为什么可以获取到response的值,赋值给变量打印输出为undefined?


async getAllData () { const data = await this.$http.get('https://mock.apifox.cn/m1/2452239-0-default/api/alldata')
.then((response) => {
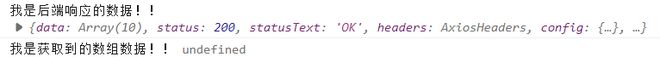
console.log('我是后端响应的数据!!', response)
})
.catch((error) => {
console.log(error)
})
console.log('我是获取到的数组数据!!', data)
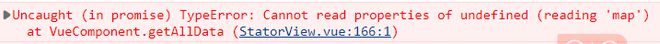
this.allData = data.map((item) => item).filter(item2 => item2 !== undefined)
// this.allData = data
console.log('我现在是vue的数据了!!', this.allData)
}
回答:
昂,看错了, 报错了。你 then 里面加上 return response.data
或者删了 then 也行,就是因为你这个 then 返回的是 undefined
没报错是最骚的。
data 不是对象吗? 所以应该是 data.data.map 吧
以上是 为什么可以获取到response的值,赋值给变量打印输出为undefined? 的全部内容, 来源链接: utcz.com/p/934825.html





