eacharts折线图只有一条数据时怎么显示?
使用element组件开发的,引入了echarts,发现一个问题,就是当x轴只有一个数值时,只显示一个点,没有线,请教各位前端大佬,这个问题是怎么解决的?
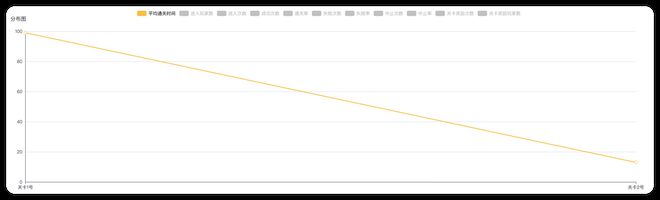
正常的:
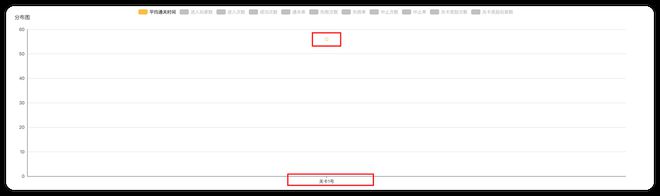
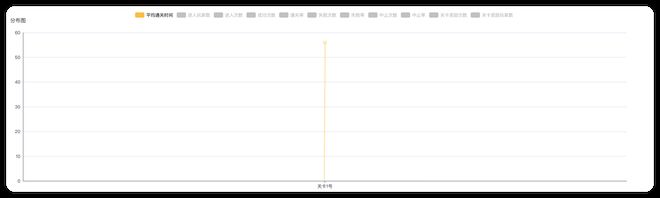
只有一条数据时,都快看不到了:
期望(用笔画了一下):
各位大哥大姐们,能帮忙看一下么
option = { xAxis: {
type: 'category',
data: ['Mon']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150],
type: 'line'
}
]
};
echarts在线执行地址
回答:
特殊情况特殊处理。只有一条数据时候,你可以【补】上一条假数据。比如data: [150, 0]。
运行效果:DEMO.
以上是 eacharts折线图只有一条数据时怎么显示? 的全部内容, 来源链接: utcz.com/p/933216.html






