来个 vue 大佬看下 vue 首页加载 img 卡顿的问题?
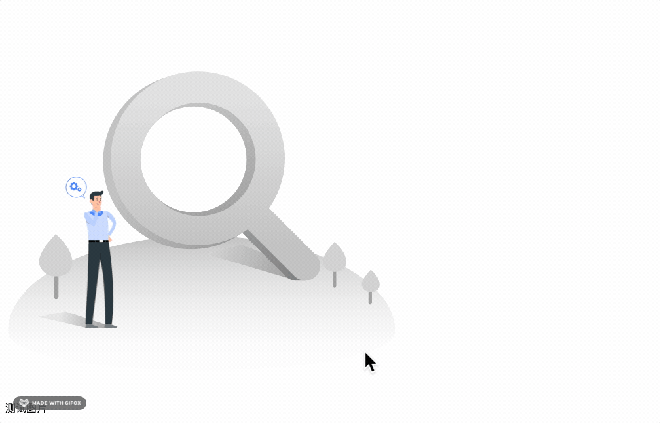
直接上效果图
能够明显感受到 我第二次刷新界面的时候 图片渲染很慢
下面是我的public/html代码(已经删除了#app 节点)
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
</head>
<body>
<img src="./boot.jpg">
<div>测试图片</div>
</body>
</html>
public/boot.jpg
以上是 来个 vue 大佬看下 vue 首页加载 img 卡顿的问题? 的全部内容, 来源链接: utcz.com/p/937499.html








