
关于Echarts 的极坐标系图配置参数,大半天了查的快吐了用的多的大佬磕头请教!!!
两个问题:这官网的图中这些内圈怎么显示CV死活没有,文档也没找到。2.我这个里面蓝色部分每一个的颜色怎么设置?还需要设置透明色让下面数值显示出来,死活只找到单独的设置不能放数组;这个对应参数配置,我会在代码中标明!3.具体代码:<!-- * @Author: 中间极坐标图 * @Date: 2021-06-04 08:20:38 * @LastEditTime: 2021-06-05 18:...
2024-03-16
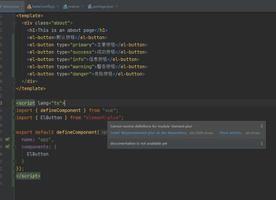
webstorm 提示找不到 element-plus 但可正常使用?
这是我的使用场景, 使用效果无影响<template> <div class="about"> <h1>This is an about page</h1> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</...
2024-03-15
遇到这种情况怎么写更优雅?
<vxe-column field="sourceDataType" title="源数据类型" :edit-render="{}"> <template #default="{ row }"> <span>{{sourceDataTypeOptions.find(x => x.value === row.sourceDataType) ? s...
2024-03-15
x-www-form-urlencoded请求参数转译怎么用java实现?
有个第三方接口,解密用的,现在后台有个功能也有解密需求,前台解密是供应商提供的一个封装好的js文件,通过浏览器的network请求,想用RestTemplate在后台写一个,但是请求数据是xml格式的,我之前没遇见过"content-type": "application/x-www-form-urlencoded; charset=UTF-8",发送xml。浏览器生成的fetch请求是这样的fe...
2024-03-15
在基于vue-cli的项目中,组件自动化注册与路由懒加载能否共存
项目在刚开发的时候使用了 webpack 提供的 require.context API 匹配出 [name].page.vue 形式的路由组件并在 vue-router 中自动注册,这样做虽然免去了开发时配置路由表的的步骤但是也废掉了路由懒加载的能力(可能还有tree-shaking)然而现在项目越来越大以后整个一次性加载的包体积也越来越大,所以回过头来想想当时这样做是否有必要...... 以及...
2024-03-15
typescript 中如何获取到内部类的类型
class BST { // root 为 new BST.Node() 类型应该为 BST.Node 的实例 root: ???; constructor (key:number, value:any) { this.root = new BST.Node(key, value) } static Node = class { ...
2024-03-15
Vue中添加了非绑定的ref、key的元素会被认为是非静态的?
// Vue 2.0 test/unit/modules/compiler/optimizer.spec.jsit('key', () => { const ast = parse('<p key="foo">hello world</p>', baseOptions) optimize(ast, baseOptions) expect(ast.static).toBe(...
2024-03-15
两个数组的对象互换
this.list = res.list;this.defaultList = res.list.filter(item1 => item1.isCurrent === 1) // 默认版本this.historyList = res.list.filter(item1 => item1.isCurrent === 0) // 其他版本点击其他版本中的某个文件,然后选中的其他版本中的文件和默认...
2024-03-15
numpy.load 获取 None 值会报错如何解决?
import numpylimit = Nonenumpy.savez_compressed( '123.npz', limit=limit)d = numpy.load('123.npz')limit = d.get('limit', None)运行后报错Traceback (most recent call last): File "/Users/pon...
2024-03-15
为什么可以获取到response的值,赋值给变量打印输出为undefined?
async getAllData () { const data = await this.$http.get('https://mock.apifox.cn/m1/2452239-0-default/api/alldata') .then((response) => { console.log('我是后端响应的数据!!', response) ...
2024-03-15

