vue打包后生成的html中link标签为什么没有'/'结尾符号?
如题:
一个vue项目,在打包后放到服务器上去,打开页面后控制台发现在页面的head标签内,Link标签都是类似于
<link href="/css/chunk-vendors.a16c4353.css" rel="stylesheet">这种的,不是常见的<link href="...."/>这种格式,但是并不影响页面渲染。这是为什么?如何能解决这种情况?
ps:这个问题是因为当前项目有个让后台访问某个页面并生成pdf的需求,我在实现的时候,发现把当前这个页面的路径传递给后台,后台在读取这个页面的时候就报错了:
lineNumber: 1; columnNumber: 714; 元素类型 "link" 必须由匹配的结束标记 "</link>" 终止意思就是说前端这个页面的标签写法有问题...
回答:
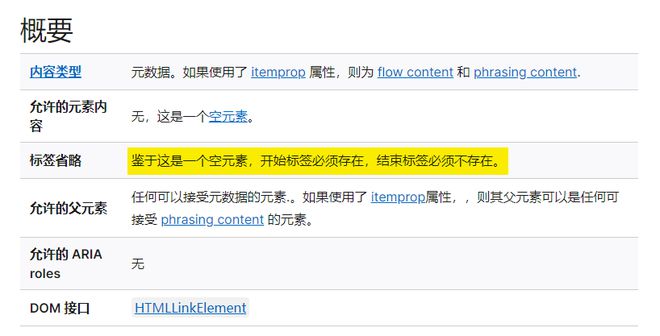
link 是一个空标签元素 ,其不应该有闭合标签。
<link>:外部资源链接元素 - HTML(超文本标记语言) | MDN

鉴于部分写法会在开始标签后面添加的 > 前面加上 / ,比如 <br /> ,这种是 XHTML 中的写法,HTML 已经不推荐这样的写法了。
后端用来解析的库存在问题。
以上是 vue打包后生成的html中link标签为什么没有'/'结尾符号? 的全部内容, 来源链接: utcz.com/p/937530.html