canvas保存的base64图片可以在前端转换成png格式嘛?
如题! 需求是转换成png格式 然后传给后端保存, 已经交给后端进行转换处理!
但是我还是比较好奇,前端能直接转成图片格式 传给后端嘛。
如不能,原因是什么! 不太懂,网上搜索资料零零散散
回答:
你要知道png文件也不过是一个二进制文件而已,理论上你只要写个转码器想转成什么格式都可以。而且data uri可能也是个png图片,这种情况没必要转换。如果不是png格式你只要写个转码工具也能实现。而且有一些开源的纯js实现的png读写工具( 比如 https://github.com/image-js/f... ),你也没必要自己去写这个encoder
回答:
function dataURLtoFile(dataurl, filename) { let arr = dataurl.split(',');
let mime = arr[0].match(/:(.*?);/)[1];
let bstr = atob(arr[1]);
let n = bstr.length;
let u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([ u8arr ], filename, { type: mime });
};
dataURLtoFile(base64, 'image.jpg');
回答:
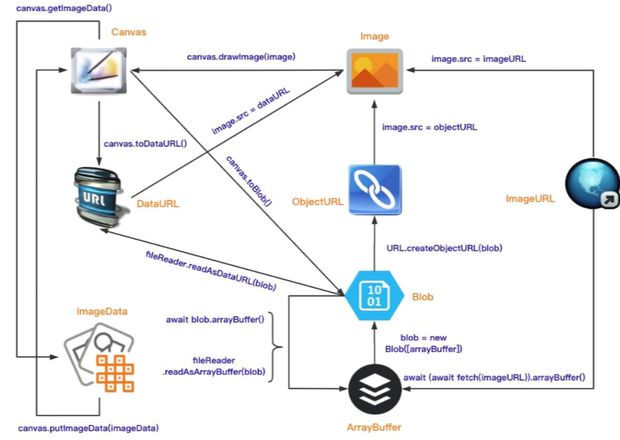
转换图片一图流,你想要的都在这里了~看你后端支持啥形式的 就给他啥形式的了
其中Canvas 对象提供的 toDataURL() 方法,该方法接收 type 和 encoderOptions 两个可选参数。 type 表示图片格式,默认为 image/png。就符合你的需求了。
下列为转blob给服务端的实例代码,可以参考看看
var blob = dataURItoBlob(someDataUrl); var fd = new FormData(document.forms [0]);
var xhr = new XMLHttpRequest();
fd.append("myFile",blob);
xhr.open('POST','/',true);
xhr.send(fd);
以上是 canvas保存的base64图片可以在前端转换成png格式嘛? 的全部内容, 来源链接: utcz.com/p/936322.html






