Echarts散点图能显示横纵坐标轴,但为什么没有点也就是数据显示?
是在django中的问题,关于数据挖掘的问题,要用echarts可视化强关联规则
以下是view.py
import xlrdfrom mlxtend.preprocessing import TransactionEncoder
from mlxtend.frequent_patterns import fpgrowth
from mlxtend.frequent_patterns import association_rules
import pandas as pd
import json
from django.shortcuts import render
def course(request):
# 读取 Excel 文件
workbook = xlrd.open_workbook('/home/wy/New/templates/处方数据.xls')
sheet = workbook.sheet_by_index(0)
# 解析数据
data = {}
for row in range(1, sheet.nrows):
# 获取当前行的所有列值
row_values = sheet.row_values(row)
# 检查当前行的交易 ID 是否为整数
try:
trans_id = int(row_values[0])
except ValueError:
# 如果交易 ID 不是整数,说明当前行无效,跳过
continue
# 解析当前行的项集
items_str = row_values[1]
items = [item.split(':')[0] for item in items_str.split(';') if item]
# 将当前行的项集添加到数据字典中
data[trans_id] = items
# 将数据转换为事务列表
transactions = list(data.values())
# 对事务列表进行编码
te = TransactionEncoder()
te_ary = te.fit(transactions).transform(transactions)
df = pd.DataFrame(te_ary, columns=te.columns_)
# 使用 FP-growth 算法找出频繁项集
frequent_itemsets = fpgrowth(df, min_support=0.05, use_colnames=True)
# 使用关联规则算法找出强关联规则
rules = association_rules(frequent_itemsets, metric="confidence", min_threshold=0.5)
# 将关联规则转换为 JSON 格式
data_json = []
for _, row in rules.iterrows():
antecedents = list(row['antecedents'])
consequents = list(row['consequents'])
support = row['support']
confidence = row['confidence']
lift = row['lift']
data_json.append({
'antecedents': antecedents,
'consequents': consequents,
'support': support,
'confidence': confidence,
'lift': lift
})
data_json = json.dumps(data_json)
# 渲染模板
return render(request, 'course.html', {'data_json': data_json})
以下是模板代码
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>强关联规则</title>
<script src="/static/js/echarts.min.js"></script>
</head>
<body>
<div id="chart" style="width: 800px; height: 600px;"></div>
<script>
var chart = echarts.init(document.getElementById('chart'));
var data = {{ data_json|safe }};
var xAxisData = [];
var yAxisData = [];
var bubbleData = [];
data.forEach(function(item, index) {
var antecedents = item.antecedents.join(', ');
var consequents = item.consequents.join(', ');
var support = parseFloat(item.support.toFixed(2));
var confidence = parseFloat(item.confidence.toFixed(2));
var lift = parseFloat(item.lift.toFixed(2));
xAxisData.push(parseFloat(support));
yAxisData.push(parseFloat(confidence));
bubbleData.push([parseFloat(support), parseFloat(confidence), lift, index, antecedents, consequents]);
});
var option = {
title: {
text: '强关联规则'
},
tooltip: {
formatter: function(params) {
var antecedents = params.data[4];
var consequents = params.data[5];
var support = params.data[0];
var confidence = params.data[1];
var lift = params.data[2];
return antecedents + ' -> ' + consequents + '<br/>支持度:' + support + '<br/>置信度:' + confidence + '<br/>提升度:' + lift;
}
},
xAxis: {
name: '支持度',
min: 0,
max: 0.1,
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
yAxis: {
name: '置信度',
min: 0,
max: 1,
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
series: [{
data: bubbleData,
type: 'scatter',
symbolSize: function(data) {
return data[2] * 10;
},
itemStyle: {
opacity: 0.7
}
}]
};
chart.setOption(option);
</script>
</body>
</html>
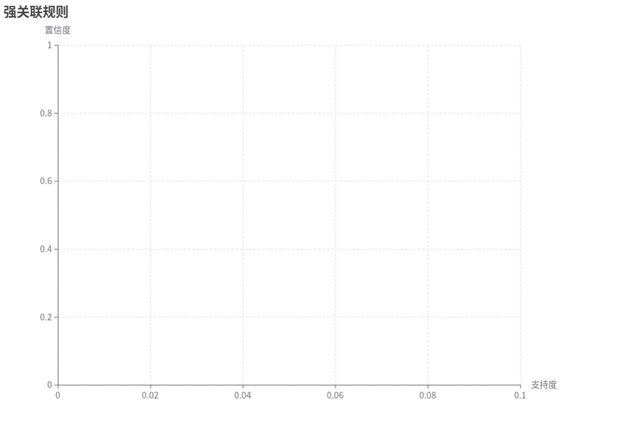
这是页面显示
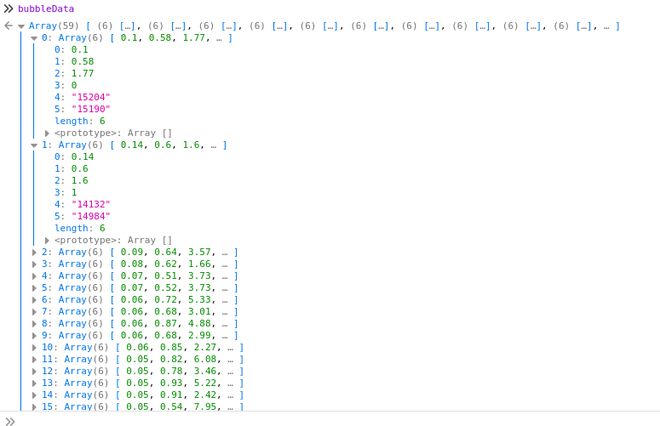
这是页面控制台中bubbledata数据
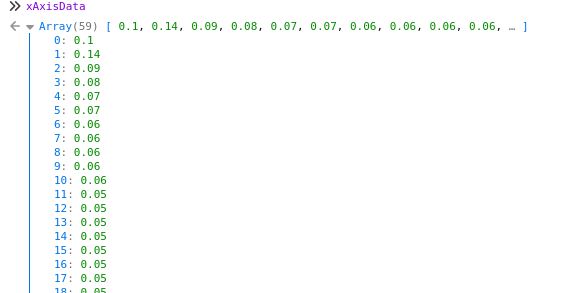
xAxisData数据
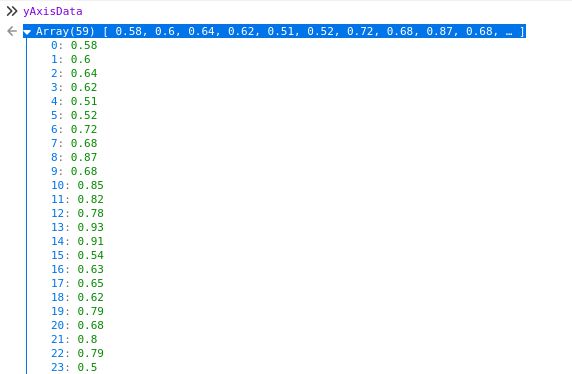
yAxisData数据
以上是 Echarts散点图能显示横纵坐标轴,但为什么没有点也就是数据显示? 的全部内容, 来源链接: utcz.com/p/938877.html