
上汽五菱在哪里(上汽五菱在哪里生产?)
一.五菱货车总部在哪里?1.广西柳州市五菱汽车制造厂,也就是上汽通用五菱的前身。上世纪末生产的微面(也就是我们熟悉的柳微)曾经占据中国微面市场的很大份额。 二.上汽通用五菱汽车股份有限公司的总部在哪里你好。两个最大的总部。一个青岛。一个柳州 请采纳 三.五菱汽车在哪生产...
2024-01-10
五菱征程车身电脑位置
1、它发动机在座位底下。维修就要4000多,发动机接排气管垫片也坏了。第三台使用两个月排气管垫片也坏了。 2、五菱征程的外形设计大气,前脸使用大面积的镀铬装饰,短小的车头和前大灯样式看起来很显沉稳。侧面设计上,五菱征程使用平直的腰线,并采用侧滑门的设计,而尾部竖条形...
2024-01-10
五菱之光齐市哪里优惠政策大(五菱之光优惠幅度)
一.新五菱之光有什么优惠优惠就没有了,现在购买可送虾推滤清器一个 二.现五菱之光面包车有优惠活动吗现五菱之光面包车有优惠活动的 三.五菱荣光现在有优惠吗优惠多少1.现在有优惠。国家规定农村户口每户只有一个名额购买3以下排量的汽车就可以按照发票价的10%来进行补贴。五菱荣光的...
2024-01-10
北京大兴五菱之光汽车哪里卖(北京大兴五菱宏光4s店)
一.大兴区哪有卖五菱之光座套的1.其实一般的美容店都是有出售的,或者4S店、装潢店、汽配城等的都是可以买到的,专车专用座套,任意一款车都是可以订做。2. 另外网站也是有很多的,淘宝、商城、拍拍等B2C 网站 还有一个就是品牌官方网站的,质量、正货方面会更加有保障些的!3. 现...
2024-01-10
五菱之光减震怎么改(五菱之光后减震改装)
一.五菱之光前减怎么装桑塔纳减震器先把五菱之光前减震器拆下来再从油封那个地方打开把桑塔纳前减塞进去用螺丝盖拧紧就行了 二.五菱之光6371前减震器可以改软一点吗?减震器最好是不要随意更改,毕竟是经过一系列技术检验的。 三.五菱之光换什么减震才软些 舒适些 主要我不用这车载货 感...
2024-01-10
五菱之光1.0搭铁线在哪里(五菱之光搭铁线)
一.五菱之光起动机和车的搭铁线在哪1.五菱底盘好,干净,返修率低,动力,好!张身体强壮,但没有武陵坚固,特别是底盘,不上高速,然后在漂移惊人的方向! 二.五菱之光油位传感器的搭铁线在哪里了在电瓶和排车管旁边的像麻绳状的线 三.五菱宏光发电机下面的搭铁线在哪里没有搭铁线...
2024-01-10
常德市五菱汽车专卖店在哪里(常德市五菱汽车4s店)
一.常德有哪些专卖店?1.所有的专卖店都在步行街,比较有名的品牌有阿迪达斯,耐克。彪马,卡帕,苹果,大众休闲品牌有美特斯邦威,以纯,李宁等二线品牌,风景环境都很好购物的好地方! 二.常德汽车城在哪肯定在常德汽车城了 三.深圳五菱汽车4S店深圳骏能五菱汽车龙观4S店龙观大道观...
2024-01-10
五菱双排新卡后桥有点漏油正常吗
1、不正常,首先检查外部是否有漏油处。要特别注意曲轴前端和后端的油封处是否漏油。曲轴的前端油封破裂损坏、老化或曲轴带轮与油封接触面磨损,会引起曲轴前端漏油。曲轴后端的油封破裂损坏,或后主轴承盖的回油孔过小,回油受阻,会引起曲轴后端漏油。另外还应注意凸轮轴后端油封...
2024-01-10
五菱之光的宽度是多少(五菱之光内宽度是多少)
一.五菱荣光的车身长度和宽度是多少?1.1620mm。车身尺寸方面,五菱荣光除了宽度与新长安之星相同外,其它尺寸都要更大。其中轴距更是长了140mm。2.动力部分,荣光共搭载2升和5升两种排量的发动机,车型全部搭载5升双VVT发动机。该发动机的最大功率79kW(107PS),峰值扭矩为145N·m,可以说这样...
2024-01-10
如何创建一个可以拖动到资源管理器或Skype保存/发送文件的图标?
我正在开发一种产生输出的工具,我希望用户能够方便地发送到Skype或其他正在运行的应用程序,而不是简单地在需要时保存它。如何创建一个可以拖动到资源管理器或Skype保存/发送文件的图标?当我使用Acorn的RiscPC时,“另存为”功能的推荐样式是一个带有图标的小对话框,表示该文件,您可以拖动...
2024-01-10
【WPS教程】如何将流程图中的图形设置为默认样式?
使用 WPS Office 打开流程图。 给图形设置好样式后,鼠标右键选择“设置默认样式”。 完成设置后,再将图形拖拽到流程图中使用即可应用到该样式。...
2024-01-10
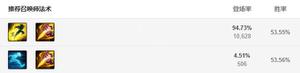
《英雄联盟》致命节奏狼人打野最新玩法思路
英雄联盟游戏中的致命节奏狼人打野该怎么去玩,狼人打野在这个赛季并不是很流行,不过由于当前版本里致命节奏符文的改动,让很多的近战打野重新有了登场的机会,狼人就是其中一个,用致命节奏和日炎混伤的打法思路,甚至让他成为了当前版本中的T0打野,下面就为大家来分享介绍一下该...
2024-01-10
终结者莉莉骑士的救赎位移技巧分享
终结者莉莉骑士的救赎位移怎么使用?游戏玩家不是很了解,这里给大家带来了终结者莉莉骑士的救赎位移技巧分享,一起来了解下吧。终结者莉莉骑士的救赎位移技巧分享1.攀附在墙上时,你的滞空状态获得重置。2.当你攀附在墙上时,离开墙面的时候使用普通跳跃后续可以接二段跳、一次滑翔以及各...
2024-01-10
命运2宗师玻璃小径打法心得 玻璃小径怎么打
命运2中宗师玻璃小径怎么打?部分新手玩家可能不是很清楚,下面为大家带来的是命运2宗师玻璃小径打法心得,一起来看看吧。命运2宗师玻璃小径打法前言:宗师打法不是固定的 ,每个人水平不一样,打法也不一样。有的人喜欢刮痧 安全,有的人喜欢上刀剑砍。 并不用拘泥与一种打法。 另外,你没...
2024-01-10
《云顶之弈》12.1版本名流老鼠玩法攻略分享
云顶之弈12.1版本中的名流老鼠阵容怎么玩?这套阵容以老鼠为主C,是一个比较容易吃分的阵容,并且成型难度也比较的低,非常的适合新手玩家,那么具体的阵容搭配,装备和运营思路,小编会在下文中为大家详细的介绍,一起来看看吧。 《云顶之弈》12.1版本名流老鼠玩法攻略分享 一...
2024-01-10
《如龙7:光与暗的去向》快速刷等级攻略
《如龙7:光与暗的去向》是可以快速提升角色等级的,刷等级是主角的快速成长之路,只有等级越高能体会到割草的乐趣,那么如何高效的升级呢?小编这边带来快速升级的方法!12章之前去刷横滨地下迷宫。横滨地下迷宫如图:横滨地下迷宫能捡到银系列昆虫一套。恶魔职业【吸血】,大姐头职业【...
2024-01-10
堡垒之夜17.10版新增皮肤一览 夏日UFO任务介绍
《堡垒之夜》17.10版已经更新,本次更新加入了多款新皮肤,同时夏天UFO皮肤也已上线,部分玩家可能还不清楚,接下来一起看看堡垒之夜17.10版新增皮肤一览了解一下吧。堡垒之夜17.10版新增内容外星寄生虫将会在这个版本上线17.10 扫描榴弹,从15秒的持续时间改成了10秒,回复子弹时间从15秒改成了20...
2024-01-10
偶像经理人存档位置一览 存档存储位置详解
偶像经理人这款游戏知道了存档存储的位置,可以自动调取相应的存储文件,更利于游戏操作,那么存储文件在哪里呢,这里小编带来了一份详细攻略,希望可以帮助到大家!偶像经理人存档在哪存档位置C:/Users/你的用户名/AppData/LocalLow/Glitch Pitch/Idol Manager/data自由模式的手动存档 manual_saves故事模式的手...
2024-01-10
《永劫无间》epic初始化失败原因和解决攻略
在EPIC圣诞节假日特惠活动期间很多小伙伴买了永劫无间,但是一直显示初始化失败,那么到底是什么原因呢?今天就给大家带来了详细的介绍,小伙伴们看完《永劫无间》epic初始化失败原因和解决攻略就知道什么原因,怎么解决了。永劫无间初始化失败问题是怎么回事在EPIC圣诞节假日特惠活动期间,...
2024-01-10
原神果农的勤俭图纸怎么获得
地图上的位置 传送到惑饲滩左边的山崖上的传送锚点,朝图中的点跳下去,利用风之翼滑翔到达。 打败魔物 这个奇馈宝箱被一群丘丘人类魔物围着,玩家需要打败魔物,才能解锁宝箱。 打开宝箱 打败魔物后,靠近宝箱,按“F”键,打开宝箱即可获得“果农的勤俭”的制造图纸。 进尘歌壶 找到合适...
2024-01-10

巫师3尸婴击杀方式详解
想在巫师3杀尸婴,没有一点技巧是根本不可能轻松杀死的。其实在巫师3尸婴算是非常容易解决的怪物了,只要有相对应的方法,那么打尸婴还不是跟玩一样,说了这么多,也许有玩家不信,那么接下来小编我就来教一下玩家们巫师3尸婴怎么打才比较轻松吧。 巫师3尸婴怎么打: 尸婴的打法很简单,用...
2024-01-10
三国群英传霸王之业部队兵数怎么提升
三国群英传霸王之业是一款以三国为背景的策略游戏,部队是士兵要越多越好,那么三国群英传霸王之业部队兵数怎么提升?下面小编就给大家带来部队兵数提升方法,一起去看看吧! 提升方法介绍 1、招募高统率、高品阶主将; 2、提升军事府等级; 3、前往学问府提升增开部队科技,提升部队数; 4...
2024-01-10
《Apex英雄》班加罗尔战术解析及装备推荐
《Apex英雄》中,班加罗尔是比较容易上手的英雄,被动技能搭配Q技能也能发挥出意想不到的效果。下面就为大家带来的《Apex英雄》班加罗尔战术解析及装备推荐,一起来了解一下吧。 班加罗尔,俗称烟妹,这个英雄应该算是上手比较容易的了。 先说一下被动,被打的时候会加速(对...
2024-01-10
FIFA足球世界斯特林和梅西怎么选
斯特林和梅西对比详解 斯特林作为三狮军团之一,其实力自然是毋庸置疑的,在游戏中也是基础能力值80的球星。在获取难度上面比起梅西来说容易太多了。在FIFA足球世界中非常多的阵型都需要边锋强力才可以打出效果,所以这也是我们不能够舍弃这两个位置的主要原因。 就比如现在排位中最常见的3...
2024-01-10
部落冲突迅速抢黑水资源玩法心得
关于部落战争黑水资源怎么抢,今天给大家带来了黑水资源获得攻略,希望大家可以喜欢。 一、如何抢黑水 部落战争里面的黑水资源到后期可是比钱还珍贵的资源啊,大部分玩家都会极力保护自己的黑水,其地位可能仅次于保杯时候的大本营或者保金币时候的金库。既然是抢黑水,效率是要得到保证...
2024-01-10
龙之谷百花种子怎么得
今天为大家带来龙之谷百花种子怎么得的相关内容。 龙之谷百花种子获得方式如下; 1.每日任务刷到点数血汗泪点数。 2.血汗泪点数可以在西门的冒险家戴维处商店兑换“百花种子”。消耗血汗泪点不是很多,每次兑换20枚。1000血汗泪点兑换一颗百花种子。 以上就是本攻略的全部内容...
2024-01-10
使命召唤手游被动技能选择及芯片搭配推荐
想必很多新手乃至老手都不知道被动技能片和投掷物的一些玩法和作用,今天就给大家详细的带来使命召唤手游">使命召唤手游被动技能解析,话不多说,这就来开始教学! 红色被动技能 快速治疗,这个被动技能介绍描述增加百分之三十五的回血速度然而只是给你一个数值你也没有一个具体的概念,...
2024-01-10
守望先锋英雄破坏球介绍
技能: 四联火炮:全自动冲锋武器 动力铁球:变成球形,提高最大移动速度 工程抓钩:发射抓钩令铁球在所处区域内高速摆动。可高速撞击敌人造成伤害和击退效果 感应护盾:产生临时的个人护盾。护盾值随附近敌人增多而增高 重力坠击:从空中向下发动猛击,将敌人击飞 地雷禁区:部署一大片感...
2024-01-10

