请大家帮忙看看这个微信小程序代码为什么会出现视图不更新情况?

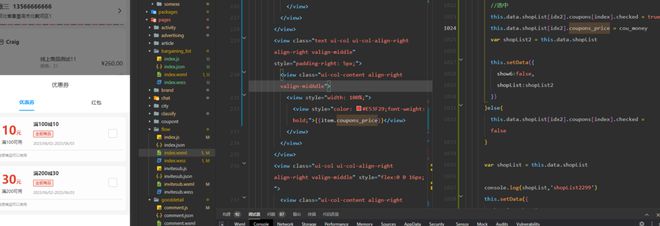
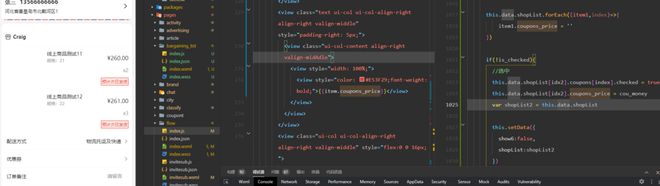
点击优惠券弹出选择优惠券的列表,选中之后,已经修改了
this.data.shopList[idx2].coupons_price= cou_money
并且已经打印了cou_money 为当前选择的优惠券金额 而且也this.setData了
但是选择之后,隐藏弹窗 优惠券处却还是空,
但是当我再点击弹窗的时候,值去出现了,不知道为什么会有这种页面视图刷新不及时的问题?

回答:
setData 的时候把数组展开一下?
this.setData({ show6: false
shopList: [...shopList2]
})
另外没有看明白前面既然使用了 forEach 把 shopList 的 coupons_price 置空了。为什么不直接使用 .map() 呢,没有选中的滞空,已经选择的了设置勾选和 coupons_price 值。
最后再把 .map() 返回的数据通过 setData 更新。
另外就是代码贴的不是很完整,也不知道你一开始有没有在 data 里面声明 shopList 变量为数组。
如果说修改完 coupons_price 值之后没有跟新视图,后面点击弹窗后 coupons_price 值更新了,就是变量监听有问题。
如果是Vue项目很多人就会使用 $forceUpdate() 来强制更新视图了,但只是治标不治本。把变量监听问题解决了就好了。
以上是 请大家帮忙看看这个微信小程序代码为什么会出现视图不更新情况? 的全部内容, 来源链接: utcz.com/p/934401.html