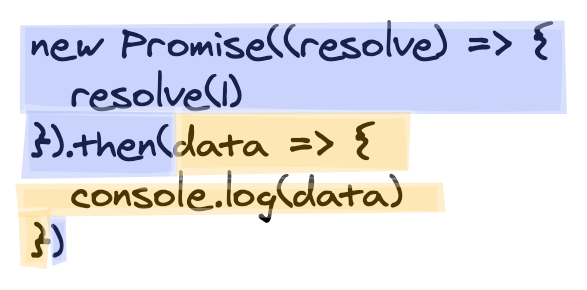
promise可以不可以这么理解

promise的2个参数resolve,reject相当于2个占位符,用then中的函数替代各自位置的内容
回答:
不能。resolve,reject是用来改变promise状态的。then是设置promise状态改变后要执行的方法
回答:
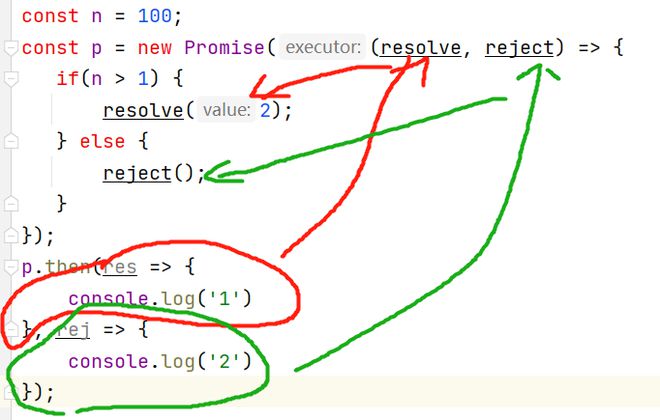
then 接收两个回调函数
Promise对象状态改为Resolved时调用 (必选)
Promise对象状态改为Rejected时调用 (可选)
.then((resolve)=>{}, (reject)=>{})
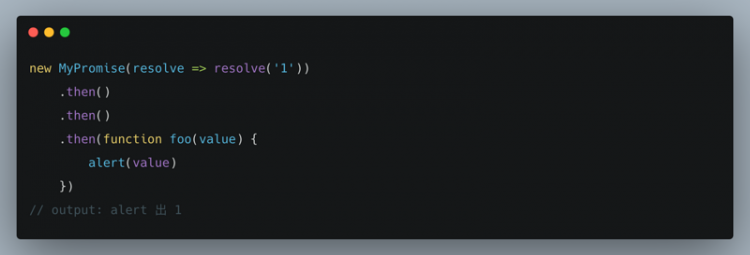
回答:
不能。
以下代码你会发现即不会打印yes也不会打印no。
const test = new Promise((resolve, reject) => {});test.then(() => console.log('yes'), () => console.log('no'));
所以:
resolve: 处理完成,且处理成功,并返回数据
reject: 处理完成,且处理失败,并返回数据
then(resolve, reject): 这个resolve是指Promise处理成功后对返回的数据执行的回调函数
then(resolve, reject): 这个reject是指Promise处理失败后对返回的数据执行的回调函数
从代码上来说new Promise((reslove, reject) => {})中的reslove和reject是Promise内置的函数的调用句柄,而then中的回调方法是用户自定义的回调函数。
回答:
1.首先你要明确 Promise 接收一个参数executor 其类型为 Function
2.这个 executor 接收两个参数 resolvereject
建议网上看下 简单的 实现 Promise 会清晰很多
以上是 promise可以不可以这么理解 的全部内容, 来源链接: utcz.com/p/937568.html