vuerouter next(false) 在beforeEach 前置路由守卫中没有中断跳转
问题描述
路由版本router4版本 结合vue3.0
我在beforeEach中来做全局判断跳转的时候 当自己在地址栏中手动输入 next(false)并没有中断跳转
路由模式使用的hash模式
我做的项目是用户有三种身份 不同身份可以进入的页面不同
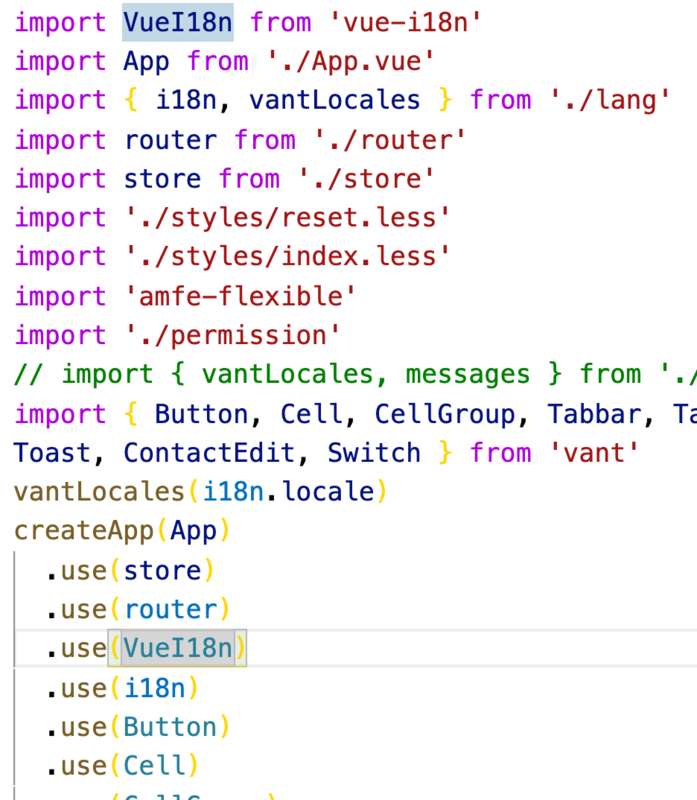
相关代码
router.beforeEach((to, from, next) => {
const type = localStorage.getItem("identityType"); // 当前用户身份
switch (type) {
case "1": if (to.meta.admini || publicPath) {
console.log("当前有权限");
next();
} else {
console.log("当前用户身份无权限"); //当前log信息已经打印
next(false); //next(false) 无执行
}
break;
case "2":
if (to.meta.transferor || publicPath || transferorPath) {
console.log("当前有权限");
next(false);
} else {
console.log("当前用户身份无权限");
next(false);
}
break;
case "3":
if (
to.meta.menberverify ||
publicPath ||
transferorPath ||
to.meta.transferor
) {
console.log("当前有权限");
next(false);
} else {
console.log("当前用户身份无权限");
next(false);
}
break;
}
});

控制台已经走了switch case 1 分支 并打印了用户无权限 但是next(false)没有中断跳转
有没有大佬遇到过这个问题 求助!!!!!
以上是 vuerouter next(false) 在beforeEach 前置路由守卫中没有中断跳转 的全部内容, 来源链接: utcz.com/p/936451.html