el-form表单中的数组修改会影响到其他的对象
前端代码
<el-form :model="messageForm" label-width="100px" ref="messageForm" >
<el-form-item label="消息模板:" prop="tpl_id">
<el-select v-model="messageForm.tpl_id" filterable allow-create clearable @change="handleTemplateFilter" style="width:80%">
<el-option
v-for="item in templateNameList"
:key="item.id"
:label="item.name"
:value="item.id"
/>
</el-select>
</el-form-item>
<el-form-item label="模板名称:" prop="name">
<el-input v-model="messageForm.name" placeholder="请输入模板名称" style="width:80%"></el-input>
</el-form-item>
<el-form-item label="模板标题:" prop="title">
<el-input v-model="messageForm.title" placeholder="请输入模板标题" style="width:80%" ></el-input>
</el-form-item>
<template v-for="(domain, index) in messageForm.buttons" >
<el-form-item
:label="'按钮' + index+'类型:'"
:prop="domain.type"
:key="domain.key">
<el-select v-model="domain.type" placeholder="请选择按钮类型" clearable style="width:80%">
<el-option
v-for="item in btnTypeList"
:key=" item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
</el-form-item>
<el-form-item v-if="domain.type ==='web_url'"
:label="'按钮' + index+'地址:'"
:key="domain.key"
:prop="domain.url"
>
<el-input v-model="domain.url" placeholder="请输入按钮地址" style="width:80%"></el-input>
</el-form-item>
<el-form-item
:label="'按钮' + index+'标题:'"
:key="domain.key"
:prop="domain.title"
>
<el-input v-model="domain.title" placeholder="请输入按钮标题" style="width:80%"></el-input>
</el-form-item>
</template>
</el-form>
js代码
handleTemplateFilter(val){ let temp = this.templateNameList.filter(item => item.id === val)
if(temp.length){
this.$set(this.messageForm, 'name', temp[0].name)
this.$set(this.messageForm, 'title', temp[0].content.attachment.payload.elements[0].title)
this.$set(this.messageForm, 'buttons', temp[0].content.attachment.payload.elements[0].buttons)
this.$set(this.initialForm, 'name', temp[0].name)
this.$set(this.initialForm, 'title', temp[0].content.attachment.payload.elements[0].title)
this.$set(this.initialForm, 'buttons', temp[0].content.attachment.payload.elements[0].buttons)
}
},
其中,
initialForm 是为了判断,当前表单的数据内容是否发生了改变, 保存表单所选模板最初的数据。
templateNameList 是通过接口获取的。
但是,当修改表单里 buttons 里的 标题或者地址时, initialForm 里 buttons 也发生了改变。
重现步骤:
1,选择消息模板
2,修改 表单 name, title 和 buttons 里的 值,
3,打印 initialForm.buttons 和temp[0].buttons, 发现均发生改变。但是,name 和title没有发生改变。
期望:
initialForm 的数据不发生改变
实在是搞不懂为什么,initialForm.butotns 的数据会发生改变。求问各路大神。
回答:
this.$set(this.initialForm, 'buttons', JSON.parse(JSON.stringify(temp[0].content.attachment.payload.elements[0].buttons)))https://zhuanlan.zhihu.com/p/...
回答:
根据 kakao 的指导 [ js 引用类型 ], 在另一篇文章里,看到了答案。
地址如下:
https://blog.csdn.net/qq_3899...
回答:

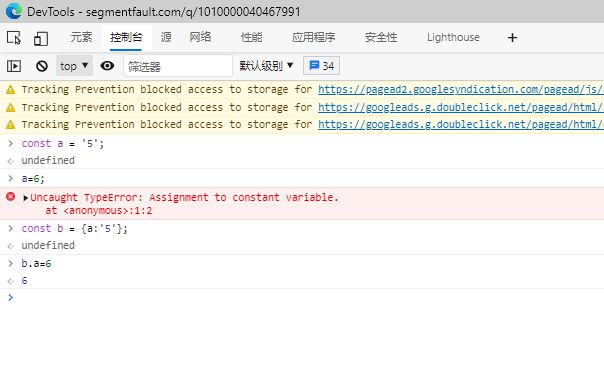
// 常量是基础数据不可以改的const a = '5';
undefined
a=6;
VM110:1 Uncaught TypeError: Assignment to constant variable.
at <anonymous>:1:2
(匿名) @ VM110:1
// 常量是引用对象可以改的
const b = {a:'5'};
undefined
b.a=6
6
以上是 el-form表单中的数组修改会影响到其他的对象 的全部内容, 来源链接: utcz.com/p/935894.html