
未定义vuex 3状态变量
我试图设置使用Vue的2.5.2和3.0.1 Vuex,我无法摆脱的唯一的应用程序是这样的警告:未定义vuex 3状态变量[Vue warn]: Error in render: "TypeError: _vm.product is undefined"产品只是和产品,储存在刚刚创建的Vue实例后执行的下一行之后被填满Vuex状态的数组元素:vm.$store.dispatch('getProducts') 在我的部分,我得到的产物...
2024-01-10
Vue2事件总线第二个电话
工作后我有一个嵌套的组件和子组件应接收来自主实例的参数,但问题是,我有打电话给事件两次获得参数。Vue2事件总线第二个电话的index.html<div id="app"> <button @click="displayComponent">Display</button><br/><hr/> {{ message }} <mycomponent v-if="showComponent" @hide="hideComponents"></mycomponent> </div> cod...
2024-01-10
导入Vue.js库并通过Vue-CLI安装它有什么区别?
能否请您解释一下什么是使用Vue公司与Vue公司Vue公司不同的安装方式为建设单页网站(页面路由)和电子应用之间的主要区别在于:导入Vue.js库并通过Vue-CLI安装它有什么区别?进口Vue.js通过<script>库通过Vue公司-CLI安装它这installation guide并不能真正帮助理解上的差异。如果我只通过<script>导入Vue,我...
2024-01-10
Azure网站部署 - .Net网站
我正在使用位桶源以azure进行网站部署。 当我做了部署,我可以看到它的总建筑源, 其实是不需要给我,因为它是一个Kentico 10网站(.NET网站项目)。Azure网站部署 - .Net网站如何避免建筑而源部署/拉从bitbuckt最新的?回答:应停止使用持续集成过程中到位桶和钩您自己的过程做一个XCOPY(最好是三...
2024-01-10
用Heroku部署Flask
我正在尝试将Flask应用程序部署到Heroku,但是在推送代码时出现错误2019-06-23T11:23:59.264600+00:00 heroku[web.1]: Error R10 (Boot timeout) -> Web process failed to bind to $PORT within 60 seconds of launch 我不确定该怎么做,我尝试将端口从5000更改为33507,但无济于事。我的Procfile看起来像这样:web: python main.py main.py...
2024-01-10
在Heroku上部署失败:无法在任何源中找到devise-1.4.4
我遵循Getting Started with Heroku的部署文章。在Heroku上部署失败:无法在任何源中找到devise-1.4.4我试图将我的应用程序部署到heroku。在开始的时候我有这个问题-----> Gemfile detected, running Bundler version 1.0.7 Unresolved dependencies detected; Installing... Using --without development:test Fetchi...
2024-01-10
从组件外部调用Vue.js组件方法
假设我有一个具有子组件的主Vue实例。是否可以从Vue实例外部完全调用属于这些组件之一的方法?这是一个例子:var vm = new Vue({ el: '#app', components: { 'my-component': { template: '#my-template', data: function() { return { count: 1, }; }, methods: { inc...
2024-01-10
Maven:已部署javax.servlet规范
我有一个配置了Maven的Web应用程序,该应用程序使用了一个库,也配置了Maven,并且当我将geronimo-servlet_3.0_spec-1.0.jar包包含在WEB-INF / lib中时,我不明白为什么。我检查与mvn依赖库:树$ mvn dependency:tree | grep geronimo[INFO] +- org.apache.geronimo.specs:geronimo-servlet_3.0_spec:jar:1.0:provided我检查我的网络应用程序:$ m...
2024-01-10
安卓怎么下载vsco?
安卓版的怎么安装不了vsco cam ?是手机问题还是“什么可以安装的。1、可以尝试在国内的电子商场下载(例如:豌豆荚、安卓市场、91助手等等)安装看看是否可以。2、目前最新的版本已完美在安卓4.0+系统上使用,请看下你的手机安卓版本是多少的?是不是需要更新手机系统再进行下载。华为手机...
2024-01-10
crossover怎么安装游戏
很多小伙伴想用crossover去安装游戏,但是却不知道用什么方法来安装,不知道操作步骤,下面我给大家提供一种方法来教大家用crossover安装游戏。 crossover怎么安装游戏: 1、首先下载游戏安装包,例如《英雄联盟》。【点击下载】 2、然后打开crossover,点击“安装Windows程序”,选择“未列出...
2024-01-10
华为如何把应用安装到sd卡
1、对于EMUI 3.1平台及以下系统的手机,大部分应用默认安装在内部存储中,不能直接安装到SD卡。 2、有些手机可以把应用移到SD卡,这与应用本身有关。部分机型从EMUI 3.0或EMUI3.1平台升级到EMUI 4.0平台后,保留了将应用移动到SD卡的功能,如荣耀7,P8青春版。 出厂版本是EMUI 4.0平台及以上和有...
2024-01-10
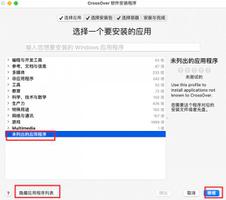
crossover怎么安装软件
我们在日常的安装软件都是在Windows系统里面安装的,但是在Mac系统下要安装软件我们就需要借助crossover软件来安装,下面教大家怎么使用crossover来安装软件。 crossover怎么安装软件: 1、首先选择“安装Windows应用程序”,选择“显示应用程序列表”,点击“未列出的应用程序”,然后继续。 3...
2024-01-10
如何在Mac上安装没有Xcode的命令行工具
苹果这些命令可帮助您在机器上完成大量任务,而无需使用图形用户界面。为了使用这些命令,您不需要编码器,因为有许多简单的命令,即使是非程序员也可以在他或她的机器上理解和执行。为了在Mac上使用这些UNIX命令,您需要有一个名为“实用程序”的实用程序默认情况下,OS X不附带此工具,...
2024-01-10
NodeJS-使用NPM安装时出错
Microsoft Windows [Version 6.3.9600](c) 2013 Microsoft Corporation. All rights reserved.C:\Windows\system32>npm install caress-servernpm http GET https://registry.npmjs.org/caress-servernpm http 304 https://registry.npmjs.org/caress-servernpm http GET http...
2024-01-10
验证是否从Node.js安装了Java
我正在构建在Node.js中使用Java的应用程序。我做了一个检查Java版本的函数:function javaversion() { var spawn = require('child_process').spawn('java', ['-version']); spawn.stderr.on('data', function(data) { data = data.toString().split('\n')[0]; var javaVersion = new ...
2024-01-10
如何在Mac上安装和测试WordPress
WordPress毫无疑问是最受欢迎的博客平台。它不仅是一个很好的软件,而且使它成为该工作的最佳工具是与WordPress核心软件开发相关的令人敬畏的社区,也是各种主题和插件。对于所有具体来说,安装和管理PHP / MySQL堆栈的知识,并处理所有可能发生的麻烦的WordPress安装的问题。So,不用多说了,我们 ...
2024-01-10
ReactJS组件渲染以及如何将元素追加到安装组件的div上
我有一个用例,页面上有一个“加载更多”按钮,可以从API端点获取更多项,因此我希望这些项在到达时附加到DOM上。事实是,Web服务器提供的HTML页面在同一item-listdiv容器中带有一些额外的列表项(如下所示),我在页面加载时将我的React组件(空数据/属性)装入了我的React组件。<div class="item-list"> ...
2024-01-10

vue js响应式图像网格画廊
我需要一个vue响应式图像网格组件,以显示不同大小的图像。有一些很好的jquery plugins,但我不能在我的基于vue的页面中使用它,因为滚动中图像的延迟加载。 jquery只在初始页面加载时设置高度和宽度。有没有好的组件或解决方案来使用jquery插件?vue js响应式图像网格画廊回答:我发现了一个很大的...
2024-01-10
模块或编号Vuejs模板
我有我的.Vue文件(及其子组件)中定义的模板。 我的目标是为客户提供覆盖此模板而不更改任何JavaScript的可能性。模块或编号Vuejs模板如果存在id =“search-result”的元素,则使用此元素。如果不使用* .Vue文件中定义的那个。我可以以某种方式实现这一目标吗?我阅读了关于inline-Templates的内容,但问...
2024-01-10
VueJs插入到嵌套列表
我想让用户创建我的网站的结构。例如,我有建筑物和房间。用户必须能够创建建筑物并随后将房间插入其中。然而,我试图做的似乎并没有达到它:VueJs插入到嵌套列表JSFiddle到目前为止我所做的。JSnew Vue({ el: '#vue-app', data: { buildings: [] }, computed: { buildingCount() { return this.b...
2024-01-10
错误约vue.js出现时尽量让一口生产
当我试图让gulp --production我得到这个错误:错误约vue.js出现时尽量让一口生产[14:27:45] Using gulpfile ~/www/webpage/gulpfile.js [14:27:45] Starting 'all'... [14:27:45] Starting 'task'... [14:27:45] Starting 'js-langs'... [14:27:45] Finished 'task' after 8.53 ms [14:27:45] Starting '...
2024-01-10
vue.js中路由器之间的同步变量
我想通过同步更改不同routre-view中的其他变量来更改router-view中某个变量的值。我编写了如下代码来更改头文件中的变量isFoo并在侧栏中捕获它,但失败。vue.js中路由器之间的同步变量App.vue:<template> <v-app id="app"> <router-view name="sidebar"></router-view> <router-view name="header"></router-view> <router-view n...
2024-01-10
vuejs从子组件更新父数据
我开始玩vuejs(2.0)。我构建了一个包含一个组件的简单页面。该页面具有一个带有数据的Vue实例。在该页面上,我注册了该组件并将其添加到html中。该组件有一个input[type=text]。我希望该值反映在父对象(主Vue实例)上。如何正确更新组件的父数据?从父级传递绑定的道具不好,并且会向控制台发出...
2024-01-10
Vue.js中的奇怪文字
我正在尝试开发一个使用vue.js2的应用程序。我在源代码中收到了一些奇怪的文字。你可以在下面的图片中看到这些文字。Vue.js中的奇怪文字谁能说它为什么会来吗?回答:您可能会在.vue文件的样式标记上使用scoped属性来将样式限定在组件中。使用<styles scoped> ... </styles>将任何样式的作用域限定为...
2024-01-10
Vue.js动态图像不起作用
我有一种情况,在Vue.js使用webpack网络应用程序时,我需要显示动态图像。我想显示img图像文件名存储在变量中的位置。该变量是一个computed属性,它返回一个Vuex存储变量,该变量在上异步填充beforeMount。<div class="col-lg-2" v-for="pic in pics"> <img v-bind:src="'../assets/' + pic + '.png'" v-bind:alt="pic"></div>但是,当...
2024-01-10

