
el-drawer切换时如何省略关闭步骤?
背景:el-drawer切换时,需要关闭,然后再打开另一个el-drawer,可以省略关闭这步吗?实际场景:假如有一个el-table,点击对应表名项显示对应表的抽屉内容,当点击不同的表名时显示不同的抽屉内容。现状:当a表名切换到b表名时,点击a表名显示a的抽屉栏,点击b表名,要点击两次才能显示b表名对应的抽屉。两次中第一次操作伟关闭a的抽屉,第二次才是打开b表名对应的抽屉希望效果当a表名切换到b...
2024-03-16
浏览器上传文件 所有文件(*.*) 能去掉吗
我只想选图片,前端能禁掉这东西吗。回答:建议用elementUI的上传 <el-upload action="none" //自带的post请求(必填,需要自定义设为一个字符串) :http-request="updateImg" //自定义上传方法 :limit="1" //限制为1个 :show-file-list="false" //是否显示上传列表 :bef...
2024-03-16
java加载顺序?
class A{ public static void f(){}}A a=new A();先加载类还是先加载静态语句?回答:先加载类。正确表述应该是:加载类,初始化静态语句。类加载发生在最前面,类加载顺序为: 加载-链接-初始化...静态语句初始化发生在初始化阶段,晚于类加载阶段。如果是在问,在 A a=new A();时,静态部分和实例部分的初始化顺序,那么全部的初始化顺序为:静态变量静...
2024-03-16
nacos注册中心,openfeign可以实现不同namespace的微服务调用吗?
nacos注册中心,openfeign可以实现不同namespace的微服务调用吗?回答:集群内部可以通过以下方式调用<service.name>.<namespace name>:<port>例如 a.b:8080 其中a为service的名称,b是你的namespace名称,8080是service a暴露的端口可以将上面的地址,做为rpc的调用地址配置到nacos当中,当然这个只能供集群内...
2024-03-16
crontab在CentOS7.9 Python虚拟环境中定时执行报错,寻求解决方案?
服务系统:CentOS7.9Python环境:Python3.8.6项目背景:收银台自动化脚本我在CentOS7 中创建了一个虚拟环境,自动化交是可以正常执行的。但是当我打算用crontab做定时任务的时候,一直报错。脚本里面用到的这个Browsermob-Proxy是一个代理,可以理解为抓包用的。ImportError while loading conftest '/home/lawrence...
2024-03-16
用什么方法处理后端返回菜单接口数组的集合数据,转换成前端可以用element-ui的导航菜单组件,实现多级导航菜单的效果?
现在的后端开发往往是直接返回一个大的数组给你自己组合你想要的数据结构,而不会帮你组装你想要到数据结构返回的,那么就需求前端自己处理数据,将一个大的数组改装成一个树形结构的数据。就是,我需要将后端返回的菜单接口数据,通过处理。sysMenuLevel:指的是所属级别,sysMenuParent:指的是她的父级处理后的数据可以用 Vue 和 element-UI 的侧边导航组件 结合起来,实现下面这个...
2024-03-16
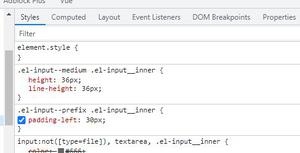
关于vue样式的问题?
使用了qiankun// test.vue<style scoped lang="scss">.login-body { .el-input__inner{ height: 50px; padding-left: 50px; line-height: 50px; font-size: 16px; color...
2024-03-16
关于微服务调用的一些问题,在调用和同步之间的抉择?
当项目A需要项目B的数据时,有两种方式可以获取,一种时通过openfeign等工具调用B,另一种则是在项目A中存储这个实例,当这个实例在项目B发生改变时,发出消息通知,A订阅消息,做出改变。这两种方法各有好坏。调用接口的方式能够很轻易的保证数据的一致性,但不能保证项目的可用性。当项目B下线或者出现异常的时候。可能导致A不能正常工作,而且就A单独也无法独自完成业务和部署,这和微服务的本质是否有冲突?...
2024-03-16
vuerouter next(false) 在beforeEach 前置路由守卫中没有中断跳转
问题描述路由版本router4版本 结合vue3.0 我在beforeEach中来做全局判断跳转的时候 当自己在地址栏中手动输入 next(false)并没有中断跳转路由模式使用的hash模式 我做的项目是用户有三种身份 不同身份可以进入的页面不同相关代码router.beforeEach((to, from, next) => { const type = localStorage.getIt...
2024-03-16
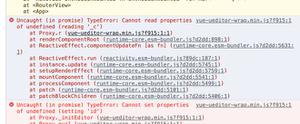
vue2.0 vue-cli3.0 使用ueditor.config.js 报错?
vue2.0 vue-cli3.0 使用ueditor.config.js 报错?如上图,使用vue2.0 vue-cli3.0 引入ueditor 一直报错,试了很多遍还是不行,有没有高手知道怎么破?回答:报错信息中renderComponentRoot和ReactiveEffect是Vue3的代码,你描述你的代码版本是Vue2,会不会是版本兼容性问题?要么你实际项目用的是Vue3.0,引用了...
2024-03-16

