
excel三线表制作方法
演示机型:华为MateBook X 系统版本:win10 APP版本:excel2013 1、选择单元格区域,在开始—边框选择其他边框。 2、点击上述操作出现界面,选择粗线,点击上边界和下边界。 3、点击确定后,选中第一行,点击边框和下边框。 4、在视图中去掉网格线,即可得到三线表。 Excel常...
2024-01-10
表格的制作方法(我的表格的制作方法)
今天,让我们来谈谈表格的制作方法。以下六种关于表格制作方法的观点希望能帮助您找到您想要的百科全书知识。本文目录如何制作表格步骤初学者制作表格步骤初学者电脑表格如何制作初学者表格?如何制作表格?excel表格的步骤是什么?初学者如何制作表格步骤?wps的功能和word、Excel表格是一样...
2024-01-10
水平对齐表格的CSS方法
我想在浏览器窗口的中心显示一个固定宽度的表。现在我用<table width="200" align="center">但是Visual Studio 2008在此行发出警告:属性“ align”被认为已过时。 建议使用较新的构造。我应将哪种CSS样式应用于表格以获得相同的布局?回答:从理论上讲,史蒂文是对的:使用CSS将表格居中的“正确”方法。...
2024-01-10
如何:在控制台应用程序(C#)中绘制表格的最佳方法
我有一个有趣的问题。想象一下,我有很多数据以非常快的时间间隔进行更改。我想将该数据显示为控制台应用程序中的表格。外汇:-------------------------------------------------------------------------| Column 1 | Column 2 | Column 3 | Column 4 |---------------------------------------------------...
2024-01-10
HAML:表格的宽度不起作用
没有从这不起作用。当我输入大文本表格时,会出现右侧横向导航。HAML:表格的宽度不起作用index.haml%table{:border => 1, :width => "100%"} %tr %th{:width => "200"} Name %th.edit Edit - @wallpapers.each do |wallpaper| %tr %td.name= wallpaper.name %td= link_to (image_tag wa...
2024-01-10
WPS怎么做税款缴纳记录表?WPS纳税统计表的制作方法
对于WPS Office系列的办公软件,相信大家都不会陌生,它一直以免费且高效收到广大用户喜爱,可以实现办公软件最常用的文字、表格、演示等多种功能。税款缴纳记录表很多小伙伴都不清楚具体的操作步骤,其实在日常的工作中也是常见的,今天小编就利用图文的方式,教大家具体的制作过程吧...
2024-01-10
WPS表格如何填充序列号?WPS表格填充序列号的方法
Wps是一款非常好用办公软件,不少小伙伴都会使用WPS来制作表格,但有时候需要为表格添加对应的序列号非常的麻烦,那么WPS应该如何为表格填充序列号呢?下面就看看小编是如何操作吧。 WPS表格填充序列号的方法 1、打开word文档中,选中需要填充的单元格图表。 2、点击上方...
2024-01-10
无法正确地将表格行中的文本框的值从视图传递到MVC5中的控制器
我正尝试使用actionlink将3个值从视图发送到另一个操作。我有一张桌子。每行有3列,包括ID,名称和出价金额,这是一个文本框。问题是只传递第一行文本框的值的动作链接,假设我按下第二行的动作链接,它传递第二行的名称和标识,但文本框中的出价钱,正在经过第一排。无法正确地将表格行中的...
2024-01-10
棒棒糖婚车制作方法
鲜花是我们最常见的婚车装饰素材,但是由于其价格较贵,又十分浪费,现在棒棒糖已经开始走入新人们的视野,逐渐代替鲜花来装饰婚车了。可是,用棒棒糖怎么来装饰婚车呢?一、棒棒糖婚车制作方法Step 1、准备好材料新人们制作棒棒糖婚车需要准备的材料有:足够的棒棒糖、泡沫板和透明胶布,如果想装饰的更可爱温馨的话,在准备一些丝带和蝴蝶结也可以。Step 2、装饰头车的车前盖新人们可以将棒棒糖嵌入在泡沫板里做成爱...
2024-03-04
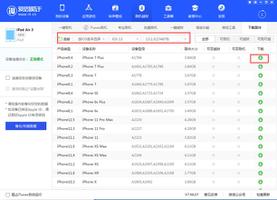
ipcc文件制作方法
准备工具:TransMac、7z解压(在网上下载并安装好这两个工具)1.通过爱思助手下载好所需要生成ipcc的固件;2.找到已下载完的固件右键7-Zip打开压缩包,在压缩文件中选择最大的.dmg文件,点击提取,复制保存到相应的文件夹;3.在桌面新建一个Payload文件夹,再用安装好的“transmac”软件打开保存到F:i4T...
2024-01-10
饮料瓶小船制作方法
饮料瓶小船制作方法1、材料准备:硬纸板、彩纸、胶布、长竹签子、剪子、饮料瓶或矿泉水瓶、热胶枪。2、将一块硬纸板裁成方形做为木伐,再换胶布把硬纸板表层遮挡住。这有利于小帆船水中保持清洁,防止船壳沉到水中。3、用胶布将两个饮料瓶并列连接在一起,再换胶布把木伐粘到纯净水顶端。...
2024-01-10
婚车拉花制作方法
婚车装饰除了鲜花气球,拉花也是不可或缺的物品之一,尤其是车门处和车镜处的装饰,拉花可以说是发挥了很大的作用,那么婚车拉花要怎么制作,又有几种样式呢?一、婚车拉花制作方法1、首先准备一张长方形的彩纸。2、将长边对折。3、用剪刀从纸的一端剪一道口子,不要剪短,要保留大约四分之一的宽度。4、接着换一个进刀口,从另一边剪一道口,也留着四分之一的宽度。5、一直重复上面的步骤交替着剪完整张彩纸。6、拉开以后就...
2024-02-21
恋恋奶茶小铺兑换码使用方法分享
恋恋奶茶小铺近日正式上线了,官方也为玩家们准备了很多礼包兑换码,但是有些玩家还不清楚如何使用,下面就为大家带来恋恋奶茶小铺兑换码使用方法分享,一起来看看吧。恋恋奶茶小铺兑换码使用方法分享兑换码使用方法:主界面点小铺下面的扳手,进入设置。在设置界面点击恋恋奶茶小铺,就...
2024-01-10
老爹奶茶店满分玩法攻略
老爹奶茶店满分怎么达成?老爹奶茶店是一款很好玩的经营游戏,但是上手难度比较高,很多玩家不清楚怎么满分。下面为大家分享老爹奶茶店满分技巧攻略,来看看吧。老爹奶茶店满分技巧攻略1、等待区:往死里堆家具即可2、煮咖啡区:咖啡我一边等它那两条咖啡不倒了停了就拿走,牛奶等它煮到...
2024-01-10
桃源深处有人家酸菜鱼制作方法
桃源深处有人家酸菜鱼怎么做?“酸菜鱼”是游戏里面的一道料理,很多玩家不清楚具体的配方,但是任务又需要这道菜。下面带来桃源深处有人家酸菜鱼配方介绍,各位一起来看看吧。桃源深处有人家酸菜鱼食谱1.酸菜鱼配方:酸菜、鱼肉、辣椒,只需要这三种材料即可制作出来。2.缉拿盗贼任务中找...
2024-01-10
Muck物品武器装备制作方法介绍
在Muck游戏中我们可以通过制作工具来进行物品合成制作,下面带来具体的制作方法,供各位玩家们参考。物品制作方法战斗钢剑:铁砧上制作,用7根铁棒和5根桦木制作。钢盔甲-铁砧上制作,用45根钢筋制作。金剑:铁砧制作,5根金条和5根木头制作金盔甲:用一个铁砧制作,用40根金条可以制作一整套。...
2024-01-10
冰原守卫者木炭制作方法
冰原守卫者游戏中很多材料都是需要我们去进行制作的,比如很多时候我们都需要木炭,那么木炭要怎么进行制作呢?想必很多小伙伴都不是很清楚吧,下面就一起来详细了解一下吧! 冰原守卫者木炭制作方法 1、进入游戏后,我们打开烹饪架,在烹饪架界面的左侧选择木炭。 2、制作木炭是需要木材...
2024-01-10
制作表格序号怎么设置?
excel怎么设置数字序号Excel设置数字序号步骤是:1、在序号列的第一个单元格里输入【1】。2、将鼠标移到此单元格的右下角。3、当鼠标变为黑色的加号时,拖动填充即可。MicrosoftExcel是微软公司的办公软件Microsoftoffice的组件之一,是由Microsoft为Windows和AppleMacintosh操作系统的电脑而编写和运行的一款试...
2024-01-10
表格平均值
品牌型号:Redmibook Pro 15系统:Windows 10软件版本:word2021 表格平均值的计算方法:首先打开一个Excel文件;然后在A6单元...
2024-01-09
表格内表格
我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。因此,提交表单无法包含这些字段。表格行和输入如下:<tr> <form method="post" action=""> <td> <input type="text" name="job_nu...
2024-01-10
无法顺利通过表格
我是使用scrapy的新手,我正尝试从房地产网站获取一些信息。该网站有一个带有搜索表单(方法GET)的主页。我正在尝试进入start_requests(recherche.php)中的结果页面,并设置在formdata参数的地址栏中看到的所有get参数。我还设置了我的Cookie,但他也没有工作。这是我的spider:from scrapy.spider import BaseSpider...
2024-01-10
WPS文字阴影效果的制作方法
WPS是一款很多人使用的办公软件,操作简单方便,运行速度快,占用内存小等特点,而且在文字处理功能方面较为出色。下面小编就给大家分享一下WPS文字阴影效果的制作方法。 操作过程: 1、打开WPS,输入需要制作的文字内容; 2、选中文字,在上方选择【文本工具】—【文...
2024-01-10
【原神攻略】原神枫原万叶特殊料理制作方法
【AA游攻略】原神枫原万叶特殊料理怎么制作?下面AA游网小编就为大家带来原神枫原万叶特殊料理制作方法,一起和小编来看看吧!原神枫原万叶特殊料理制作方法1、首先枫原万叶是一道【枫叶烤鱼】的菜,由于这道菜属于【稻妻】地区的特殊料理。2、因此在1.6版本并未实装,要等到2.0版本更新之后...
2024-01-10
WPS怎么创建下拉菜单?WPS下拉菜单的制作方法
我们在利用WPS表格办公的时候,经常会涉及到要录入大量随机重复的数据。制作一个下拉菜单就可以帮助我们轻松地完成重复数据的录入。wps中想要制作一款简单的下拉菜单,该怎么创建下拉菜单呢?下面我们就来看看详细的教程。 WPS创建下拉菜单的方法: 1、在电脑上用wps打开要编...
2024-01-10
暗黑3 地狱火护符的制作方法
大家好啊,心心念念的22赛季终于开启了,这一周过去了,我发现有人开始讨论地狱火护符的问题了。地狱火护符呢,它是《暗黑破坏神3》中一些BD必需的装备,他可以额外提供一个被动技能,想想啊,多一个被动技能多给力啊,下边就给大家带来暗黑破坏神3地狱火护符制作方法,帮助大家获得地狱火...
2024-01-10
夏天霉豆腐的制作方法窍门
豆腐可以将豆腐浸水20分钟,之后捞出沥干水分并切块,把豆腐块放入蒸屉内盖上纱布,再把蒸屉移至温暖的地方放置一个星期,豆腐表面发黄后过一遍白酒并沾上辣椒末调料,最后放入坛子内发酵一个星期就可以。 夏天霉豆腐的制作方法 1、夏天制作霉豆腐首先要准备豆腐、盐、辣椒末、白酒...
2024-01-10
我的世界阳光提醒装置制作方法
在方块世界中生存的时候,mc的玩家们都是通过观察太阳的位置确定时间和方向,但是不推荐大家一直直视太阳哦,所以小编给大家带来了一个通过指令制作阳光提醒装置的方法,一起来看看吧!我的世界阳光提醒装置制作方法在方块世界中生存的时候,冒险家们总是习惯,通过观察太阳的位置确定时...
2024-01-10
怎么做书签 书签的制作方法
书签的制作方法如下:1.树叶书签采集型态美的叶子(老一点的),泡入碱水中3-4小时,取出,夹在吸水纸中,轻压。如不干净,可再泡一下(时间短点)。小心制作,定能成功。成品应有完整的叶脉。还可染色。2.纸质书签先用美工纸(要硬)剪出一个图形做底,然后自己写一些名言,写好后装饰,先贴立体...
2024-01-10
我的世界制图台制作方法
在我的世界中有一种工具台叫制图台,制图台可以制作各种图,那么制图台应该怎么做出来呢?还有很多mc的小伙伴不清楚,小编带来了一份我的世界制图台的制作方法,一起来看看吧!我的世界制图台制作方法在游戏中,制图台也是需要合成的,合成的材料是纸+木板。制图台的作用:制图台可以将纸...
2024-01-10
自制冰袋可以长途保鲜吗?简易冰袋的制作方法
自制冰袋不能长途保鲜,因为长途冰袋通常需要2次~大约3天,自制冰袋在孵化器中的储存时间约为24小时,所以如果用于长途保存,第三天基本上没有冷度,可能会导致食物变质。简单的冰袋生产方法需要使用塑料袋、水、酒精,具体的生产步骤如下。制作简易冰袋的方法如下:1.准备一个保鲜袋,将2:...
2024-01-10
我的世界倒立命名牌制作方法
我的世界倒立命名牌是一个非常有趣的彩蛋,它可以把所有生物都处于倒立状态,看起来很鬼畜。那么倒立命名牌要怎么做呢?下面小编就向大家带来倒立生物命名牌的制作方法。 我的世界倒立命令牌怎么做 1、制作一个铁砧放在地上 2、用工作台合成一个钓竿 3、拿着钓竿去水池里钓命名牌 4、钓到命...
2024-01-10
我的世界平滑石制作方法
我的世界里玩家可以给自己盖个房子遮风避雨,等到我们足够富有了,就可以美化一下我们的家园,平滑石就是一种非常受欢迎的装饰方块,它的制作方法跟小编一起来看看吧。我的世界平滑石制作方法我的世界游戏当中想要制作平滑石首先需要采集圆石,把圆石放进熔炉中炼制可以获得石头,把石头...
2024-01-10
我的世界水桶制作方法
在我的世界中水桶是一种超实用工具,空手是无法将水收集起来的哦,这时候就需要水桶了,那么水桶该怎么制作呢,跟小编一起来看看吧!我的世界水桶制作方法我的世界水桶的做法是需要使用三块铁锭按照顺序摆放合成。进入游戏把工作台放到地上然后打开工作台,接着用8个石块围绕着合成框摆放...
2024-01-10

