
img是不是行块元素(inline-block)?
有位大佬问我元素怎么分类 我说block、inline-block、inline他又问还有吗,我说没了吧他说那图片呢? 我说图片是inline-block他说你确定吗 你在想想。我说确定 他又问那canvas呢? 我看这个规律 估计着他是再问置换元素 我就说是可替换内容元素 他满意的不再追问了 继续了下一个问题但是我理解虽然图片是...
2024-01-10
CSS的inline、inline-block
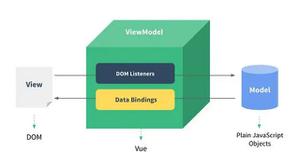
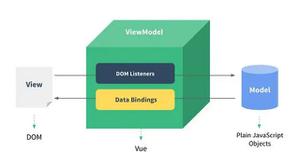
CSS inline、inline-block本文将介绍内联布局中,内容的布局方式及相关原理。inline box 与 line box对于行框、内联框,标准文档中有个很经典的图。附上自己的一段代码,方便理解。<div>这是一段代码,又长又好看的代码。<span>这是inline box</span>这又是一段代码,又长又好看的代码。</div>上图中:蓝色...
2024-01-10
VUE使用el-ui的form表单输入框批量搜索
针对form表单的输入框单号批量查询,这里用换行符进行分割,注意v-model不要使用.trim 前端代码: <el-form-item label="SKU编码:" prop="prodNumbers"> <el-input type="textarea" :rows="4" placeholder="请输入SKU编码" v-model="addData.prodNumbers"></el-input> </el-form-item>后端代码: /** ...
2024-01-10
CSS显示:inline-block不接受margin-top吗?
我有一个带display元素:inline-block,但是它似乎不接受margin-top。这是因为该元素仍被视为内联元素吗?如果是,是否有人可以解决? :我的CSS很简单:.label { background: #ffffff; display: inline-block; margin-top: -2px; padding: 7px 7px 5px;}我最终将内容包装在另一个div中,并给了它一个空白。但这会导致很多...
2024-01-10
怎么在xadmin的inline中使用ueditor输入框
请教一下,在inline的model中如果存在自定义样式的字段,那么如何让样式在inline中任然有效。比如这样的modelclass A(models.Model): x = UeditorField()class B(models.Model): x = models.ForeignKey(to=A, on_delete=modes.CASCAD)在plugins中也定义了对应的ueditor插件。# coding: utf-8"""Created by Lu Jianxin at 2019...
2024-01-10
vue重置数据并移除el-form校验结果
技术栈:vue + element-ui场景:dilog有一个form表单,第一次打开的时候填写数据并校验,当关闭dilog的重新打开的时候需要重置data里的数据并移除校验结果处理方式:我使用下面的方式来重置数据并移除校验onClose () { Object.assign(this.$data, this.$options.data()) this.$refs['form'...
2024-02-09
【CSS】CSS 使inline-block纵向排列
CSS 使inline-block纵向排列,让li纵向排列,当不够空间的时候会换列。正常情况下如果设置了ul 的宽度,li的高和宽,inline-block之后,li会横向排列,当空间不够会换行。现在希望把横向换成纵向。实现的目标:当设置了ul的高度之后li会按列像下排列。当空间不够的时候换列。用flex布局很容易实现,但...
2024-01-10
我想知道这种提示el-form表单能否实现?
输入框为空没啥问题,问题出在标签名是否重复,重复的精确到lnput框变红提示,以及每行的第二个框的值必须是上一行最后一个框里的值,不是就提示变红,求解?回答:自定义validator这种?自定义校验规则回答:可以,用 computed 计算或者用自定义检验规则都可以实现。计算属性里面可以这样写:<tempalte> <el-form ref="elForm" :model="formDat...
2024-02-08
el-form表单中的数组修改会影响到其他的对象
前端代码 <el-form :model="messageForm" label-width="100px" ref="messageForm" > <el-form-item label="消息模板:" prop="tpl_id"> <el-select v-model="messageForm.tpl_id" filterable allow-create ...
2024-03-14
CSS在特定“ inline-block”项之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
CSS在特定“ inline-block”项目之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
为什么显示:inline-block; 从子元素中删除下划线?
最近,我回答了一个问题,OP希望text-decoration:underline;将整个文本包装在a元素中,而不是包装在其中的文本span,所以就像这样<a href="#"><span>Not Underline</span>Should Be Underlined</a>所以简单地给span { text-decoration: none;}不会删除包裹在span元素内的文本的下划线但这确实消除了下划线span { text-decoration: ...
2024-01-10
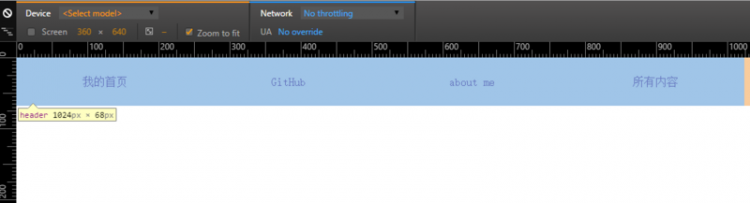
【前端】li元素inline-block横向排列,出现了未知间隙
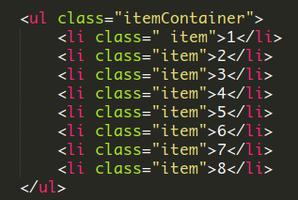
Code<header><ul><li><a href="">我的首页</a></li><li><a href="">GitHub</a></li><li><a href="">about me</a></li><li><a href="">所有内容</a></li></ul></header>body,ul,h1{margin: 0;padding: 0;}li{list-style: none;}a {text-decoration: none;}header {width: 1000px;}li {...
2024-01-10
el-form怎么实现输入密码时,开启大写后自动弹出提示?
我想实现的是在输入密码时,只要开启了大写就会立即显示已开启大写, 像QQ一样,会自动触发但是老师用的方法是el-tooltip,开启大写后要输入大写的内容,鼠标移入才能触发,我觉得不太符合常理,请问有实现这个功能的其他组件吗?谢谢各位!回答:当密码框未获取焦点时,加个事件监听大写锁定键,用isFocusPW来判断是否聚焦显示<template> <div> <el-input ...
2024-02-28
el-form表单动态校验问题,由于数据回显缓慢,导致表单出错,为什么?
各位大佬!!动态校验 接口返回数据较慢,导致校验一开始required为true,后又变为false,必填的星号消失,但是必填的文案却没有消失其中 !isCutomadded && showEstAdressbui这两个数据缓慢<el-form-item label="座數" prop="buildingNameWithCulture" :rules="propertyInfo.propertyC...
2024-03-09
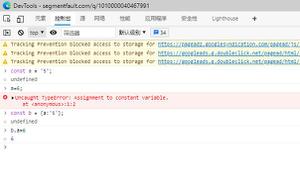
打字稿编译器是否有@inline功能选项?
//ts code function div(props?: { id?: String; style?: any }) { return function(...children: ReactNode[]) { return createElement("div", props, ...children); }; } const d = div({ id: "hello" })("welcome to TS"); 生成的JS代码打字稿编译器是否有@inline功能选项...
2024-01-10
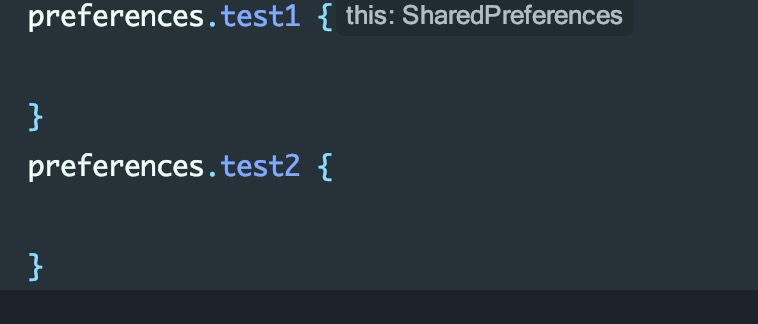
kotlin高阶函数与inline
高阶函数与Lambda高阶函数就是将函数用作参数或者返回值的函数(可以理解为一种传递写法)例子://函数作为参数fun test1(f: () -> Unit){}//函数作为返回值fun test2(other1: Int, other2: Int): () -> Int = {other1 + other2} kotlin的函数参数中,T.() ->Unit与() -> Unit的区别前者是一个带接收者的函数类型,并且可以在函数...
2024-01-10
技术分享|Xtrabackup备份中Xtrabackup_binlog_info文件记录的GTID信息是否准确?
Xtrabackup 是由 percona 开源的免费数据库热备份软件,它能对 InnoDB 和 XtraDB 存储引擎的数据库非阻塞地备份。为了方便建立从库,Xtrabackup 在备份完成后会将 binlog position 与 GTID 的相关信息保存于 xtrabackup_binlog_info 文件中。但是当你使用 Xtrabackup 生成的备份建立一个从库时,会发现恢复后的实例执行 sho...
2024-01-10
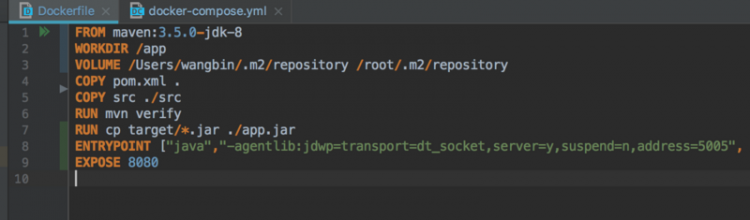
【Docker】docker volume问题
我想在docker中测试一下maven,于是:其中cloud-user服务是一个maven项目,它的dockerfile如下:我想在容器刚开启时就挂载/Users/wangbin/.m2/repository到/root/.m2/repository这里。可是实际docker-compose up -d --build时候好像没有挂载成功?我手动用docker run -it -v /Users/wangbin/.m2/repository:/root/.m2/repository maven:3.5.0-...
2024-01-10
【Docker】Docker 多容器协作共享volume的权限问题
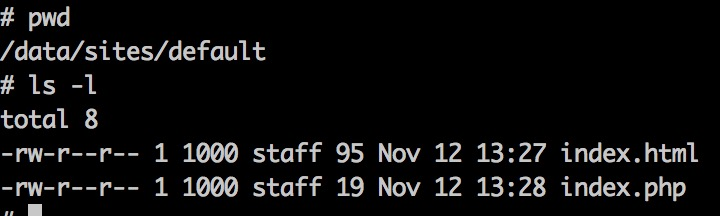
先上个结构图然后现在的情况是访问访问本地8080端口来访问tengine容器的80端口http://x.x.x.x:8080/index.html可以正常访问http://x.x.x.x:8080/index.phpphpfpm容器显示日志:172.17.0.3 - 12/Nov/2015:08:57:00 +0000 "GET /index.php" 404172.17.0.3 - 12/Nov/2015:08:57:00 +0000 "GET /index.php" 404172.17.0.3 - ...
2024-01-10
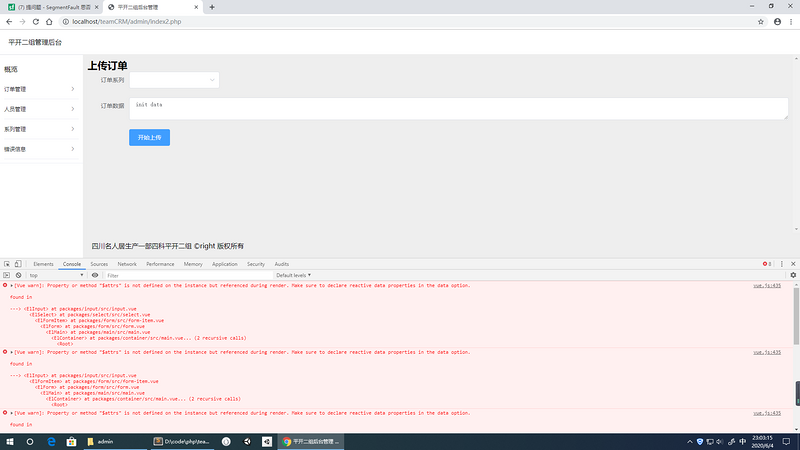
elementui 使用 form组件时报错
我是直接用script标签引用的element-ui.js没有使用vuecli.但在使用form组件的时候老是报错,找不到原因.请大神赐教.以下是代码:` <el-form :model='form' label-width="100px"><el-form-item label="订单系列"><el-select v-model="form.ORDER_SERI"><el-option label="test2" value="测试2"></el-option><el...
2024-01-10
vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui 。自学vue两周 就开始了爬坑之路。业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正,多多交流才能共同进步!1.问题 我们公司的项目比较大 表格 表单的页面都不胜数 ,基于此封装了一些 可复用的代码...
2024-01-10
layui 解决form表单点击无反应的问题
无刷新页面再次操作form表单 时,点击无效果重点来了!解决方法!需要form.render(); 代码如下:<script> layui.use('form', function(){ var form = layui.form,$ = layui.jquery; form.render();//重点在这里 });</script>以上这篇layui 解决form表单点击无反应的问题就是小编分享给大家的全部内容了,希望能给大家一个...
2024-01-10
module-info.java'open'语句是否可以包含一个包和所有的子包?
我有一个module-info.java文件看起来像 -module-info.java'open'语句是否可以包含一个包和所有的子包?module foo.microservice { requires spring.core; requires spring.beans; requires spring.context; requires java.sql; // required for Spring Annotation based configuration :( ...
2024-01-10
更新FormView form_valid方法中的上下文数据?
我有一个QuestionView从FormView该类派生的类。这是一个代码片段来解释我的问题:class QuestionView(FormView): ... context_var1 = y def form_valid (self, form): ... self.context_var1 = x ... def get_context_data(self, **kwargs): ... context['context_var1'] = sel...
2024-01-10
与WEB-INF中的conf / web.xml在Tomcat中使用的是什么?
我的Tomcat部署在conf文件夹下有一个web.xml文件。与WEB-INF中的conf / web.xml相比,Tomcat中的conf /web.xml是什么?我需要吗?回答:是的,您绝对需要它!它包含默认Servlet和JSP Servlet的声明。没有它,所有未映射到您的任何servlet上的请求(例如CSS / JS /images)将停止工作,并且所有JSP请求将作为纯未解析的源...
2024-01-10
django xadmin中form_layout添加字段显示方式
需求:用的是django的框架,想显示一个基本固定的页面,用到了form_layout上图的ROW中添加的是model中的字段名,可以显示对应的内容,如果想一行显示多个,可以写成Row('Flow_type', 'Demand_name'),效果如下图(图片是别人的,借鉴一下)想正常的显示,还有最后一步就是在把你需要展示的ROW中的字段,...
2024-01-10

