
后端单元测试的疑问
大家是如何写测试用例(junit test)的,我没在公司写过代码,不知道具体的测试用例需要写什么,现在只知道用断言啥的,难道是一个一个测试所有的service层的接口吗?controller层呢?想提前学习一下,有大佬能教教我吗,最好有code test让我这种小白加强了解下,谢谢大佬了。回答:后台单元测试的思想基本上的思路是:Mock掉依赖,集中测试核心功能,利用断言来保证代码的正确性。单元...
2024-03-05
python中使用pyqt5出现 No module named 'QtWidgets'报错应该如何解决?
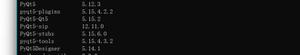
题目描述在使用pyqt5创建窗口时我发现会一直报错 No module named 'QtWidgets'这个错误,网上搜了一下发现是pyqt5的版本问题,需要5.10的版本才支持这个模块,但我的清华源最早只有5.12.3的版本,我想问一下这个问题应该如何解决?以下是我的代码片段和相关的版本信息题目来源及自己的思路相关代码# -*- coding: utf-8 -*-# Form implem...
2024-03-05
请问两个关于接口调用的问题,谢谢大家?
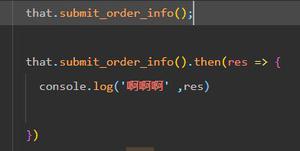
that.submit_order_info();that.submit_order_info().then(res => { console.log('啊啊啊' ,res) that.get_check_submit_order()})我想等submit_order_info 这个接口调用后,再执行that.get_check_submit_order() 这个接口的调用,...
2024-03-05
拦截 WebClient ,遇到 Only one connection receive subscriber allowed
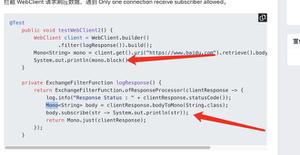
拦截 WebClient 请求响应数据,遇到 Only one connection receive subscriber allowed。@Test public void testWebClient2() { WebClient client = WebClient.builder() .filter(logResponse()).bui...
2024-03-05
科大讯飞 Websockets API 的问题?
尝试调用科大讯飞的实时语音流式转写接口:https://www.xfyun.cn/doc/asr/voicedictation/API.htmlxunfei = XunFei(APPID='...', APISecret='...', AudioFile=r'test.pcm')url = xunfei.create_url()async def hello(): async wit...
2024-03-05
如何知道 前端组件库 的组件,使用的颜色变量
如,我怎么样才能让 Logo 区域的背景色和 a-menu 的背景色同步呢,现在我已经拿出来了ant-design-vue所有的变量。如何简单明了的知道呢?回答:ant-design-vue源码里有对Menu相关组件定义的相关颜色变量属性,比如:@menu-inline-toplevel-item-height: 40px;@menu-item-height: 40px;@menu-item...
2024-03-05
vue中怎么让自定义指令符合某种条件才生效?
功能需求是这样的,点击打印后,打印表格中的某条数据。但是现在只要点击按钮就会弹出打印窗口,如何做到符合条件再弹出打印框?打印组件用的:vue-print-nb<a-button type="primary" v-print="printObj">打印</a-button>回答:在 main.js :Vue.directive('conditional-print', { bind(el, b...
2024-03-05
修改数据时数据脱敏怎么处理?
前端用的vue,elementui,要求对手机号,身份号等脱敏,比如将手机号13012345678展示为130xxxxx5678,请问修改数据时输入框手机号显示130xxxxx5678,直接点保存手机号保持不变,如果修改时要全部重新输入,应该怎么处理?回答:服务器端进行脱敏更安全,前端你在怎么处理,都容易被看到原始的电话号码前端:export default { data() { r...
2024-03-05
vue jsx语法 如何在 js 中使用 h 函数?
场景我在 index.js 中配置了一个插槽export const slots = { prefix: () => { return <i class='el-icon-edit'></i> }}index.vueimport {slots} from './index.js'export default { render() { return ( ...
2024-03-05
不用eval怎么把字符串的箭头函数的转为函数?
问题不用eval怎么把字符串的箭头函数的转为函数d原数据 var data = { listeners: { change: "(val) => { console.log(val); }", }, };期望转换成不带双引号的 var data = { listeners: { ...
2024-03-05

