
有个关于forEach 很奇怪的问题,第一次遇到,想请大家帮忙看看,谢谢?
.then(res=>{ let data = res.data.data this.fileList1 = data.memorandum_img let price_url = this.price_url this.fileList1...
2024-03-16
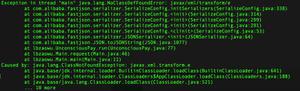
java打包成可执行jar时出现NoClassDefFoundError?
java新手提问,请各位大佬帮忙解答为谢!!!在java中引入第三方jar包,使用gradle将我的项目打包成可执行的jar时并运行时报错:第三方给的这个jar包结构如下:我理解NoClassDefFoundError:javax/xml/transform/e应该是class文件的路径不对,按道理是jar包中class的路径javax/xml/transform/e,但是为什么看到的是javax...
2024-03-16
vue-cli打包文件之后上传到腾讯COS中断如何解决?
我使用的插件是:tencent-cloud-webpack-plugin或者 cos-webpackconst TencentCloudWebpackPlugin = require('tencent-cloud-webpack-plugin')const CosPlugin = require('cos-webpack')const plugins = []if (process.env.EN...
2024-03-16
element-ui el-col怎么在span数量超过24的时候让元素还在一行显示?
我想让这些元素全部都在一行显示,然后可以用浏览器底部的滚动条进行拖动。代码如下:<template> <div> <el-row :gutter="12"> <el-col :span="8"> <div class="grid-content bg-purple"></div> </el-col> <el-col :span="8"...
2024-03-16
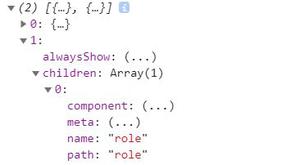
请教一下,js引入文件会存在类似缓存的问题
这是我的异步路由,我在permiss.js中引入异步路由后,我发现登录admin账号(拥有全部权限),在登录测试账号(只有权限管理的用户列表权限),这些都正常。但是我退出测试账号再登录admin账号,打印发现引入的异步路由缺少了一部分,这里应该还有个子路由,但是只显示1个,刷新下页面又可以打印两个,这是什么问题export const asyncRoutes = [ { p...
2024-03-16
前端如何根据登录用户查阅自己发布的文章
后端给的路由处理函数前端的请求这里传入作者id的时候就不会了我想实现用户登录后获取自己发布的文章列表,已经通过vuex存储用户,感谢!回答:首先不知道你这个 id 是怎么获取到的, / 还有你这个调用方法的时候 这个id传还是没传呢?如果用户信息存在 vuex 里可以用 this.$store.state 获取用户id...
2024-03-16
如何让prettier忽略标签属性(printWidth)自动换行?
有一个问题困扰我很久:在使用的vue的时候,我希望一些元素的属性换行显示而另一些元素的属性不换行,以达到最佳的阅读效果:例如这样:// 有些元素 我希望多行显示 每行显示一个<multie-line v-for="child in item.children" :key="child.path" :is-nest="true" :item="child" ...
2024-03-16
使用Nio的时候 发现在客户端强行关闭后 服务端的channel还能read channel的状态还是为connected?
问题描述使用Nio的时候 发现在客户端强行关闭后 服务端的channel还能read相关代码服务端:public class NBserver { public static void main(String[] args) throws IOException { Selector selector = Selector.open(); ServerSoc...
2024-03-16
django如何使用多个redis数据库?
redis不是有16个数据库吗?django默认配置使用的是索引为0的数据库。django如何配置多个redis数据库,例如需要使用redis的0和2数据库?在视图层应该如何选择不同的redis数据库使用?回答:我理解为你用的是 django-redis 这个模块做的缓存。你可以在配置文件的连接字符串里直接指定库的索引:redis://127.0.0.1:6379/1# 或者unix:///...
2024-03-16
在vue中使用axios请求动态数据到echarts中,显示不出来,不知什么原因
这边的话想用axios取php中的数据显示图像,但是没显示出来。不知道问题出在哪里?请各路大神指教。谢谢<template> <div> <div id="myChart" :style="{width: '900px', height: '300px'}"></div> </div></template><script>let echarts = require...
2024-03-16

