element-ui如何阻止点击表头时自动排序
项目需求表格使用sortable排序,同时表头上面还增加了自定义的表单查询功能,但是现在点击表头或者filter图标也会触发表格排序功能。
求助大佬,怎么取消或者阻止表头排序,改为点击上下三角图标按钮进行排序。
如图:
回答:
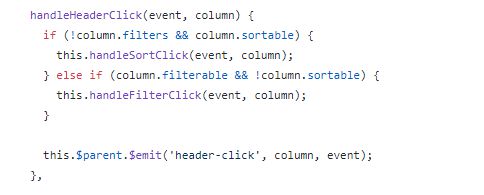
不知道你用的哪个版本的,看官网示例和源码都没问题。不存在filters且sortable为true时进行排序,存在filterable且sortable为false时进行过滤,否则触发header-click事件

回答:
根据个人理解提供几种方法
- 修改element ui源码
- 设个透明元素覆盖除了三角以外的其他区域,这样点击其他区域也不会有反应
- 不用官方给的排序,自己写个排序
回答:
拿到 event 阻止冒泡
回答:
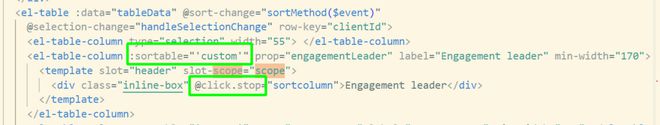
找到父元素添加 @click.stop 阻止冒泡即可
<div class="customRetrieval" @click.stop> <el-popover placement="bottom" title="查询条件" trigger="click">
...
</el-popover>
</div>
回答:
可以试下
th{ pointer-events: none;
i{
pointer-events: auto;
}
}
回答:

回答:
怎么解决的,同样问题能告知吗兄弟
以上是 element-ui如何阻止点击表头时自动排序 的全部内容, 来源链接: utcz.com/p/936113.html









