【Web前端问题】为什么执行顺序不一样 promise更新了吗
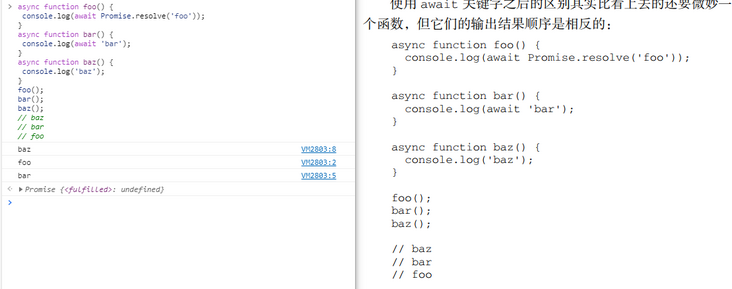
async function foo() { console.log(await Promise.resolve('foo'));
}
async function bar() {
console.log(await 'bar');
}
async function baz() {
console.log('baz');
}
foo();
bar();
baz();

回答:
例题 有提到过在 chrome 72 左右,await 语法的实现有过一次变更,会更快一点,题主可以看看。
回答:
这道题考察eventloop:
foo首先加入队列其次bar
队列的性质:先进先出。
右边图极大可能是答案顺序写反了
以上是 【Web前端问题】为什么执行顺序不一样 promise更新了吗 的全部内容, 来源链接: utcz.com/a/142744.html