echarts柱形图一组数据如何实现两个图例?
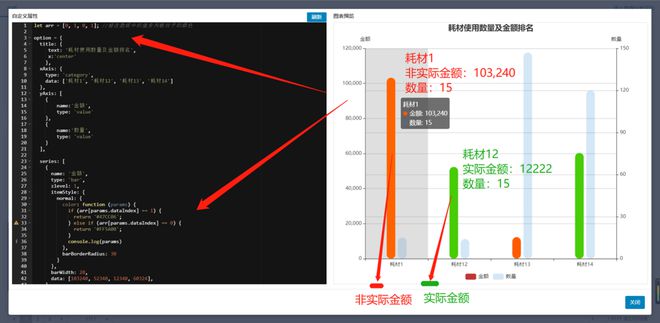
一组数组实现两个图例,如下图所示,当文字移动到柱子上时候,文字也会发生相应的变化,请问这如何实现?
let arr = [0, 1, 0, 1]; //修改数组中的值来判断柱子的颜色option = {
title: {
text: '耗材使用数量及金额排名',
x:'center'
},
xAxis: {
type: 'category',
data: ['耗材1', '耗材12', '耗材13', '耗材14']
},
yAxis: [
{
name:'金额',
type: 'value'
},
{
name:'数量',
type: 'value'
}
],
series: [
{
name: '金额',
type: 'bar',
zlevel: 1,
itemStyle: {
normal: {
color: function (params) {
if (arr[params.dataIndex] == 1) {
return '#47CC06';
} else if (arr[params.dataIndex] == 0) {
return '#FF5A00';
}
console.log(params)
},
barBorderRadius: 30
}
},
barWidth: 20,
data: [103240, 52340, 12340, 60324],
},
{
name: '数量',
type: 'bar',
barWidth: 20,
data: [15, 14, 147, 120],
yAxisIndex: 1,
itemStyle: {
normal: {
color: 'rgba(28, 128, 213, 0.19)',
barBorderRadius: 30
}
}
}
],
tooltip: {
trigger: 'axis',
axisPointer: {
type: "shadow"
}
},
legend: {
data:['金额','数量'],
bottom:'1%',
},
};
以上是 echarts柱形图一组数据如何实现两个图例? 的全部内容, 来源链接: utcz.com/p/937529.html