vue3使用Echarts重新渲染的问题
"echarts": "^5.1.2",
echarts.js?1be7:2218 There is a chart instance already initialized on the dom.
请问在vue3里怎么卸载instance?
回答:
https://echarts.apache.org/zh...
https://echarts.apache.org/zh...
这两个 API 应该有帮助
回答:
Vue 中使用 Echarts 的话,可以使用百度官方维护的vue-echarts。
Demo
您遇到的问题可以再实例化之前先判断是否存在实例,存在则调用 dispose 销毁实例。
伪代码:
// 取得Domlet main = this.$refs.MyCharts;
let existInstance = echarts.getInstanceByDom(main);
if (existInstance) {
if (true) {
echarts.dispose(chartStudent);
}
}
// 初始化&配置設定
let mychart = echarts.init(main);
mychar.setOption({....});
- 建议 Vue 中还是使用 vue-echarts
回答:
推荐一个 vue3 封装echarts的库:vuecharts3
支持typescript
用法和百度官方出的那个vue-echarts有点区别。
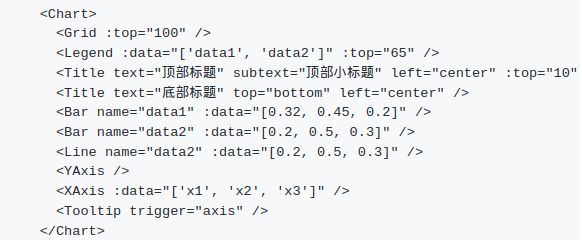
不是使用一整个的option来配置图表,而是抽象出Chart, XAxis, YAxis, Line, Bar这些vue的组件来使用。
使用的时候,更像是在“画”图,而不是“配置”图

以上是 vue3使用Echarts重新渲染的问题 的全部内容, 来源链接: utcz.com/p/937311.html




