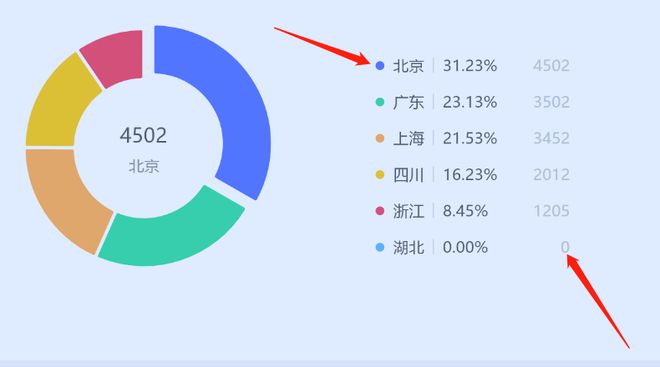
echarts如何做出两个颜色?
数据那里要弄两个颜色 一个黑色一个灰色怎么办?
回答:

legend: [ {
orient: 'vertical',
left: 'left',
icon: 'circle',
top: 30,
formatter(name) {
var data = option.series[0].data;
var total = 0;
var tarValue;
for (var i = 0; i < data.length; i++) {
total += data[i].value;
if (data[i].name == name) {
tarValue = data[i].value;
}
}
var p = Math.round((tarValue / total) * 100);
return `${name} | ${p}%`;
}
},
{
left: 'left',
orient: 'vertical',
icon: 'none',
top: 30,
left: 130,
textStyle: {
color: '#aaa'
},
formatter(name) {
var data = option.series[0].data;
var total = 0;
var tarValue;
for (var i = 0; i < data.length; i++) {
total += data[i].value;
if (data[i].name == name) {
tarValue = data[i].value;
}
}
var v = tarValue;
return `${v}`;
}
}
],
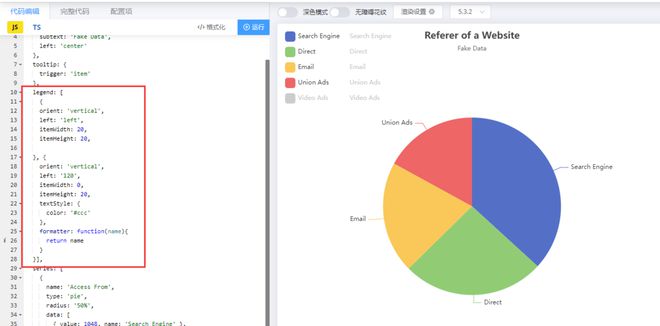
回答:
需要另辟蹊跷,比较建议的是用html模拟,然后关联html的点击事件到legend的选择事件,但是比较复杂。比较简单的就是再创建一个legend,设置成灰色,文字在formatter中根据name生成
以上是 echarts如何做出两个颜色? 的全部内容, 来源链接: utcz.com/p/937500.html






