要打开朋友权限即可。 微信视频怎么开美颜: 1、首先我们要知道,微信是没有自带美颜功能的。 2、所以我们只能借助手机相机的美颜功能来达到效果。 3、首先打开手机上的“设置”,...
2024-01-10
怎么用短信发微博求助?用短信发微博求助教程
网络不好的时候又遇到了危险,这个时候我们可以利用手机短信发送微博求助,具体教程小编就来教给大家,赶紧来看看吧。新浪微博安卓客户端 v11.9.2 官方免费版类型:网络通讯大小:105MB语言:简体中文时间:2021-09-15查看详情用短信发微博求助教程利用短信发微博的方法非常简单,编辑好自己...
2024-01-10
微信语音转发教程
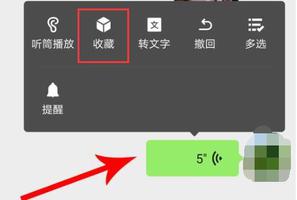
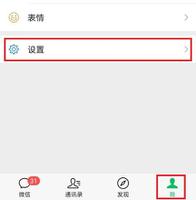
在微信里,我们经常会收到一些语音信息,不过不同于图片和文字,语音消息是无法直接转发的,那么我们应该怎么转发微信语音呢,其实只要活用收藏功能就可以了。 微信语音怎么转发: 第一步,长按想要转发的语音消息,点击“收藏” 第二步,回到微信“我的”界面,打开“收藏”...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
微信键盘开启方法
微信键盘是手机微信最新推出的功能,目前还在内测中很多小伙伴都获得了内测资格,但是不知道怎么使用,在哪打开,如何设置等问题,今天小编就给大家带来了微信键盘详细的设置使用方法介绍,需要的小伙伴快点来看看吧。 微信键盘设置开启方法 第一步:打开手机微信【我】【设置】点...
2024-01-10
微信多开苹果版(苹果微信多开)
一.苹果手机可以微信多开吗首先使用PP助手上搜索【微信 多开版】,点击安装:安装完成后在设备上的应用就可以看到多开版的微信:在手机上就可以直接登陆两个微信了:三个或者三个以上多开(此方法适合越狱设备)如果两个微信还不足以满足您的需求,那好吧,现在我就把“祖传多开功能”...
2024-01-10
小米开3个微信的方法
现在微商的流行,很多用户希望手机能够同时多开几个微信号,这样每次都不用来回切换账号了,那么我们如何使用小米手机登录3个微信账号呢?下面给大家分享详细方法。1、除了手机上正常安装的微信外,我们还可以在手机的设置里面找到应用双开这个选项。2、打开应用双开这个选项之后,我们...
2024-01-10
微信双开版(微信双开版本)
一.微信怎么双开?1.首先下载一个双开助手。然后打开选择需要双开的微信。最后根据提示登录第二个微信账号即可,下一次开启,再点击双开助手,在里面找到微信就可以了。 二.什么软件可以微信双开下载安装360手机卫士,打开之后点击进入工具箱,在里面可以找到“分身大师”工具,运行它...
2024-01-10
微信多开苹果版下载(微信多开苹果版)
一.苹果怎么下载多个微信?急急急急急,靠谱点的一个手机只能下载一个微信APP,而且你一次只能登陆一个微信号。 二.iOS微信怎么多开苹果多开软件手机不用越狱就可以安装,有定制版的多开和企业版的多开 三.苹果手机怎么可以下载两个微信不可以,但可以安装微信多开四.苹果手机微信怎么...
2024-01-10
苹果微信多开下载(苹果微信多开下载地址)
一.苹果手机怎么可以下载两个微信不可以,但可以安装微信多开 二.苹果手机怎样下载两个微信啊1.找到iPhone自带的Safari浏览器并打开,然后输入网址/weixin。php点击"安装第二个微信"。 三.苹果 如何在一个手机上有多个微信 需要下载什么app只要下载一个免费的新手技巧软件,里面有一键安装第二...
2024-01-10
双开微信免费下载(双开微信下载)
一.如何免费开启两个微信1.您好!很高兴能为您解答, 微信多开软件目前有免费的微信多开宝是一款可以同时登陆多个微信账号的工具。手机先安装一个微信,可从手机助手下载安装,也可电脑上下载安装包传到手机安装,相信大家都已经安装过了吧。2.再安装“微信多开宝”(多开就靠它了),可...
2024-01-10
微信多开分身软件(微信多开分身软件下载)
一.微信多开哪个软件好用点?多开分安卓和苹果的,你手机是什么系统 二.微信分身哪个软件好,求推荐现在最新版的微信支持切换账号,你也可以通过360手机助手下载分身大师进行使用 三.微信多开软件哪个好 手机微信多开软件哪1.手机先安装一个微信,可从手机助手下载安装,也可电脑上下...
2024-01-10
下载微信多开分身版(微信多开分身版安卓下载)
一.微信分身下载1.目前安卓系统和苹果系统都是可以使用微信分身的。安卓的微信分身比较稳定,功能都可以用。苹果的微信分身需要提供手机UDID进行定制。 二.iPhone微信分身版1.1,首先,您需要进入快用苹果助手官方网站下载快要苹果助手,然后在里面您就可以下载、安装微信分身版。2,下...
2024-01-10
信达微信群发下载,微信群发软件
下载地址:微盛微信群发软件六、速达微信群发软件速达微信群发软件速达微信群发软件顾名思义就是一款功能强大的微信群发软件,该微信群发软件能一键群发消息到个人或者群里面。下载地址:友邦微信群发软件四、多乐斯微信群发神器多乐斯微信群发神器最新版是通过腾讯推出的网页版微信群发...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10

