vue3 父组件怎么调用子组件方法
vue3 父组件怎么调用子组件方法? vue2,直接$refs.就好了,刚刚写3有点不明白,请问怎么调用呢
回答:
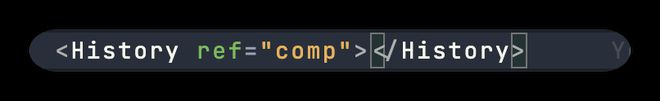
在父组件中  给子组件ref
给子组件ref
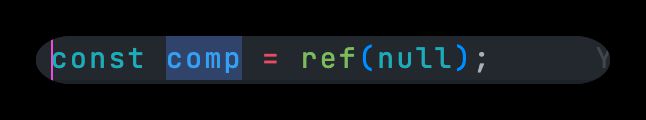
再初始化下 
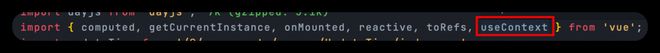
在子组件中  引入useContext
引入useContext
并且初始化const ctx = useContext();
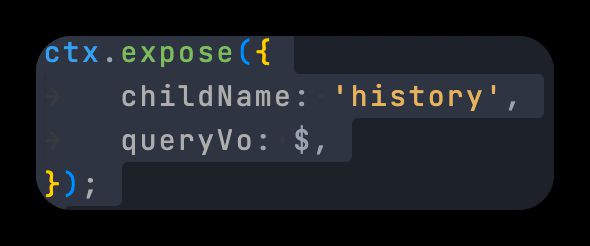
然后导出 
$是我子组件所有数据的对象
最后父组件调用 comp.value.queryVo.xxxxx(params);
回答:
子组件
<script>export default {
setup() {
const toPlay = () => {
// TODO
}
return {
toPlay
}
},
}
</script>
父组件:
<template> <m-player ref="player"></m-player>
</template>
<script>
import { ref, unref } from 'vue'
import mPlayer from '@components/mPlayer.vue'
export default {
components: {
mPlayer,
},
setup() {
const player = ref(null)
const play = () => {
// 调用子组件方法
unref(player).toPlay()
}
return {
player,
}
},
}
</script>
以上是 vue3 父组件怎么调用子组件方法 的全部内容, 来源链接: utcz.com/p/937567.html









