vue2.0 vue-cli3.0 使用ueditor.config.js 报错?
vue2.0 vue-cli3.0 使用ueditor.config.js 报错?


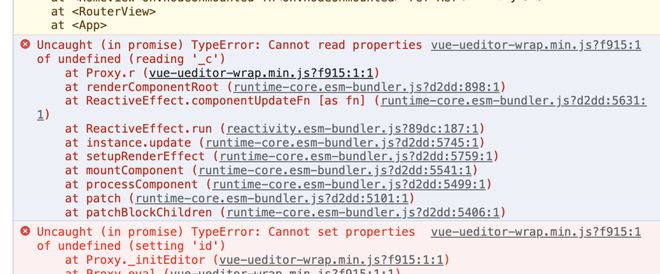
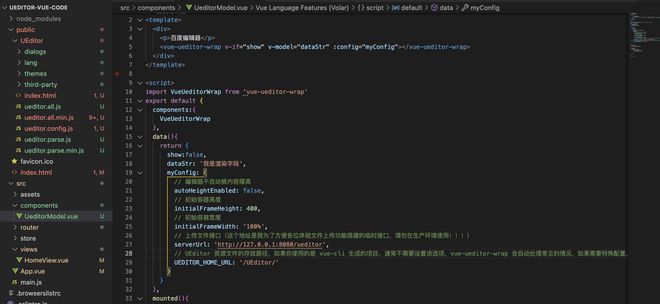
如上图,使用vue2.0 vue-cli3.0 引入ueditor 一直报错,试了很多遍还是不行,有没有高手知道怎么破?
回答:
报错信息中renderComponentRoot和ReactiveEffect是Vue3的代码,你描述你的代码版本是Vue2,会不会是版本兼容性问题?
要么你实际项目用的是Vue3.0,引用了ueditor只支持Vue2->package.json的ueditor升级到最新版,如果最新版不支持Vue3,那就没救了
要么你实际项目用的是Vue2.0,引用了ueditor只支持Vue3->package.json的ueditor降低版本
回答:
可以试试wangEditor
以上是 vue2.0 vue-cli3.0 使用ueditor.config.js 报错? 的全部内容, 来源链接: utcz.com/p/933349.html









