vue父子组件传值子组件没及时更新



页面上两个input框,点击弹出弹框,使用了子组件,客户弹框里面的table没有选择框,关联订单弹框表格带选择框,在分别打开弹框时向子组件传递了helpStatus,值分别对应了名字
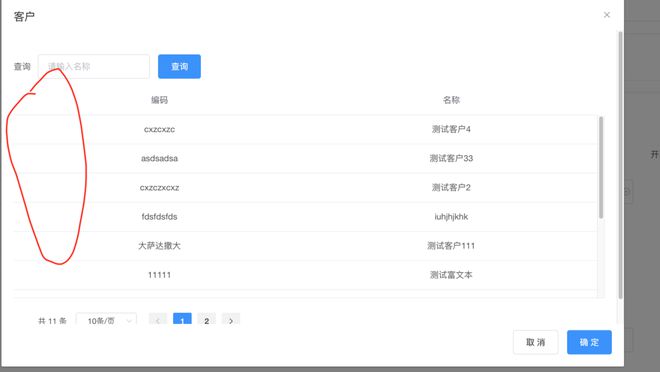
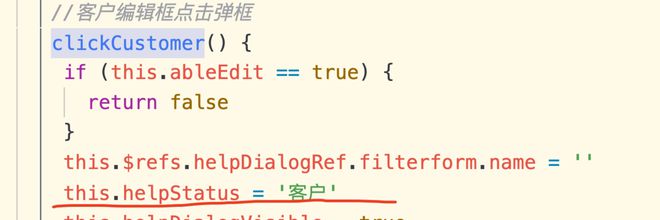
点击客户input框时,传递helpStatus
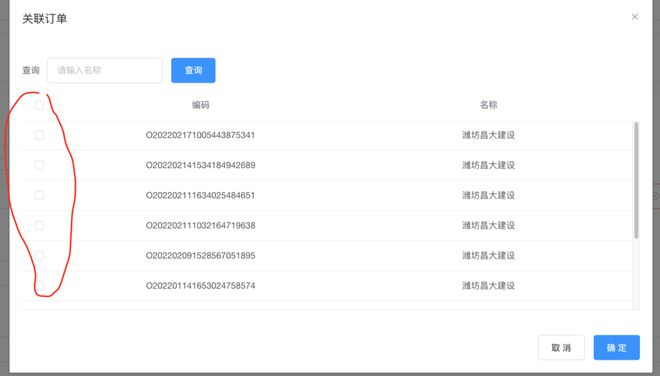
点击关联订单input框时,传递helpStatus
子组件页面的两个 table使用了v-if 和v-else
<el-table v-if="status !== '关联订单'"
:data="helpData"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
:height="tableHeight"
style="max-height: 528px;"
v-loading="helpDataStatus"
highlight-current-row
@row-click="handleCurrentHelpTable"
:row-class-name="tableRowClassName"
row-key="id"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
<el-table-column
v-if="helpStatus != '规格模板'"
:prop="helpCode"
label="编码"
></el-table-column>
<el-table-column :prop="helpName" label="名称"></el-table-column>
<el-table-column
v-if="helpStatus == '规格模板'"
:prop="helpAttri"
label="商品属性"
></el-table-column>
</el-table>
<el-table
v-else
:data="helpData"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
:height="tableHeight"
style="max-height: 528px;"
v-loading="helpDataStatus"
highlight-current-row
@row-click="handleCurrentHelpTable"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange"
row-key="id"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column
v-if="helpStatus != '规格模板'"
:prop="helpCode"
label="编码"
></el-table-column>
<el-table-column :prop="helpName" label="名称"></el-table-column>
<el-table-column
v-if="helpStatus == '规格模板'"
:prop="helpAttri"
label="商品属性"
></el-table-column>
</el-table>
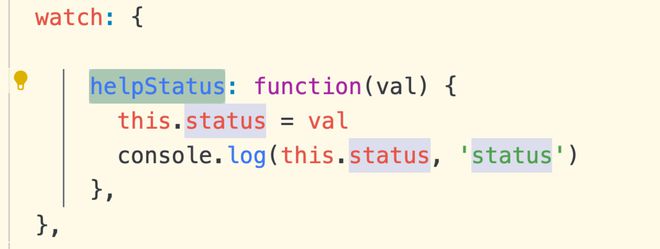
添加了watch监听,并且可以打印出数据,但是先打开客户弹框再打开关联订单弹框表格就不显示前面的选择框了,两个弹框在切换时并没有改变,求如何修改,感谢各位

回答:
看明白了。猜测可能是两个table没写ref,你给两个绑定不一样的ref试试。
关联订单和客户都是弹出个有table的弹框,看你这么写子组件的初衷应该就是两个table的列是基本一致,所以想做成一个组件,外面传进去一个状态标志来控制不同之处的显隐。看了你的两个table除了判断是关联订单和客户显示第一列的选择框不同,其他没什么不同,说个别的思路,那为何不直接在里面判断是否显隐这一列?
以上是 vue父子组件传值子组件没及时更新 的全部内容, 来源链接: utcz.com/p/937086.html









