如何使用gin框架加载vue项目的静态文件?为什么这样不行?
在写一个小项目,前端使用vue,后端使用golang(gin),前端打包的文件部署在服务器(nginx)上可以正常访问,但是我想通过gin去实现对静态文件的访问。
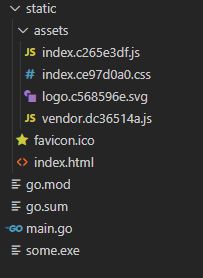
这是项目目录

其中min.go
package mainimport (
"github.com/gin-gonic/gin"
)
func main() {
engine := gin.Default()
engine.Static("/", "./static")
engine.Run(":8080")
}
index.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
<script type="module" crossorigin src="/assets/index.c265e3df.js"></script>
<link rel="modulepreload" href="/assets/vendor.dc36514a.js">
<link rel="stylesheet" href="/assets/index.ce97d0a0.css">
</head>
<body>
<div id="app"></div>
</body>
</html>
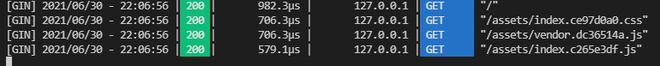
favicon.ico和assets下的文件都可以通过127.0.0.1:8080/assets/index.c265e3df.js单独访问。但是一旦访问index.html就会出现问题
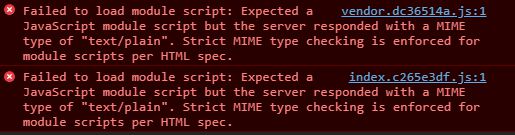
报错如下

好像和js的导入方式有关,但是我找不到相关信息。
回答:
index.html 的入口要改下:
engine.GET("/", func(c *gin.Context) { content, err := ioutil.ReadFile("static/index.html")
if err != nil {
c.Writer.WriteHeader(404)
c.Writer.WriteString("Not Found")
return
}
c.Writer.WriteHeader(200)
c.Writer.Header().Add("Accept", "text/html")
c.Writer.Write(content)
c.Writer.Flush()
})
回答:
package webimport "embed"
//go:embed index.html
var Content embed.FS
配置入口及静态文件映射:
engine.GET("/", func(c *gin.Context) { c.Writer.WriteHeader(200)
b, _ := web.Content.ReadFile("index.html")
_, _ = c.Writer.Write(b)
c.Writer.Header().Add("Accept", "text/html")
c.Writer.Flush()
})
engine.StaticFS("/assets", http.Dir("./static/assets"))
engine.StaticFile("/favicon.ico", "./static/favicon.ico")
回答:
手动设置静态文件的content-type或者直接使用Iris框架。
以上是 如何使用gin框架加载vue项目的静态文件?为什么这样不行? 的全部内容, 来源链接: utcz.com/p/935623.html