
vue2.7以上怎么使用jsx语法?使用的是webpack打包?
去掉jsx的话就报错了组件具体写法改完用到页面又报错了完整报错信息组件修改后的代码<script>import { defineComponent } from 'vue'export default defineComponent({ props: {showNum: { type: Number,}}, setup (props, { slots }) {// FIXME: slot...
2024-03-15
vue3 的写法请教,为什么那样写?
import { Service, BaseService } from "@/core/auto";@Service('/api/assent/')看别人写的上面代码,是什么意思?跟spring的自动注入是一样吗?有相关的知识文档吗?回答:这应该是js的装饰器吧,目前处于tc39第三阶段提案 tc39/proposal-decorators相关文章: ✨vue2.6 装饰器,用了就会真香...
2024-03-15
vue 数组对象 交换位置
有这样的数组let data = [[{id: a1},{id: a2}],[{id: b3},{id: b4}],[{id: c5}, {id: c6}]]怎么能用公共的方法,实现前后位置交换,交换后得到如下数据let data = [[{id: b3},{id: b4}],[{id: a1},{id: a2}],[{id: c5}, {id: c6}]]或者let data = [[{id: ...
2024-03-15
vue使用keep-alive后退还是会刷新页面?
App.vue<template> <keep-alive> <router-view /> </keep-alive></template>components/comHeader<i class="iconfont icon-back" @click="goBack"></i>import { useRouter, useRoute } from 'vue-router'...
2024-03-15
dataFrame问题
现有数据结构为,调用 describe 输出如下 eps min_samples n_clusters outliners scorecount 1161.000000 1161.000000 1161.000000 1161.000000 1161.000000mean 0.065000 6.000000 ...
2024-03-15
如何在celery中使用自定义的timezone?
我需要在定义celery beat任务的时候,使用自定义的timezone时区。比如美东时间+7小时nowfun = lambda: datetime.now(timezone('US/Eastern')) + timedelta(hours=7)我的第一种实现方案:nowfun = lambda: datetime.now(tz) + timedelta(hours=7)....'sched...
2024-03-15
springboot如何让定时任务在mybatis之后再启动?
遇到这样的一个情况,有个定时任务启动间隔比较小,每分钟执行一次,然后在项目启动第一次执行的时候mybatis还没有完全初始化完成,导致报错了我该怎么控制任务在mybatis初始化完成之后再启动查了些order设置顺序啥的好像不符合我的要求我的任务是ThreadPoolTaskScheduler来实现,任务里面用了SqlSession sqlSession = sqlSessionFactory.o...
2024-03-15
el-table动态添加数据的时候其他属性都可以显示出来,唯独合并那行显示不出来?
需求:动态添加table数据并合并行问题:动态添加数据的时候其他属性都可以显示出来,唯独合并那行显示不出来,请教什么问题;<template> <el-table class="w-full" :data="verificationTableData" border style="...
2024-03-15
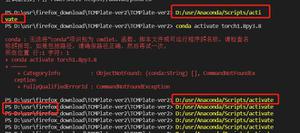
windows,anaconda安装完了,vscode中无法activate base
2021年9月更,这个问题并不是我们的问题,是vscode官方除了问题,详见github的issue:https://github.com/microsoft/...,可见大部分人在这个版本都出现了这个问题。等待官方解决就好。那么我的解决方案是,直接卸载掉vscode,重装vscode,并且禁掉自动升级。(方法:file->preference->搜索update,出现update:mode,我直...
2024-03-15
vue前端项目npm run build:prod打包后放在nginx上运行出错?
vue前端项目npm run build:prod打包后放在nginx上运行,项目是一个后台前端,在本地运行时正常,放在服务器上时菜单不显示了,浏览器控制台报错菜单不显示:菜单显示:出错的地方是菜单栏一个变量未识别,<template> <div v-if="variables" :class="{'has-logo':showLogo}" :style="{ backgroundColor:...
2024-03-15

