VueRouter中存储路由的参数是什么?
在路由导航守卫中,router.addRoute(getMenuRoutes(menus, homePath));这段代码添加了动态路由,VueRouter存储的路由在哪个参数里?我在router.options.routes中只找到了静态路由,没发现添加的动态路由

const router = new VueRouter({ routes,
// mode: 'history',
mode: 'hash',
scrollBehavior() {
return { y: 0 };
}
});
router.beforeEach(async (to, from, next) => { if (!from.path.includes(REDIRECT_PATH)) {
NProgress.start();
}
// 判断是否登录
if (getToken()) {
// 还未注册动态路由则先获取
if (!store.state.user.menus) {
store
.dispatch('user/fetchUserInfo')
.then(({ menus, homePath }) => {
if (menus) {
router.addRoute(getMenuRoutes(menus, homePath));
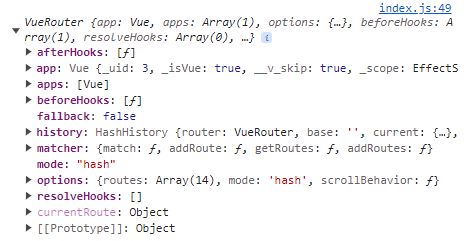
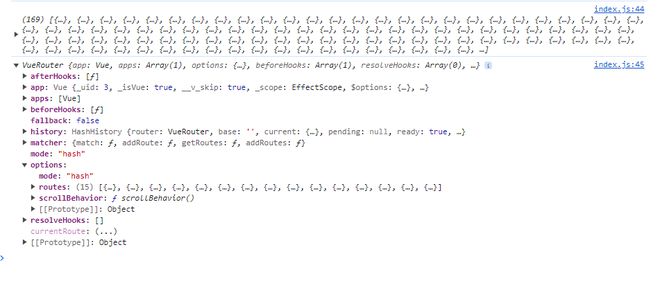
console.log(router);
next({ ...to, replace: true });
}
})
.catch((e) => {
// console.error(e);
next();
});
} else {
next();
}
} else if (WHITE_LIST.includes(to.path)) {
next();
} else {
}
});

if (menus) { router.addRoute(getMenuRoutes(menus, homePath));
console.log(router.getRoutes());
console.log(router);
next({ ...to, replace: true });
}
回答:
请查看getMenuRoutes函数,如果是框架的话,大部分会存在嵌套路由的情况,你点开routes查看一下,是否存在children数组
以上是 VueRouter中存储路由的参数是什么? 的全部内容, 来源链接: utcz.com/p/935218.html