VantUi upload 如何上传多个视频并且显示缩略图
<van-uploader v-model="fileList" preview-size="120px"
accept="video/*"
:after-read="afterRead">
<template #preview-cover="{ file }">
<video v-for="(item,index) in fileList"
:key="index"
:src="fileList[index].content"
@click="ceshi"
style="width:120px;height:120px;object-fit:cover">{{file.name}}</video>
</template>
</van-uploader>
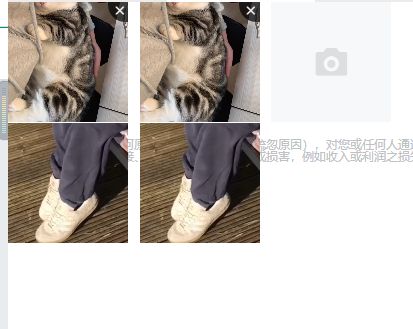
上传了2张图片
使用v-for循环页面布局就出错
不使用v-for,index就只能写死,就只能显示出第一个文件的缩略图,其它的都无法显示
怎么样才能解决这个问题?
新手上路,求大佬们指点一下!
以上是 VantUi upload 如何上传多个视频并且显示缩略图 的全部内容, 来源链接: utcz.com/p/937254.html