
python3.7命令行quit()没有用?
为什么quit()在命令行中不能用?win10系统安装python3.7.4,是不是和zip安装板有关?回答:python 解释器启动一般会自动 import site ,并且调用 site.main() 。site.main() 注册了 quit() 跟 exit() 。在 Windows 的 zip (embed) 版里,使用了 python37._pth 来指定包的位置。而通过这种...
2024-03-04
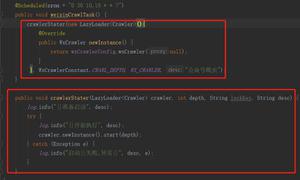
java写法问题?
请问这种写法是什么?看不懂回答:是匿名类的写法,隐式定义了一个子类(实现类),并创建了一个实例还可以更进一步,把抽象类改为接口public interface LazyLoader<T> { T newInstance();}匿名类改为 \( Lambda \) 表达式crawlerStater(() -> wxCrawlerConfig.wxCrawler(null), ...);...
2024-03-04
公众号能否获取手机IMIE或MEID
各位大佬想问下微信公众号能否获取设备唯一标识。如果能如何获取呀,希望大佬们指教一下回答:微信公众号无法直接获取设备唯一标识。微信公众号在用户授权登录时,可以获得用户的基本信息和openid,但不能获取用户手机的imei、mac地址等硬件信息。如果需要获取设备唯一标识,可以考虑使用第三方sdk或者在移动应用中获取,但需要注意遵守相关隐私政策和规定。回答:在微信公众号中,通过JS-SDK提供的接口...
2024-03-04
通过scss变量对elementUI进行主题色变更是否能使用var()函数?
需求是:在vue项目初始化前,拿到当前url中的color参数的值,作为elementUI的主题色,达到换肤的效果。(color参数是去掉#的十六进制颜色值)那么根据官网的提供的方式,创建element-variables.scss,通过改变$--color-primary变量的形式可以达到切换主题色的效果,所以我现在的思路是:main.js中截取当前url参数,拿到color的颜色值,通过以下方...
2024-03-04
element-ui如何阻止点击表头时自动排序
项目需求表格使用sortable排序,同时表头上面还增加了自定义的表单查询功能,但是现在点击表头或者filter图标也会触发表格排序功能。求助大佬,怎么取消或者阻止表头排序,改为点击上下三角图标按钮进行排序。如图:回答:不知道你用的哪个版本的,看官网示例和源码都没问题。不存在filters且sortable为true时进行排序,存在filterable且sortable为false时进行过滤,否...
2024-03-04
java代码我这样的场景如何异步转同步?
控制器方法被调用后,发了一条消息到MQ,MQ消费后写入redis处理结果。现在想要在控制器方法被调用后返回处理结果,目前的做法是死循环轮询判断redis有无结果,感觉好傻,有没有其他优雅的方案。回答:首先我觉得轮询也并不是不能接受的方案,很多时候外部程序就是没办法回调,这种情况下轮询也没什么不好。然后来到你这个场景,我理解你应该是想优雅地实现一个异步过程的回调。我猜你现在的做法是控制器发消息到M...
2024-03-04
VantUi upload 如何上传多个视频并且显示缩略图
<van-uploader v-model="fileList" preview-size="120px" accept="video/*" :after-read="afterRead"> <template #preview-cover="{ file }"> <video v-for="(item...
2024-03-04
为什么echarts折线图在弄完坐标点上下滑动后tooltip就无法显示了?
.鼠标划上去没有数据框,只有x,y轴的坐标显示。<template> <div ref="dom" style="height: 400px" class="charts chart-bar"></div></template><script>import * as echarts from 'echarts'export default { name: 'ChartLine',...
2024-03-04
python如何对列表[(a, b),(a, b)]进行排序?
aalist = [(1184, 862), (1034, 871), (968, 848), (910, 834), (716, 832), (594, 872), (594, 872), (855, 834), (796, 837), (1330, 827), (1330, 827), (623, 834)]python如何对列表进行排序[(a, b),(a, b)]对前面的a 按照大小进行...
2024-03-04
引入这个echarts的时候Vue下面红色
//引入echartsimport echarts from 'echarts'Vue.prototype.$echarts = echarts这是我的main.js文件import { createApp } from 'vue'import App from './App.vue'import router from './router'//引入echartsimport echart...
2024-03-04

