
python 中使用to_excel 写入时存在概率性数据缺失是怎么回事?
python3.7 中使用pandas.to_excel 向已有文件追加写入新sheet时存在部分数据缺失。1、写入部分代码: xw_tidanfujian_adress=directory_save_adress+'/5G数据-' + key +'('+value.get('需求点编号')+').xlsx' with pd.ExcelWriter(xw_tidanfujian_a...
2024-03-14
webpack处理vue中render函数内容时报错
打包组件的时候报错,提示需要别的loader来处理render函数中的内容。但是我不是很理解,我已经用了vue-loader了。。。求大神指点。。。报错内容:ERROR in ./components/lib/tag/src/tag.vue?vue&type=script&lang=js& (./node_modules/vue-loader/lib??vue-loader-options!./c...
2024-03-14
如何使用gin框架加载vue项目的静态文件?为什么这样不行?
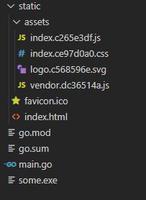
在写一个小项目,前端使用vue,后端使用golang(gin),前端打包的文件部署在服务器(nginx)上可以正常访问,但是我想通过gin去实现对静态文件的访问。这是项目目录其中min.gopackage mainimport ( "github.com/gin-gonic/gin")func main() { engine := gin.Default() en...
2024-03-14
vue-router中的hashchange和popstate事件无法触发的原因是什么?
window.addEventListener('hashchange', function (e) { console.log('hashchange')}) window.addEventListener('popstate', function (e) { console.log('popstate')})vue中,在hash模式下,进行页面间跳转时无法触发hash...
2024-03-14
vue组件内部props,两个相关异步数据,如何确保计算出结果?
一、组件介绍(怎么确保得到a3)1、组件内有a1,a2,用来接收父组件的传值,需要通过a1,a2来得到一个 a32、父组件在使用时a1,a2的来源是通过两个不同的api获取的,a1,a2都是异步的<script> export default { name: 'Test', props: { a1: { // 异步数据 type: Array, ...
2024-03-14
求问,关于 maven 自定义插件的问题,很奇怪的问题,不知道是 maven 本身的 bug,还是我的 bug?
是关于获取pom.xml中配置参数(configuration)的。Mojo代码如下:@Mojo(name = "git-version", defaultPhase = LifecyclePhase.GENERATE_SOURCES)public class GitVersionMojo extends AbstractMojo { @Parameter(name = "skipGit...
2024-03-14
使用JAXB怎样构建java对象能映射出下面的xml结构?
<speak> <voice name=\"zh-CN-YunxiNeural\">我是 <break time=\"1000ms\" />张三 </voice> <voice name=\"zh-CN-XiaoxiaoNeural\">他是 <break time=\"100ms\" />李四 </voice></speak>"...
2024-03-14
el-form表单中的数组修改会影响到其他的对象
前端代码 <el-form :model="messageForm" label-width="100px" ref="messageForm" > <el-form-item label="消息模板:" prop="tpl_id"> <el-select v-model="messageForm.tpl_id" filterable allow-create ...
2024-03-14
vue视图层数据没有更新?
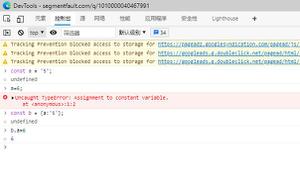
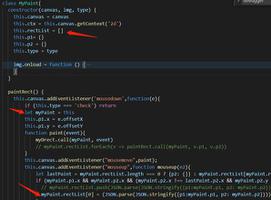
// class MyPaint// index.vue在vue中把MyPaint对象赋给mp,然后执行类的方法paintRect(),把rectList添加值,在vue中可以获取到this.map.rectList数据,但是在页面上rectList还是个空数组,怎样让他们的数据同步?回答:直接对数组进行 rectList[0] = {...} 赋值无法触发视图更新尝试对数组进行重新赋值 rec...
2024-03-14
请问使用vue-router与v-show分别实现选项卡有什么区别?
我们开发项目,无论是后台管理系统,还是移动应用,经常会使用到各式各样类似选项卡的切换组件,如下:1、管理后台:2、选项卡:3、移动端底部tabber:问题如下:1、实现这种类选项卡组件有2中方法:分别是 vue-router的嵌套路由 和 v-show, 请问2种实现有什么区别(个人看不出区别),来回切换时,能否缓存原本查看的内容呢?什么时候使用vue-router的嵌套路由,什么时候使用v-sh...
2024-03-14

