vue开发树形结构组件(组件递归)
本文实例为大家分享了vue开发树形结构组件的具体代码,供大家参考,具体内容如下
需求
一个页面,要显示商品分类,同时每个分类下面还拥有若干子类,子类也可以有子类。
要实现全选单选,子类被逐个全选父类也要标记选中。
第一反应就是树形结构,和递归调用。曾经在做WPF时记得有现成的组件,也学着写过对应的后台。这次我要自己写一个前端的组件了。
这只是我自己花了点时间写的一个vue组件,尚可优化及拓展。仅此与大家分享一下。
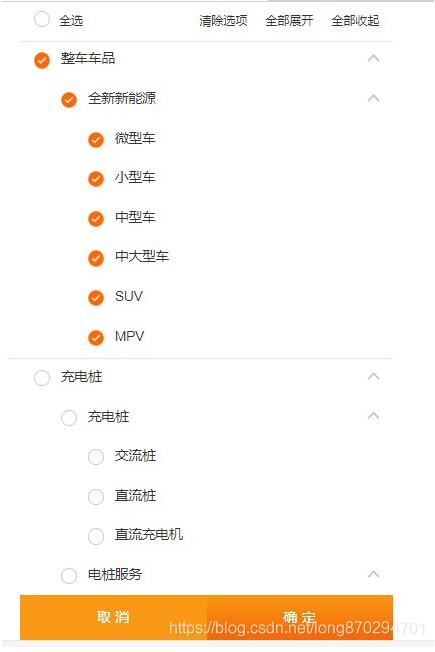
效果

实现
<template>
<div id="TreeMenu">
<div v-for="(node, index) in nodes" :class="{'TreeMenu-row-border-bottom': !depth}">
<div class="TreeMenu-row">
<img class="TreeMenu-row-selectimg" src="../assets/img/MembersPriceActivity/selected.png" @click="selectNode(0,node)" v-show="node.IsSelected"/>
<img class="TreeMenu-row-selectimg" src="../assets/img/MembersPriceActivity/select.png" @click="selectNode(1,node)" v-show="!node.IsSelected"/>
<div class="TreeMenu-row-firstdiv" :class="{'TreeMenu-row-border-bottom': node.ChildTypeList&&node.IsExpanded }" @click="expandNode(!node.IsExpanded,node)">
<label v-text="node.Name"></label>
<img class="TreeMenu-row-arrowimg" src="../assets/img/MembersPriceActivity/top.png" v-if="node.ChildTypeList" v-show="!node.IsExpanded">
<img class="TreeMenu-row-arrowimg" src="../assets/img/MembersPriceActivity/down.png" v-if="node.ChildTypeList" v-show="node.IsExpanded">
</div>
<TreeMenu :nodes="node.ChildTypeList" :fatherIndex="index" :depth="depth+1" v-on:selectFatherNode="selectFatherNode" v-if="node.ChildTypeList" v-show="!node.IsExpanded"></TreeMenu>
</div>
</div>
</div>
</template>
js:
<script>
export default{
name: 'TreeMenu',
data () {
return {
goodstype: {
ID: '',
ParentID: '',
Name: '',
Code: '',
Level: 0,
ImgUrl: null,
ChildTypeList: []
}
}
},
props: {
nodes: {
type: Array,
default: () => {
return []
}
},
fatherIndex: {
type: Number,
default: 0
},
depth: {
type: Number,
default: 0
}
},
watch: {},
created () {},
mounted () {},
destroyed () {},
methods: {
// 选中/取消 当前节点
selectNode (choice, node) {
node.IsSelected = choice
this.selectChildrenNode(choice, node.ChildTypeList || [])
this.$emit('selectFatherNode', choice, this.fatherIndex, this.nodes.every((node) => { return node.IsSelected === choice }))
},
// 子节点修改选中状态
selectChildrenNode (choice, nodes, self) {
let _self = self || this
nodes.forEach((node) => { node.IsSelected = choice; _self.selectChildrenNode(choice, node.ChildTypeList || [], _self) })
},
// 作为父级节点检查是否需要修改选中状态(仅用于子节点调用)
selectFatherNode (choice, index, childrenState) {
if (choice) {
// 若其[Index]节点下子节点均为被选中状态,该[Index]节点就应该被选中
if (childrenState) {
this.nodes[index].IsSelected = choice
this.$emit('selectFatherNode', choice, this.fatherIndex, this.nodes.every((node) => { return node.IsSelected === choice }))
}
} else {
// 若其[Index]节点下子节点有未被选中状态的,该[Index]节点就应该未选中
this.nodes[index].IsSelected = choice
this.$emit('selectFatherNode', choice, this.fatherIndex, false)
}
},
// 展开/收起 当前节点
expandNode (choice, node) {
node.IsExpanded = choice
if (!choice) {
this.expandChildrenNode(choice, node.ChildTypeList)
}
},
// 子节点收起
expandChildrenNode (choice, nodes, self) {
let _self = self || this
nodes.forEach((node) => { node.IsExpanded = choice; _self.expandChildrenNode(choice, node.ChildTypeList || [], _self) })
}
}
}
</script>
CSS:
<style lang="scss" scoped>
#TreeMenu {
.TreeMenu-row{
margin-left: 30px;
font-size: 15px;
padding: 12px 0 0 0;
}
.TreeMenu-row-firstdiv{
height: 32px;
margin-left: 30px;
}
.TreeMenu-row-arrowimg{
float: right;
margin-right: 15px;
width: 13px;
}
.TreeMenu-row-selectimg{
float: left;
width: 18px;
vertical-align: text-bottom;
}
.TreeMenu-row-border-bottom{
border-bottom: solid 1px #e6e6e6;
}
.TreeMenu-row-border-top{
border-top: solid 1px #e6e6e6;
}
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue开发树形结构组件(组件递归) 的全部内容, 来源链接: utcz.com/p/239587.html









