关于vue样式的问题?
使用了qiankun
vue">// test.vue<style scoped lang="scss">
.login-body {
.el-input__inner{
height: 50px;
padding-left: 50px;
line-height: 50px;
font-size: 16px;
color: #fff;
background: rgba(32, 163, 245, 0.3);
border-radius: 0;
border-color: #20a3f5;
}
/*修改提示文字的颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: #fff !important;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #fff !important;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #fff !important;
}
input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #fff !important;
}
}
</style>
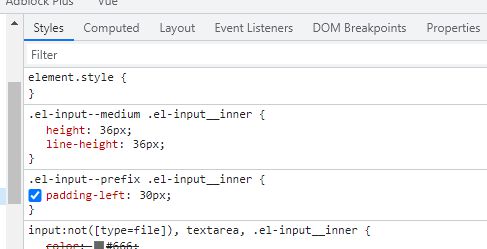
当在test.vue中写scss样式时,并没有生效,在这里根本就没有找到对应的css,
但是其他的scss成功解析了
但是在全局的style.scss同样写一模一样的scss则,样式则成功加载出来了
很疑惑,这是为什么?
回答:
使用/deep/穿透就行了
回答:
<style scoped lang="scss">.login-body {
.el-input__inner{
这东西和 qiankun,不 qiankun 的没关系。纯 vue 的都不通。
看一下前三行,
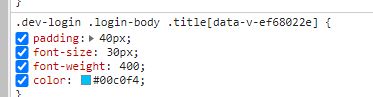
- scoped 是什么意思?作用是什么? scoped 会自动添加一个唯一的 attribute (比如 data-v-21e5b78) 为组件内 CSS 指定作用域,编译的时候 .list-container:hover 会被编译成类似 .list-container[data-v-21e5b78]:hover。
- .el-input__inner 是什么?一看就是 elementui 的样式。
楼上说的 /deep/ 是 2,:deep( 是 3
<style scoped>/* deep selectors */
::v-deep(.foo) {}
/* shorthand */
:deep(.foo) {}
/* targeting slot content */
::v-slotted(.foo) {}
/* shorthand */
:slotted(.foo) {}
/* one-off global rule */
::v-global(.foo) {}
/* shorthand */
:global(.foo) {}
</style>
https://github.com/vuejs/rfcs...
以上是 关于vue样式的问题? 的全部内容, 来源链接: utcz.com/p/935942.html