引入这个echarts的时候Vue下面红色
//引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
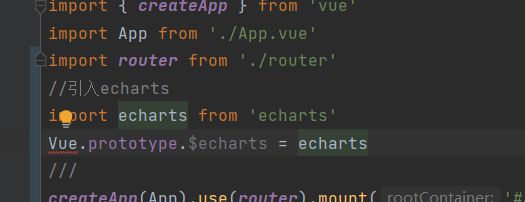
这是我的main.js文件
import { createApp } from 'vue'import App from './App.vue'
import router from './router'
//引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
///
createApp(App).use(router).mount('#app')
然后这个是vue2 将其改成vue3支持的
main.js变成这样
import { createApp } from 'vue'//这个就是vue3的版本import App from './App.vue'//引入app
import router from './router'
//引入echarts
import * as echarts from 'echarts'
///
const app=createApp(App).use(router).mount('#app')
app.echarts=echarts
哈哈,然后将这个引入到我想要的组件,成了
回答:
框架用多了,代码也复制多了就会这样。 建议补习一下javascript基础。
Vue都没定义,当然报错了。
你这都是vue2的引入方式,但你用的vue3
以上是 引入这个echarts的时候Vue下面红色 的全部内容, 来源链接: utcz.com/p/937378.html