webstorm 提示找不到 element-plus 但可正常使用?
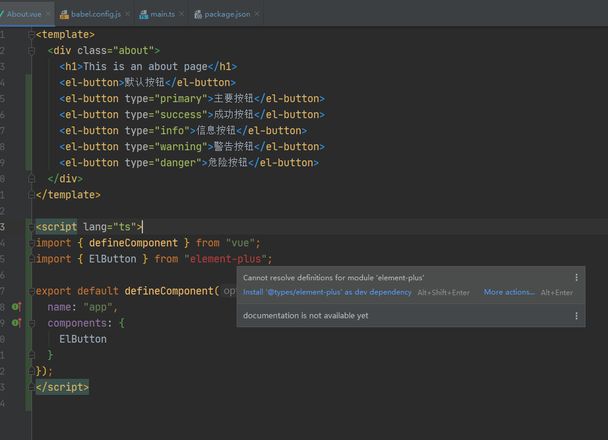
这是我的使用场景, 使用效果无影响
<template> <div class="about">
<h1>This is an about page</h1>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import { ElButton } from "element-plus";
export default defineComponent({
name: "app",
components: {
ElButton
}
});
</script>

package.json
"name": "vue3-ts-cms", "version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"prettier": "prettier --write .",
"prepare": "husky install",
"commit": "cz"
},
"dependencies": {
"axios": "^0.21.1",
"core-js": "^3.6.5",
"element-plus": "^1.1.0-beta.11",
"normalize.css": "^8.0.1",
"vue": "^3.0.0",
"vue-router": "^4.0.10",
"vuex": "^4.0.2"
},
回答:
仓库没有正确定义的 index.d.ts 吧,WebStorm 不知道里面是什么内容,但是执行时没问题。
可以试试在 WebStorm > JS library 里下载一个。
以上是 webstorm 提示找不到 element-plus 但可正常使用? 的全部内容, 来源链接: utcz.com/p/936147.html









