【Web前端问题】请问怎么获取返回的Promise对象里面的数据
在vue项目中写一个公共的js,并全局引用了:
const Get = function (url) {
return new Promise((resolve, reject) => { axios.get(url).then(function (response) {
resolve(response.data)
})
.catch(function (err) {
alert('调用接口失败!')
})
})
}
export default{
Get,}
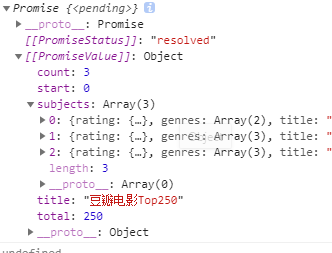
使用时返回:
请问我想取到里面的数据怎么做?先谢谢了…………
回答:
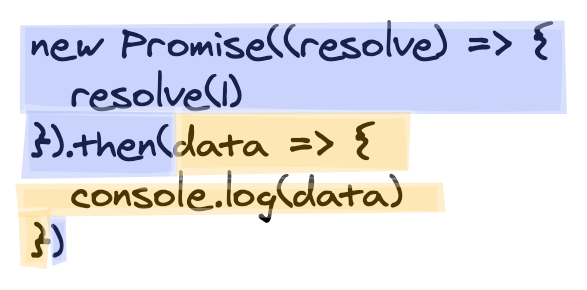
import Get from '路径'Get().then(data => {
// data就是resolve的response.data
})
回答:
推荐使用 async await
const Get = async url => { let res = await axios.get(url)
return res
}
从res中获取
以上是 【Web前端问题】请问怎么获取返回的Promise对象里面的数据 的全部内容, 来源链接: utcz.com/a/138079.html