
当我项目版本使用为springboot2.7时,spring security的配置类更改后为何会提示无法自动装配?
提示无法装配但不影响程序正常运行,但是该版本为何会出现此原因,与什么有关,对于程序会有怎样的影响?回答:首先,这是IDEA的提示,因为IDEA没有在spring上下文中发现对应Bean的注册,所以会高亮,不影响,IDEA还不够智能,自动配置写多了这种事经常发生,跟Spring的版本关系不大。其次,你这里的这个提示,主要是因为没有@EnableWebSecurity注解。再其次,你这个Securi...
2024-03-05
vue父组件怎么控制多个子组件的请求顺序?
同个页面下有几个子组件,需要做到控制逐步请求,就是有序的发起请求,等第一个子组件的请求回调后再发起第二个子组件的请求,以此类推,请教一下各位大佬这种情况在父组件中怎么控制,页面是需要渲染出来的,就是数据可以慢慢加载。回答:方法不止这一种,这只是提供的其中一种思路,根据场景需进行优化<template><!-- 父组件 --> <div class="parent"> <child-...
2024-03-05
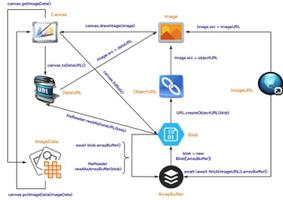
canvas保存的base64图片可以在前端转换成png格式嘛?
如题! 需求是转换成png格式 然后传给后端保存, 已经交给后端进行转换处理!但是我还是比较好奇,前端能直接转成图片格式 传给后端嘛。如不能,原因是什么! 不太懂,网上搜索资料零零散散回答:你要知道png文件也不过是一个二进制文件而已,理论上你只要写个转码器想转成什么格式都可以。而且data uri可能也是个png图片,这种情况没必要转换。如果不是png格式你只要写个转码工具也能实现。而且有一...
2024-03-05
判读字符串中是否含有某个 标识 并将其 提出 如何解决?
判断字符串中是否含有 ${{}},这个标识,并将里面的字段提取出来您好!商品AAA,流转到你这里,请处理SO号:${{so}}DATA 日期:${{data}}需要提出的数据是so:data:这个变量数是不确定的回答:`您好!商品AAA,流转到你这里,请处理SO号:\${{so}}DATA 日期:\${{data}}`.match(/(?<=\$\{\{)\w+(?=\}\})/g)...
2024-03-05
请问下大家,这种点击缩放如何去做比较好?
<div class="a"> <ul> <li>111111</li> <li>222222</li> <li>333333</li> <li>444444</li> <li>555555</li> </ul> <...
2024-03-05
请大家帮忙看看这个微信小程序代码为什么会出现视图不更新情况?
点击优惠券弹出选择优惠券的列表,选中之后,已经修改了this.data.shopList[idx2].coupons_price= cou_money并且已经打印了cou_money 为当前选择的优惠券金额 而且也this.setData了但是选择之后,隐藏弹窗 优惠券处却还是空,但是当我再点击弹窗的时候,值去出现了,不知道为什么会有这种页面视图刷新不及时的问题?回答:setData 的时候把...
2024-03-05
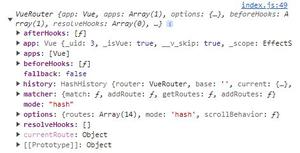
VueRouter中存储路由的参数是什么?
在路由导航守卫中,router.addRoute(getMenuRoutes(menus, homePath));这段代码添加了动态路由,VueRouter存储的路由在哪个参数里?我在router.options.routes中只找到了静态路由,没发现添加的动态路由const router = new VueRouter({ routes, // mode: 'history', mo...
2024-03-05
el-form嵌套el-tab再嵌套el-form
为啥加了这个div就ok了<template> <el-container> <el-form ref="form" :model="form" label-width="80px" :rules="rules"> <el-form-item label="活动名称" prop="name"> <el-input v-model="form.name"></...
2024-03-05
vue中怎么使animate动画重复运行?
// 添加active class时,会有3s动画效果 <div :class="{'active': item.active}" </div>// active class的动画css&.active { animation: keyClick 3s linear;}// 按键事件里逻辑if(item.active) { // 每次按键都先判断是否有active了,如...
2024-03-05
eacharts折线图只有一条数据时怎么显示?
使用element组件开发的,引入了echarts,发现一个问题,就是当x轴只有一个数值时,只显示一个点,没有线,请教各位前端大佬,这个问题是怎么解决的?正常的:只有一条数据时,都快看不到了:期望(用笔画了一下):各位大哥大姐们,能帮忙看一下么option = { xAxis: { type: 'category', data: ['Mon'] }, yAxis: {...
2024-03-05

