Vue父组件调用子组件函数实现
Vue父组件调用子组件的函数
父组件通过事件调用子组件的函数。例如父组件通过 点击事件 让子组件发请求。
文章中的项目已经通过脚手架去创建。
DEMO:
Father.js
<template>
<div>
<div>
<son ref="son"></son>
<input type="button" value="点击" @click="useSonFun">
</div>
</div>
</template>
<script>
import son from './son'
export default {
components:{
son
},
data(){
return{
}
},
methods: {
useSonFun(){
this.$refs.son.say();//给 子组件 一个ref,通过ref去调用子组件中的函数
}
},
}
</script>
Son.js
<template>
<div>
<h1>SON</h1>
</div>
</template>
<script>
export default {
data(){
return {
}
},
methods:{
say(){//需要父组件去调用的子组件函数
console.log("SON COMPONENT");
}
},
}
</script>
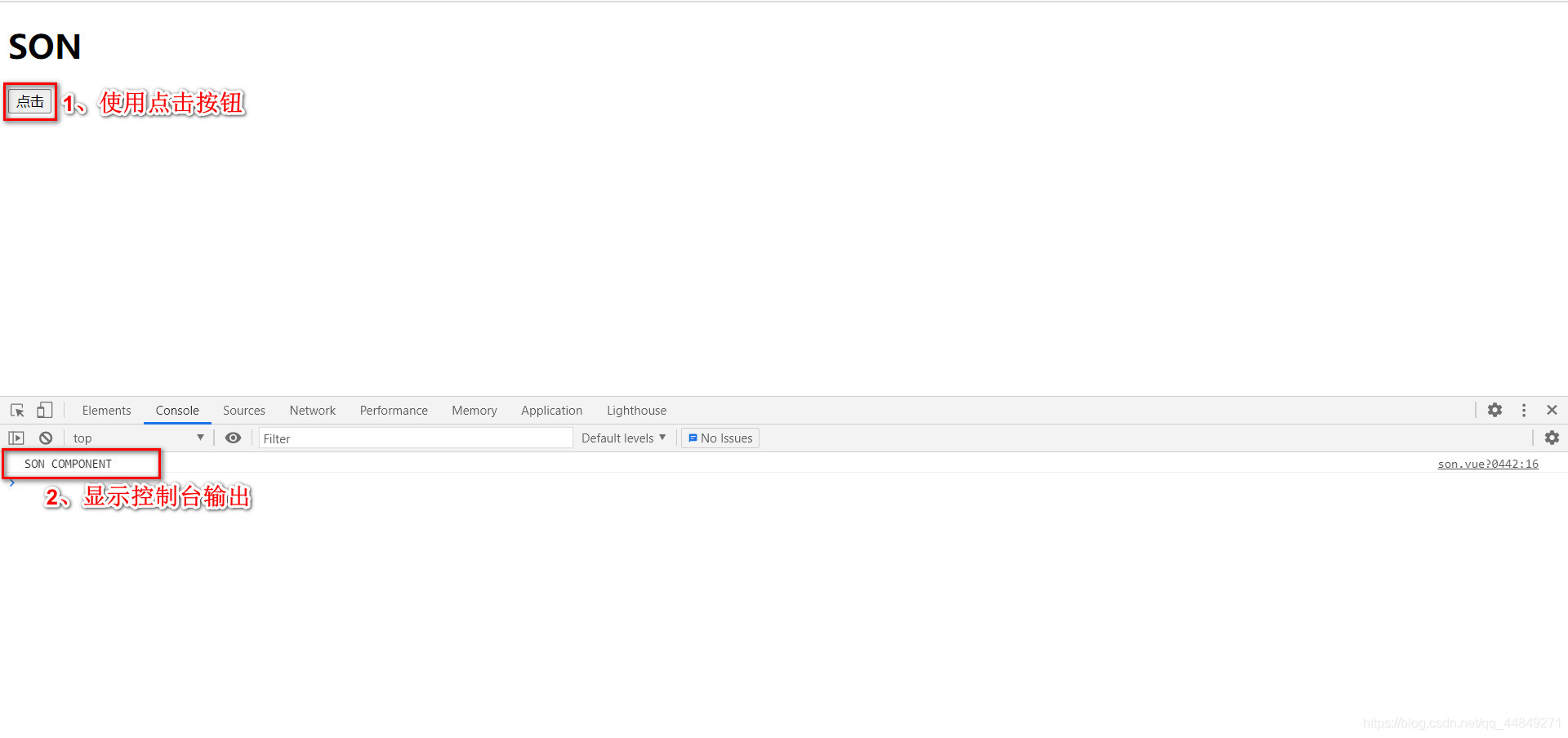
效果图

父组件调用子组件函数,可以使用在父组件通过点击发请求,根据点击事件,子组件也发请求。可以区别于 父组件点击发请求,获取到数据,再把数据通过组件传值的方式传给子组件。
Tips:
Father.js:
this.$refs.son.say(括号内可以将父组件的数据传到子组件);
Son.js:
say(接收父组件传到子组件的数据){
//对数据的使用
}
到此这篇关于java设计模式之观察者模式的介绍及使用的文章就介绍到这了,更多相关观察者模式内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue父组件调用子组件函数实现 的全部内容, 来源链接: utcz.com/p/239558.html









