Vue+Router+Element实现简易导航栏
本项目为大家分享了Vue+Router+Element实现简易导航栏的具体代码,供大家参考,具体内容如下
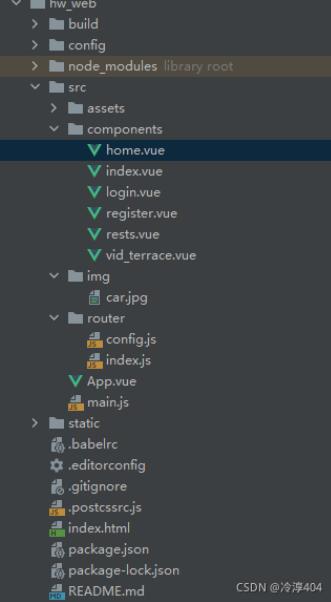
项目结构:

直接上代码:主要就是引入配置路由Router
①:引入Router(路由管理器)
//config.js 页面
//导航栏
import Home from '../components/home'
//首页
import Index from '../components/index'
//视频平台
import Vid from '../components/vid_terrace'
//其他页面
import Rests from '../components/rests'
export default {
routes:[
{
path:'/home',
name: 'home',
component: Home,
},
{
/**
* home 配置的就是导航栏,这个必须配置不然就会跳转到新的页面
* /home/index
*/
path: '/home',
name: 'home',
component: Home,
redirect: 'index',
children: [
{
name: 'index',
path: '/index',
component: Index
},
{
name: 'vid',
path: '/vid',
component: Vid
},
{
name:'rests',
path: '/rests',
component: Rests
}
]
}
],
// 去掉Vue地址的#
mode:'history'
}
//index.js 页面
import VueRouter from "vue-router";
import Vue from "vue";
import Config from './config';
Vue.use(VueRouter);
let router = new VueRouter(Config);
export default router;
//main.js 页面
import Vue from 'vue';
import App from './App';
// 引入Element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//引入./router/index文件
import router from "./router/index";
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App),
router
})
//app.vue 页面
<template>
<div id="app">
<!-- 组件是一个 functional 组件,渲染路径匹配到的视图组件。-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
//home.vue 页面
<template>
<!-- 导航栏-->
<div>
<el-menu
:default-active="this.$route.path"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
router
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item v-for="(tit,i) in titleList" :key="i" :index="tit.name">
<template>{{ tit.navItem }}</template>
</el-menu-item>
</el-menu>
<el-main class="detailed-content">
<router-view />
</el-main>
</div>
</template>
<script>
export default {
data() {
return {
activeIndex: '1',
activeIndex2: '1',
titleList:[
{name:'index', navItem:'首页'},
{name:'vid',navItem:'视频平台'},
{name:'rests',navItem:'其他'},
]
}
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style scoped>
</style>
效果图:

乍一看可能有点繁琐,因为Router的配置有点乱,其实导航栏的代码没几行,如果你的环境已经搭好那就只需要看下home.vue和config.js文件就好。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue+Router+Element实现简易导航栏 的全部内容, 来源链接: utcz.com/p/239825.html









